- React Native
- Redux Toolkit
- RTK Query
- Expo Router
- NativeWind
c-shopping-rn是一个精美的电商App,界面优雅,功能丰富,小巧迅速,包含一个电商平台MVP完整功能,具备良好的审美风格与编码设计。
项目数据接口来自于c-shopping Next.js 开源项目
项目传送门: https://github.com/huanghanzhilian/c-shopping
希望来的人,有所收获。故事不结束,青春不散场。
背景:
- 一直以来前端UI框架被固定形式占据(受限于传统的UI框架),导致视觉疲劳,在开发一些高度自定义的项目时,往往力不从心;
- 多设备适配的web优秀项目很少,学习和维护成本较高;
- 当项目复杂后,在组件需要调用多个 api 时会变得复杂起来,比如需要管理多个 loading 和 error 状态,这会导致产生非常多的 state 声明,还有请求取消、请求竞态等可能存在的问题也容易被忽略;
- 随着项目复杂,样式的开发与维护变得庞大且臃肿;
意图:
改进背景中提到的问题。
目的:
打造一个完整的,适合web端的良好生态。
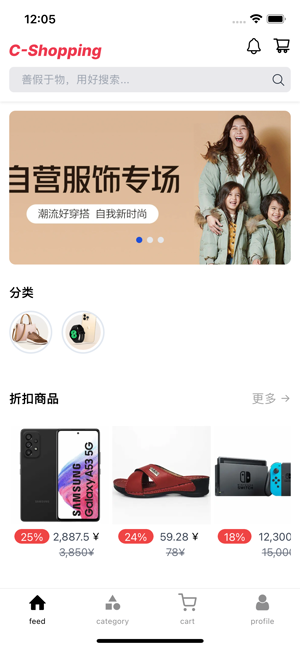
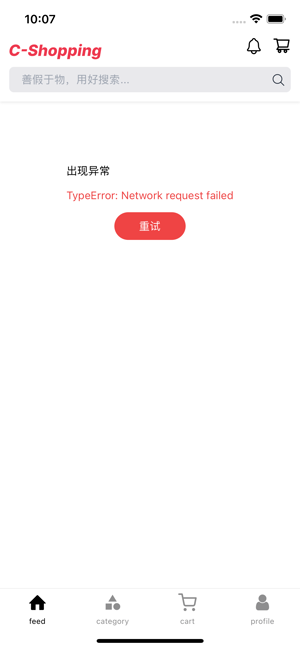
| Module | loading | skeleton | success | error or empty |
|---|---|---|---|---|
| feed |  |
 |
 |
 |
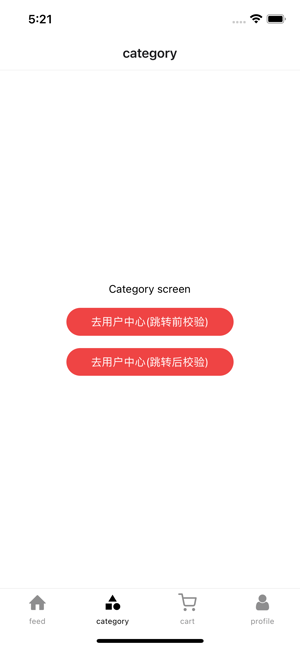
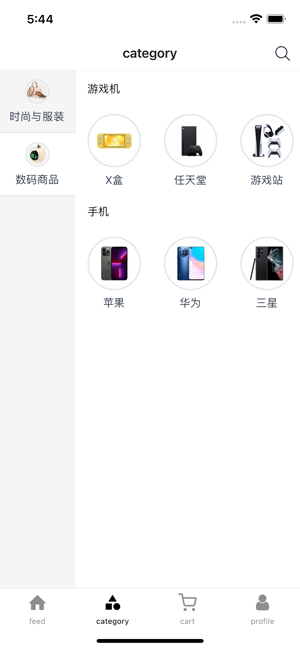
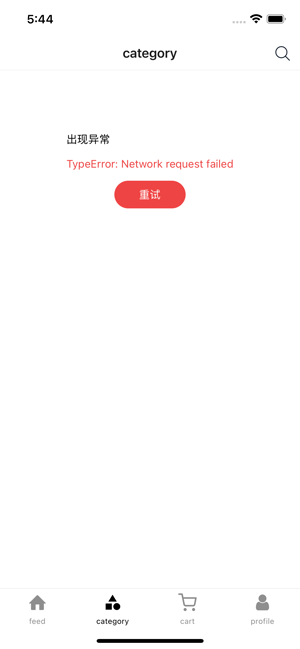
| Module | loading | success | empty | error |
|---|---|---|---|---|
| Category |  |
 |
 |
 |
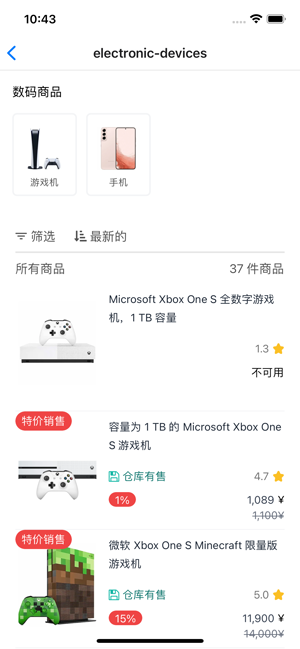
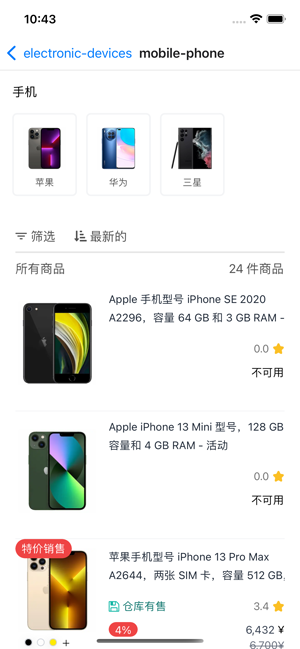
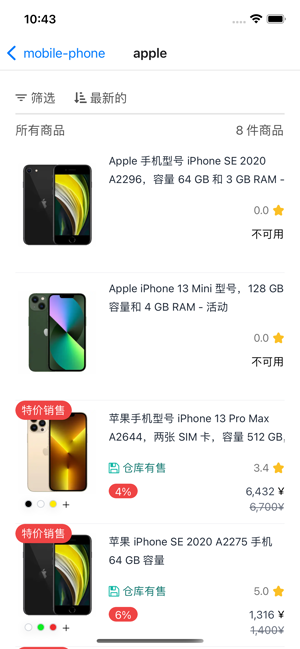
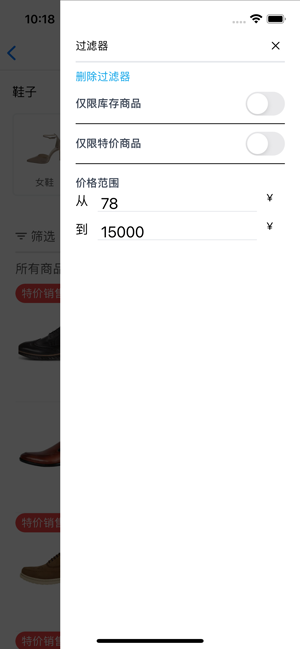
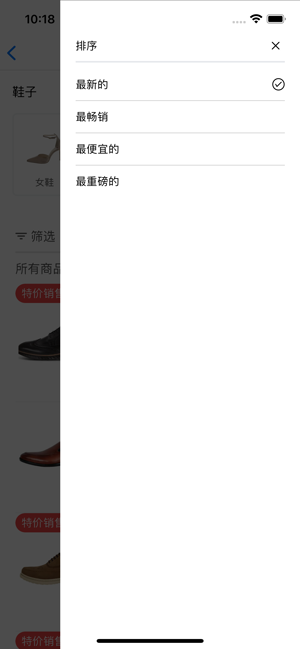
| Module | Loading and skeleton | Level 1 | Level 2 | Level 3 | Filter | Sort |
|---|---|---|---|---|---|---|
| Classification subset |  |
 |
 |
 |
 |
 |
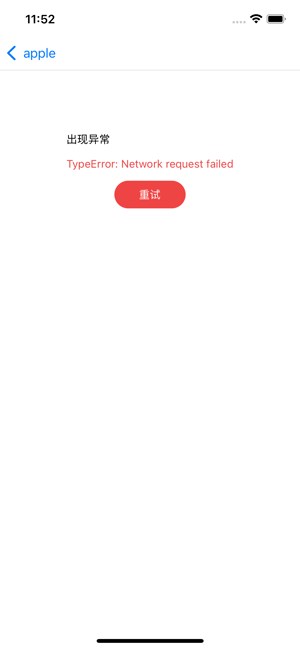
| Module | Loading and skeleton | Normal screen 1 | Normal screen 1 | Error |
|---|---|---|---|---|
| product details |  |
 |
 |
 |
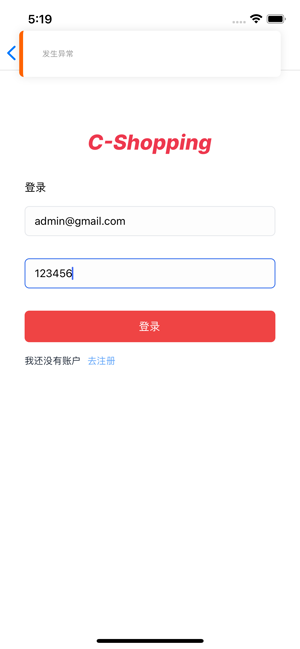
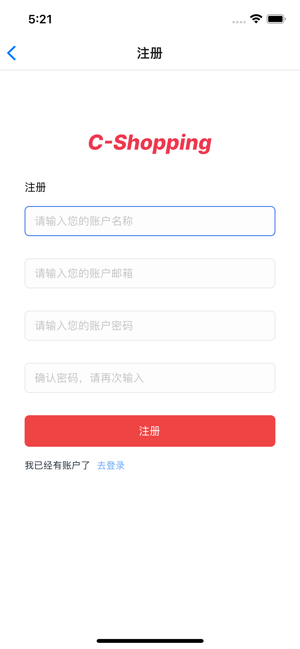
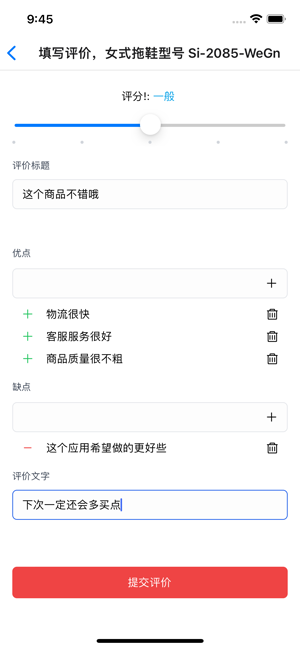
| Module | Comment section | Click to verify login | Fill in the comments | Submit comment error | Comment submitted successfully |
|---|---|---|---|---|---|
| product review |  |
 |
 |
 |
 |
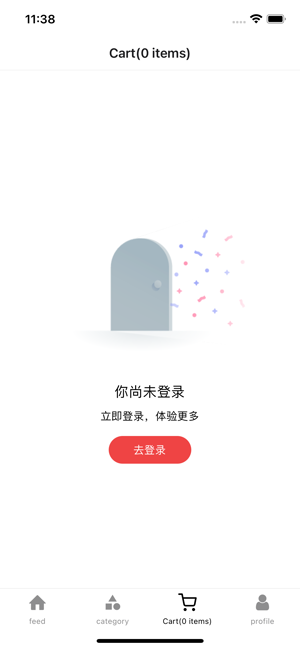
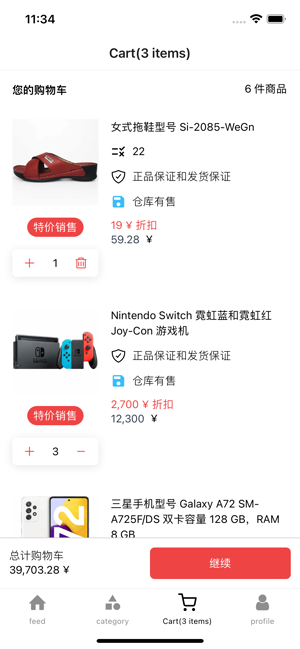
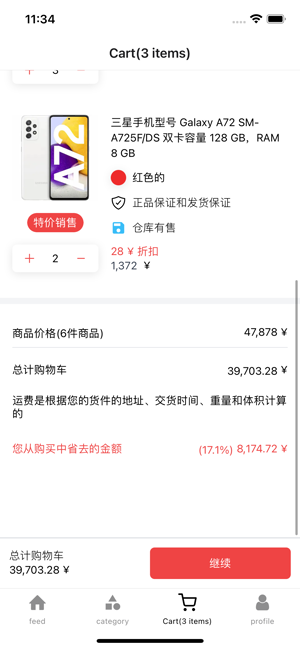
| Module | Not logged in | Data is empty | Screen 1 | Screen 2 | add to the cart |
|---|---|---|---|---|---|
| Cart |  |
 |
 |
 |
 |
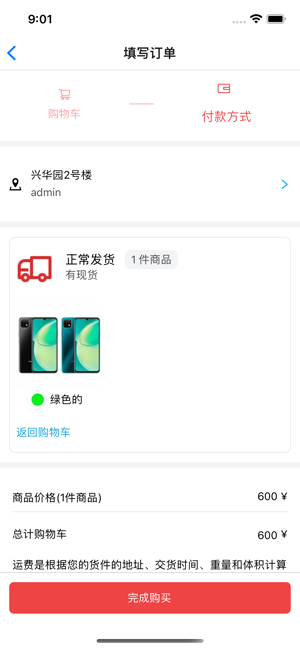
| Module | Shopping cart to pay | Confirm payment | payment successful |
|---|---|---|---|
| Payment |  |
 |
 |
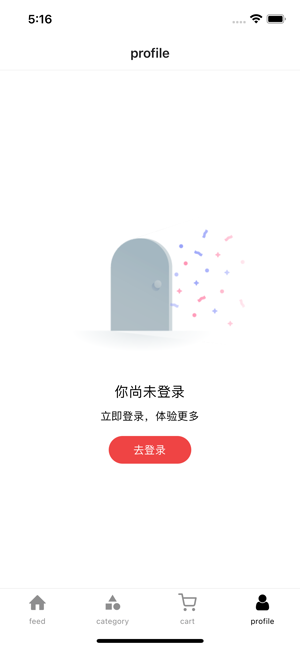
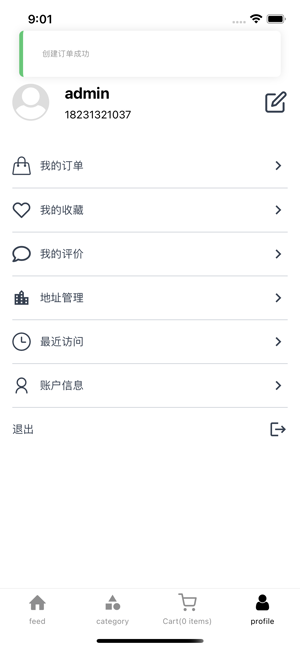
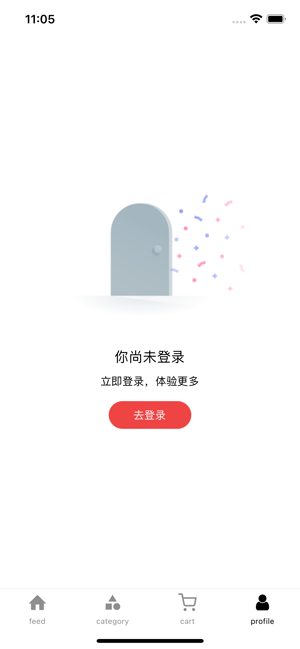
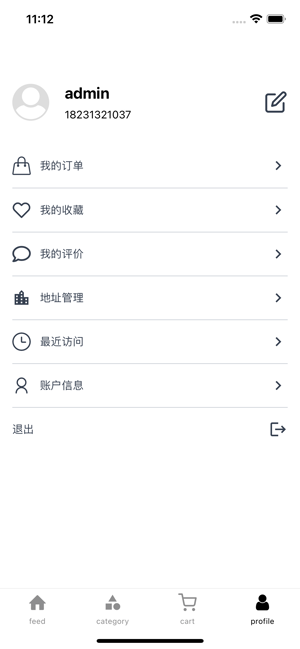
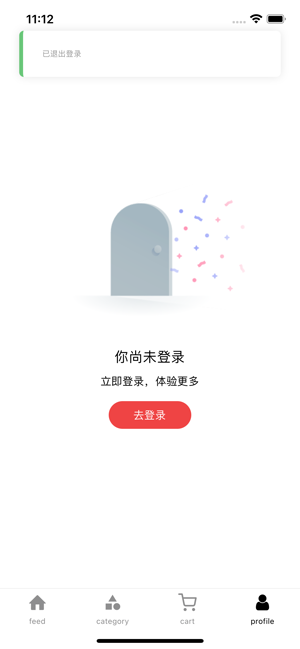
| Module | Not logged in | After logging in | After logging out |
|---|---|---|---|
| Profile |  |
 |
 |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
|---|---|---|---|---|
| Orders List |  |
 |
 |
 |
| Module | Loading or skeleton | Normal screen | Empty screen | Error |
|---|---|---|---|---|
| Reviews List |  |
 |
 |
 |
| Module | Loading or skeleton | Normal screen | Edit and save |
|---|---|---|---|
| PersonalInfo Screen |  |
 |
 |
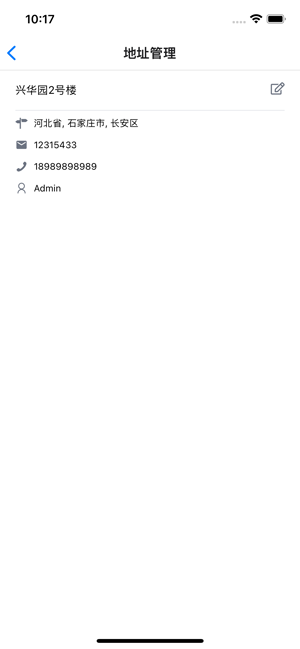
| Module | Loading or skeleton | Normal screen | Empty screen |
|---|---|---|---|
| Addresses Screen |  |
 |
 |
| Module | Loading or skeleton | Normal screen | Empty screen |
|---|---|---|---|
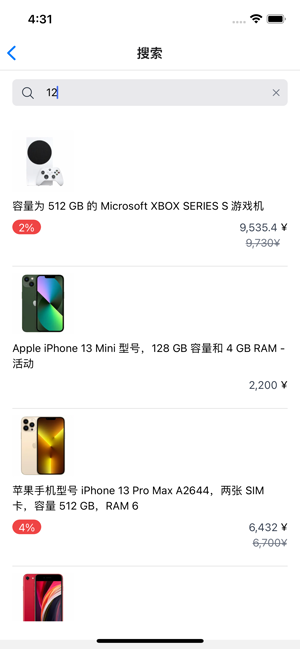
| Serach Screen |  |
 |
 |
本地运行 c-shopping-rn React Native 应用程序,请按照以下步骤操作:
-
克隆存储库:
git clone https://github.com/huanghanzhilian/c-shopping-rn.git -
导航到项目目录:
cd c-shopping-rn -
安装依赖项:
npm install -
查看
.env.example内容,创建新的.env的文件,在项目根目录,定义所需的环境变量。EXPO_PUBLIC_BASE_URL=https://c-shopping-three.vercel.app -
启动:
npm start -
连接移动设备或模拟器以运行该应用程序。
I am a technology explorer, a eager learner, and a problem solver.
我是一个技术的探索者,一个渴望学习的人,一个解决问题的人。
- Email: [email protected]
- Twitter: 继小鹏
- Github: Github
- Blog: 继小鹏
- 我的中文渠道:
关注公众号获得更多资讯,有任何意见或建议都欢迎提issue,或者到公众号留言;也欢迎加我微信交流。
| 我的公众号 | 我的微信 |
|---|---|
 |
 |
欢迎贡献! 请提出问题或提交拉取请求。
This project is licensed under the MIT License - see the LICENSE file for details.
This README provides a brief overview of the project's code structure and how to install and run the React Native app locally. Adjustments can be made to tailor it further to your specific project.