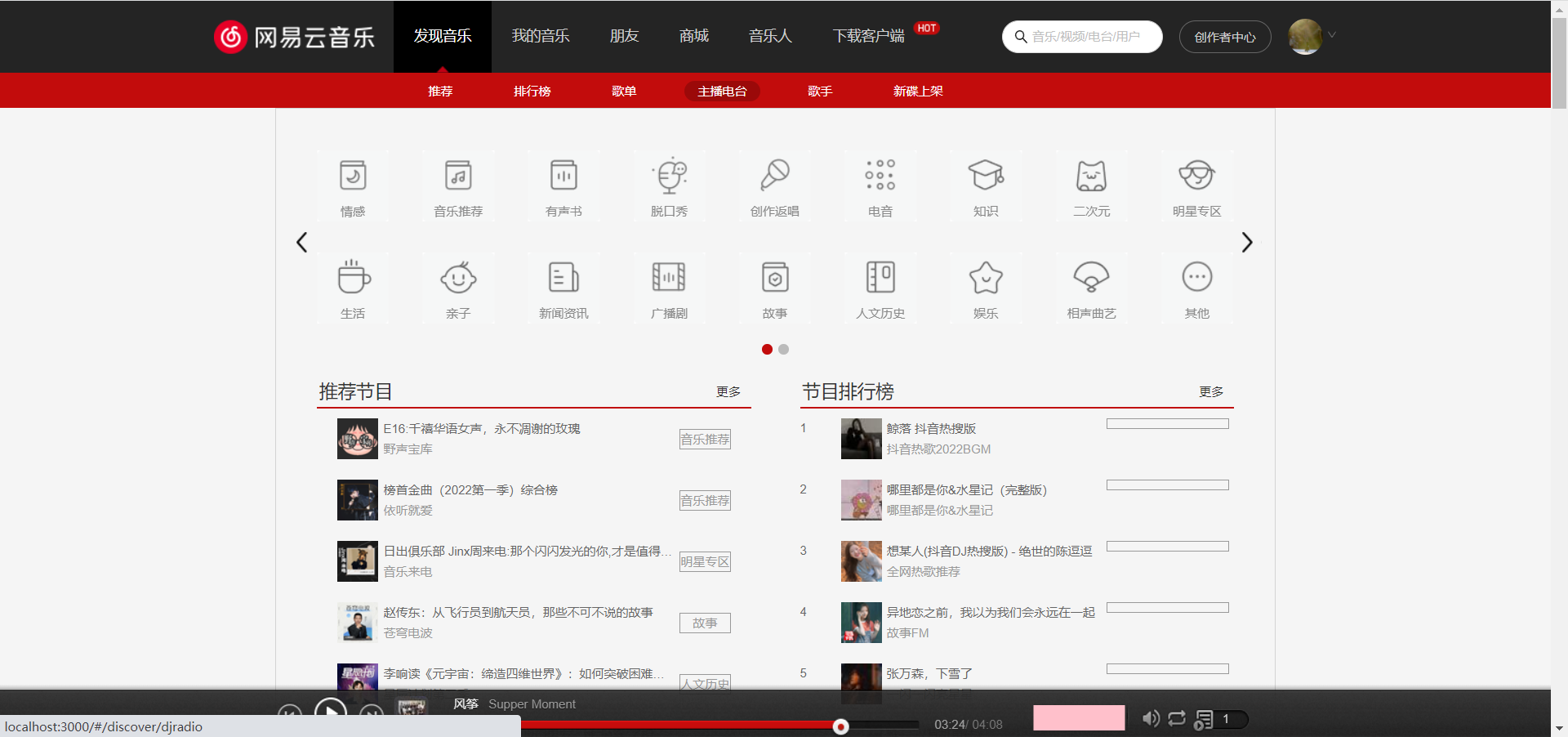
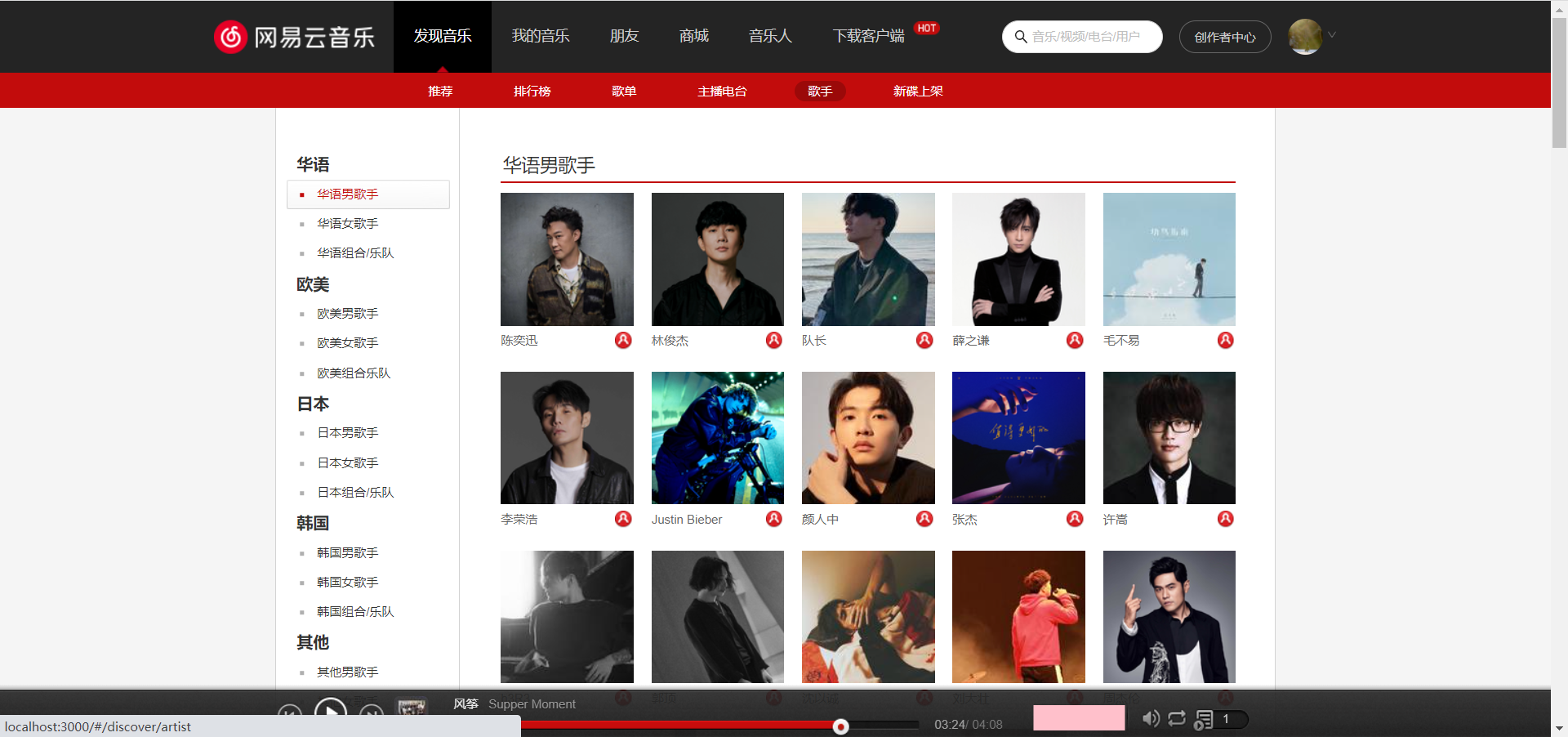
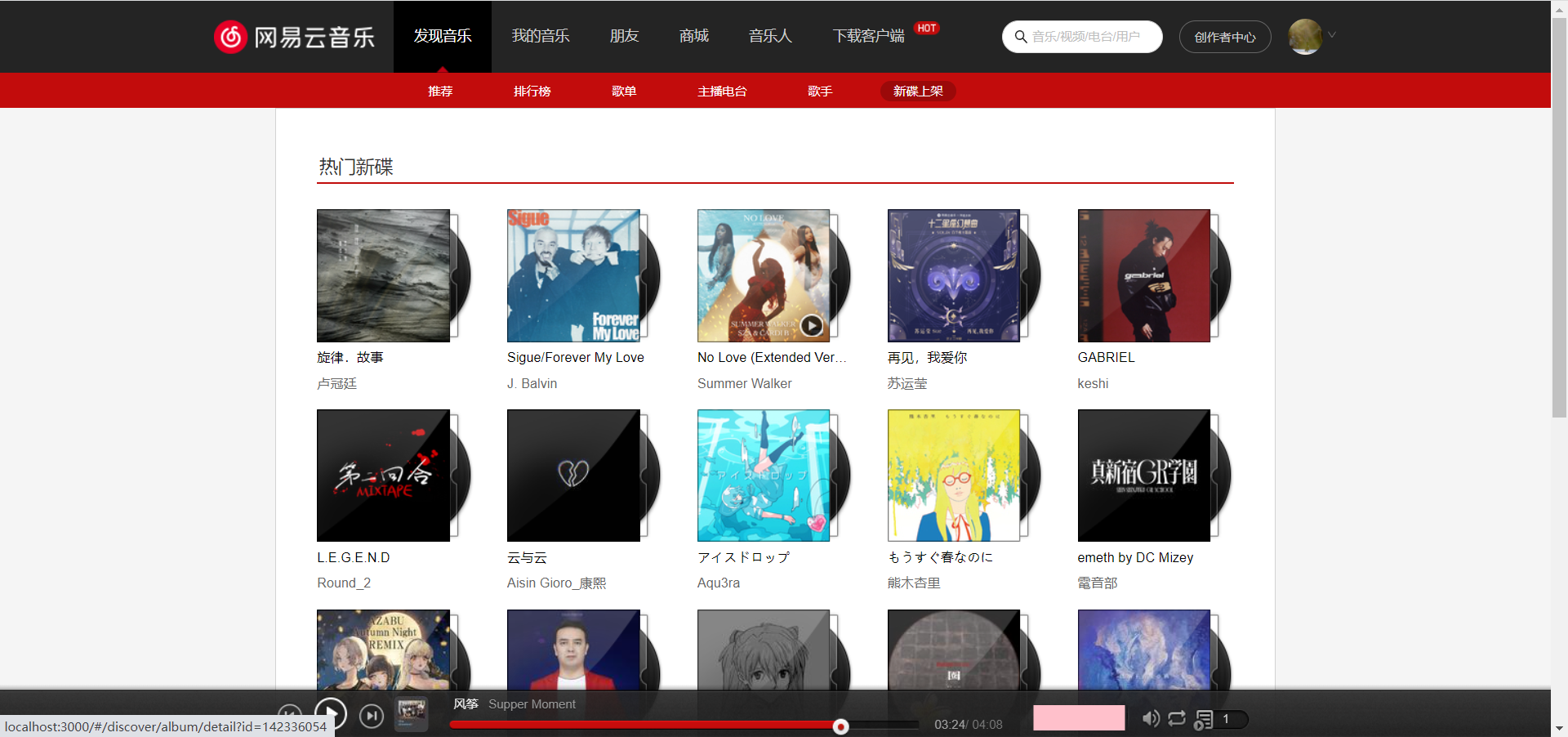
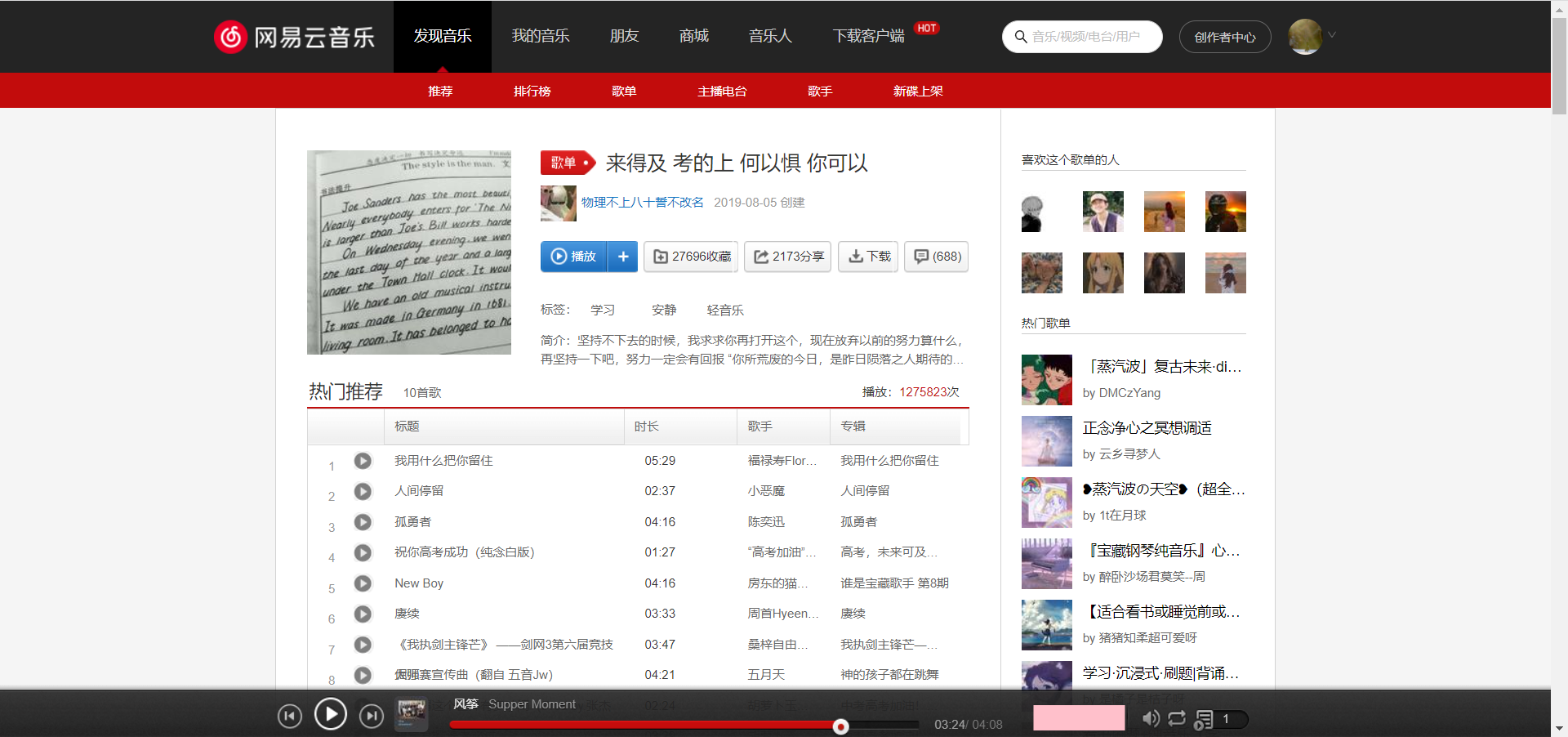
基于 react + redux + react-router + styled-components + axios + ant design + react-redux + redux-thunk immutable + redux-immutable + react-transition-group 等开发一款 PC 端「网易云音乐 PC」 Web 项目,UI 界面参考了 PC 版的网易云音乐、flex 布局。
React:用于构建用户界面的MVVM框架styled-components:解决组件内容编写样式会影响全局样式导致冲突axios: 发送网络请求,请求拦截和响应拦截react-router:为单页面应用提供的路由系统react-router-config:集中式路径映射表管理redux:React 集中状态管理,在多个组件共享某些状态时非常方便react-redux:帮助我们链及redux、react的辅助工具immutable:对reudx中保存的state使用immutable进行管理redux-immutable: 对根目录的reducer中state进行管理redux-thunk: 在redux中进行异步请求
Node.js:利用Express搭建的本地测试服务器axios:用来请求后端API音乐数据- NeteaseCloudMusicApi:网易云音乐
NodeJS版API,提供音乐数据
- 克隆代码到本地之后,需要再克隆网易云音乐
NodeJS版API, - 服务器启动默认端口为 3000, 若不想使用 3000 端口 , 可使用以下命令 : Mac/Linux
- $ PORT=4000 node app.js
- windows 下使用 git-bash 或者 cmder 等终端执行以下命令 :
- $ set PORT=4000 && node app.js
- 如果需要在服务器上搭建的话就需要将 API 放到自己的服务器上面。(可选)
# yarn dependencies
yarn install | npm install
# serve with hot reload at localhost:3000
yarn start | npm start
# build for production with minification
yarn build | npm build