New Version Available
Thanks to the help of @lucamug and others a new version of elm-live is available! With the following changes:
- Hot reloading
- Local SSL
- No reload mode
- No server mode
- Removed before and after build commands. If you used these and cannot imagine using elm-live without them make an issue and let's discuss!
- and more!
To use the new version of elm-live while it is in alpha you can run one of the following commands:
# Globally for a user:
npm install --global elm elm-live@next
# …or locally for a project:
npm install --save-dev elm elm-live@nextOtherwise, to use the latest stable version:
# Globally for a user:
npm install --global elm elm-live
# …or locally for a project:
npm install --save-dev elm elm-live# Globally for a user:
npm install --global elm elm-live@prev
# …or locally for a project:
npm install --save-dev elm elm-live@prevIf you’d rather bring your own global elm, npm install --global elm-live will do.
| Node Version | elm-live Tag Version |
|---|---|
| 4 | <= v2.6.1 |
| 6 | >= v2.6.2 && < v4.0.0 |
| 10 | >= v4.0.0 |
elm-live [...<options>] [--] ...<elm make args>
elm-live --helpFirst, we spawn elm make with the elm make args you’ve given.
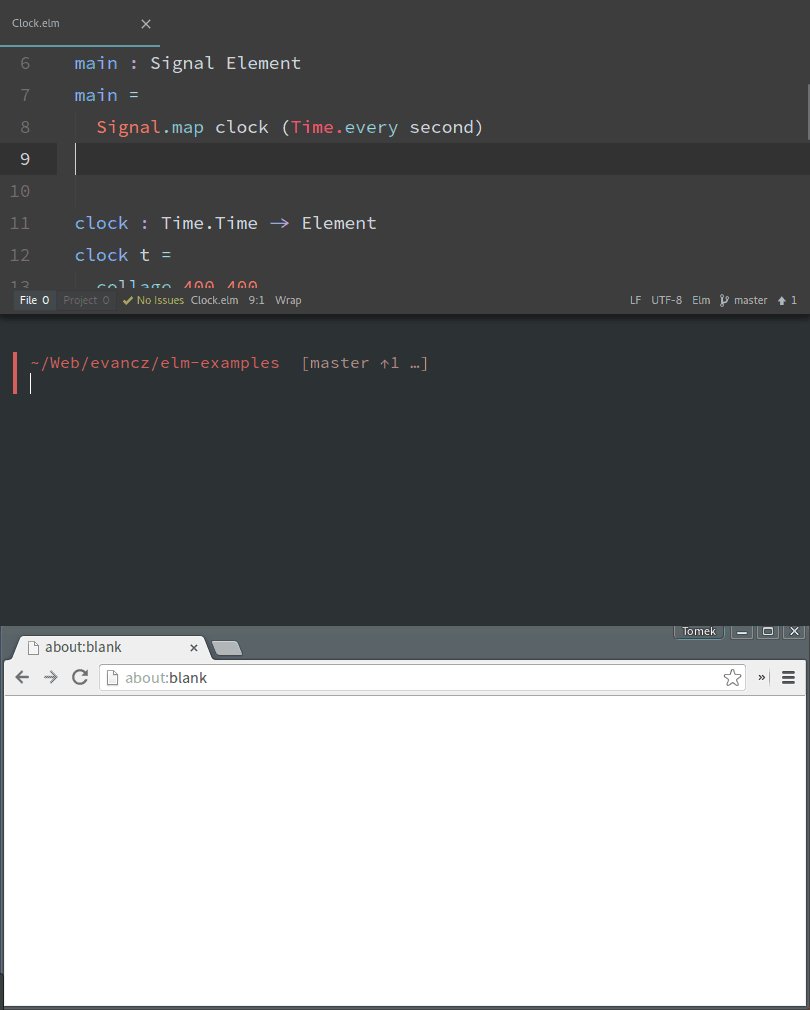
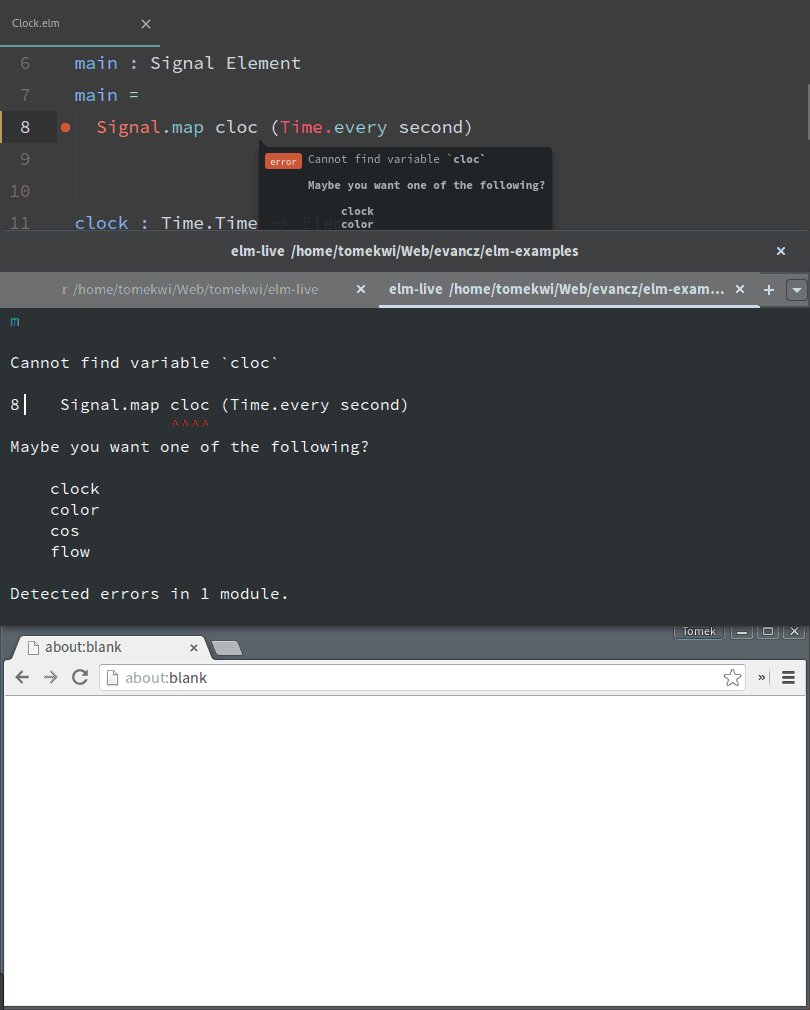
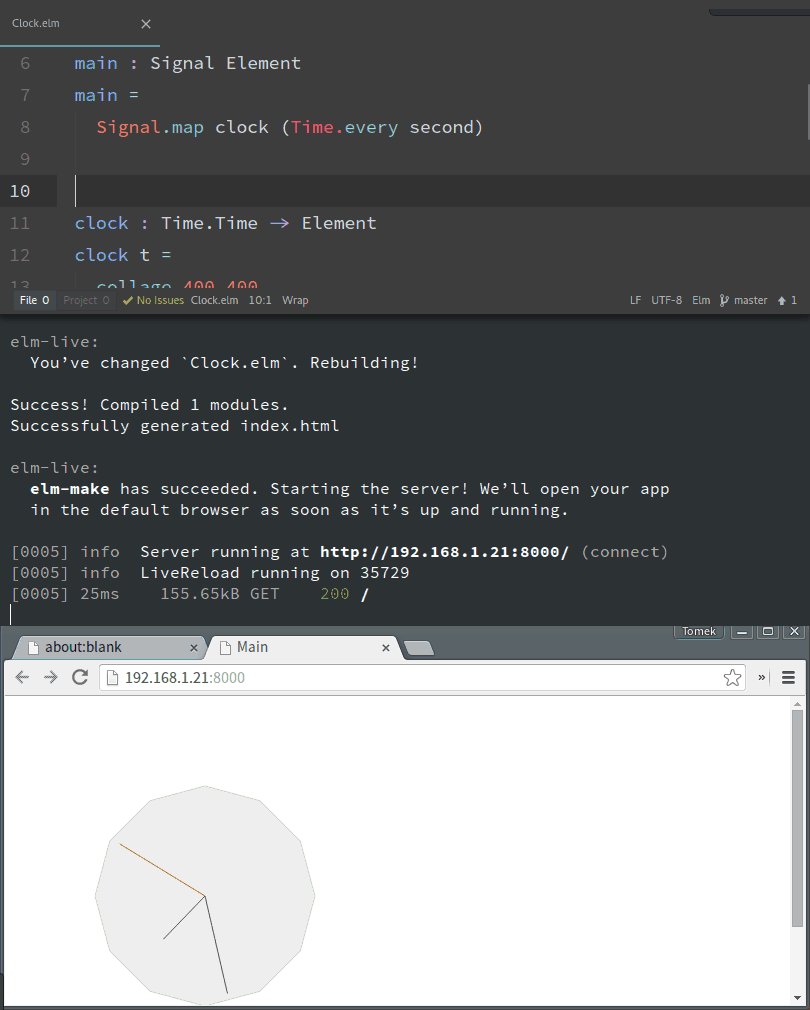
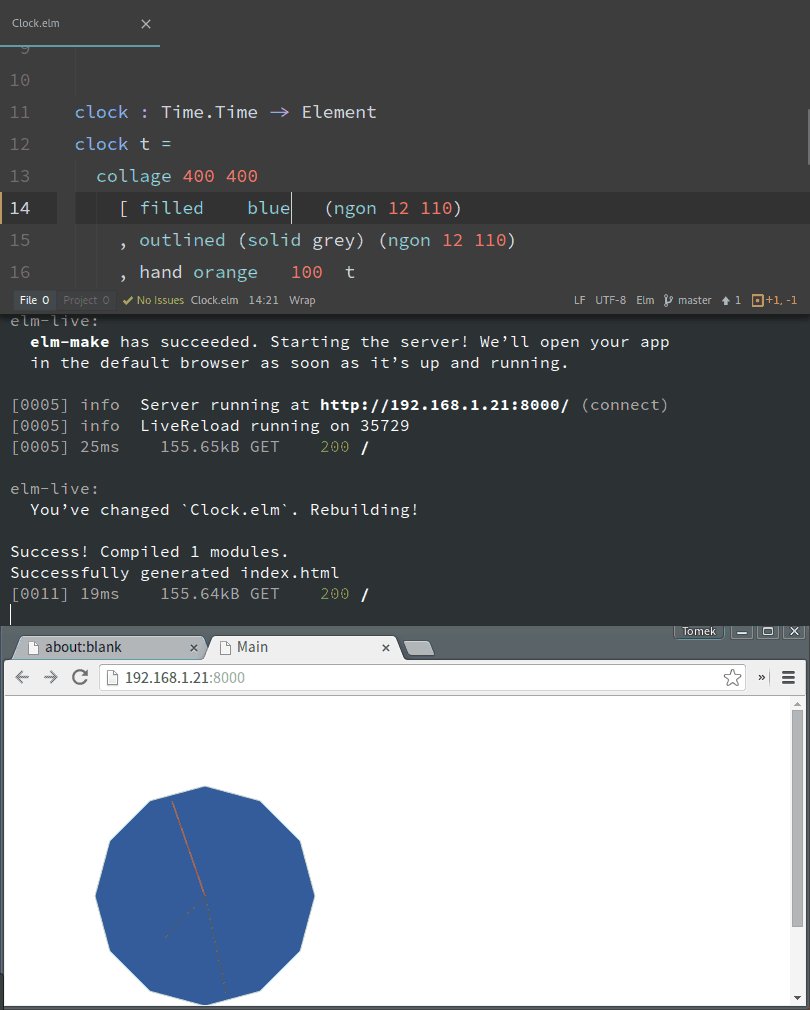
When the build is ready, we start a static HTTP server in the current directory. We inject a live reload snippet into every HTML file we serve. Every time a static file has changed, we’ll reload your app in all browsers you’ve opened it with. (Mobile and IE included!)
We also watch all *.elm files in the current directory and its subdirectories. Whenever you change, add or remove one of them, we’ll rebuild your program and reload the page.
An absolute or relative path to elm. If you’ve installed elm-platform locally with npm (npm install --save-dev elm), you’ll likely want to set this to node_modules/.bin/elm. Default: elm.
Set the port to start the server at. If the port is taken, we’ll use the next available one. PORT should be a valid port number. Default: 8000.
Set the host interface to attach the server to. Default: localhost.
Start an https server instead of http. Default: false.
Pass in a relative path to your own ssl cert. Default: false.
Pass in a relative path to your own ssl key. Default: false.
Proxy requests to paths starting with PREFIX to another server. Requires --proxy-host and should be a string like /api. Defaults to not proxying
Proxy requests to another server running at HOST. Requires --proxy-prefix and should be a full URL, eg. http://localhost:9000. Defaults to not proxying
The base for static content. Default: ..
A custom html file to serve other than the default index.html.
Serve index.html on 404 errors. This lets us use client-side routing in Elm. For instance, we can have a URL like http://localhost:8000/account get handled by the Elm navigation package instead of failing with a 404 error.
Turn on hot module reloading.
We’ll open the app in your default browser as soon as the server is up.
Log more stuff!
Turn off live reload. This means you will need to manual reload your website after each build to see the changes.
Turn off the server for elm-live. This is useful when you are using elm inside of another development ecosystem.
You’re looking at it.
This command will start the server at https://localhost:8000 and compile your elm code to an index.html file in the folder you are running the command from. Note: the --open flag will open the page in the browser for you.
$ elm-live src/Main.elm --openThis command tells elm make to compile your elm code to a file named main.js in the folder you are running the command from. From there you just need to include the script in default file of index.html as shown in the Elm guide here: https://guide.elm-lang.org/interop/
$ elm-live src/Main.elm --open -- --output=main.jsTo specify an HTML file other than the default, you can use the --start-page flag. This is an easy way to avoid elm make accidentally overriding your custom HTML.
$ elm-live src/Main.elm --open --start-page=custom.html -- --output=main.jsThis command tells the server to always serve up the index.html no matter what the URL is. This allows Elm to handle the routing clientside. Note: this option is a must when you are using Browser.Navigation
$ elm-live src/Main.elm --open --pushstateAll possible elm make flags are available in elm-live. You just need to make sure they are passed after -- in the command. So the command below shows how to turn on the debugger in elm make.
elm-live src/Main.elm --open -- --debugIf you’re seeing one of these:
SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
make sure you’re running on node 6+. If you can’t upgrade, consider transpiling source/elm-live.js to ES5.
By the way, yarn should be warning you about installing incompatible packages. To get the same behavior in npm, set the engine-strict flag.
Huge shoutout to the creator Tomek Wiszniewski!
Many thanks to Evan Czaplicki, the creator of Elm, for the Elm Compiler – the most brilliant language compiler the world has ever seen! Without elm make, elm-live would be a car without an engine.
Many thanks to Matt DesLauriers for the wonderful budo. That’s what does the heavy lifting on the static server side.
Warm thanks to our amazing contributors! Credits to Brian for making Windows support possible, Kurt for allowing a configurable --host and Josh for his work on enabling client-side navigation. Thanks to Ryan batch updates are nice and fast. Kudos to Mathieu, Rémy and Nicolas for making the developer experience smoother and to Gabriel for the --before-build option. Many thanks to Noah for making sure elm-live works smoothly with elm-test. Thanks to Darren for finding and fixing the bug with --port options on the 3.0.0 release.