Viro React is a platform for developers to rapidly build virtual reality (VR) experiences, specifically for the Oculus Quest. Developers write in React Native, and Viro runs their code natively. More info here.
The platform is free to use with no limits on distribution.
To report Oculus-Quest specific bugs/issues with Viro, please file new issues on this repository.
For additional documentation, please visit Oculus Specific Viro Documentation.
-
Follow directions on our Quick start guide to setup dependencies for trying these sample projects with the Viro Media App.
-
Clone the repo into your workspace with git:
git clone https://github.com/viromedia/viroreact-oculus.git. -
Go into the code-samples directory.
-
Run
npm installfrom the code samples directory of this project. This should pull down all the dependencies for a default viro workspace. Note: This will be installing a pre-built version of the viro framework. This .tgz file represents the Viro React platform (see instructions below on how to rebuild it if needed), in particular../react-viro-2.17.0.tgz. -
For Android, make sure you have downloaded and installed Android Studio from here to get required SDK and platform-tools for building android apps Make sure you have the required environment variables set -
$ANDROID_HOME, and addedplatform-toolsto$PATHvariable. If not,export ANDROID_HOME=/YOUR_PATH_TO/Android/sdk export PATH=$ANDROID_HOME/platform-tools:$PATH export PATH=$ANDROID_HOME/tools:$PATH -
Build and launch android app by executing the following from the root of the project. If you haven't yet, ensure that react native is set up propetly (make sure you have adb reversed with
adb reverse tcp:8081 tcp:8081.Launching the run command below should open up a package manager (Where the code sample is served from your laptop). It would then install and run the apk file containing the code samples on your device, after which the apk app would then load the content served from the package manager.react-native run-android --variant=ovrDebug -
If it fails to launch, you can directly launch the activity via:
adb shell am start -n "com.virosample.ovr/com.virosample.MainActivity"
Note: There is a known crashing issue for ViroReact. Simply re-install the app again to get past it (reloading should be fine after).
Changing Between Samples
- Open App.js in a text editor.
- Modify scene: scenes['360 Photo Tour'] to a scene defined in the
scenesdictionary on line 23. - Reload/restart the application. Do this by entering
adb shell input text "RR".
- (Step 1 is Optional) Follow these instructions if you have re-built the renderer for viro react, in particular, you should have the file "viro_renderer-release.aar". Copy and replace this file from viro/android/viro_renderer/viro_renderer-release.aar to viroreact-oculus/android/viro_renderer/viro_renderer-release.aar.
- run npm install within the test directory - make sure all our dependencies are pulled in.
- Under the viro directory, run
./prepareRelease.sh. - Your android bridge should now be built and you should see the .tgz file in the main directory. Something like
../react-viro-2.17.0.tgz. The./prepareRelease.shyou ran above builds the android react bridge and bundles the Android bridge into areact-viro-*.tgzfile. * for current version frompackage.jsonfile. - This .tgz is the new library that all your code samples will be using and refering to from it's package.json files.
- (Step 1 is Optional) Follow these intstructions if you have re-built the renderer for viro react, in particular, you should have the file "viro_renderer-release.aar". Copy and replace this file from viro/android/viro_renderer/viro_renderer-release.aar to viroreact-oculus/android/viro_renderer/viro_renderer-release.aar.
- run npm install within the test directory if you haven't already - make sure all our dependencies are pulled in.
- If you haven't yet, ensure that react native is set up propetly (make sure you have adb reversed with
adb reverse tcp:8081 tcp:8081.) - Then run the test like starting a code sample, but instead from within the test directory:
react-native run-android --variant=ovrDebug
Alternatively you can also run the test via Android studio, so as to get access to logs, code, etc.
- Open the release tests workspace in Android Studio: viroreact-oculus/test/android/
- Sync the gradle project.
- Build the release test onto the device (press the Green triangle button within Android studio).
- Don't forget to run npm start within the test project to ensure the package manager is running.
- If loading in debug don't forget to tcp reverse, as required by React Native. You can also reload by emulating the "RR" keys:
adb reverse tcp:8081 tcp:8081
adb shell input text "RR"
-
If after loading in debug you see a blank screen on Android, try starting the project again. This is a known Android React cache issue.
-
There is currently a known crasher within ViroReact. This oculus sporadically only after compilation / start. Tracked here.
Check out our website.
Look at our documentation.
Join our Slack group here.
A scene with a 360 photo that displays "Hello World".

360 photo tour example that shows you how to display a 360 photo with clickable hot spots.

This example showcases 3d objects. Orbit around a 3d Heart to see it from different angles!

Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop.

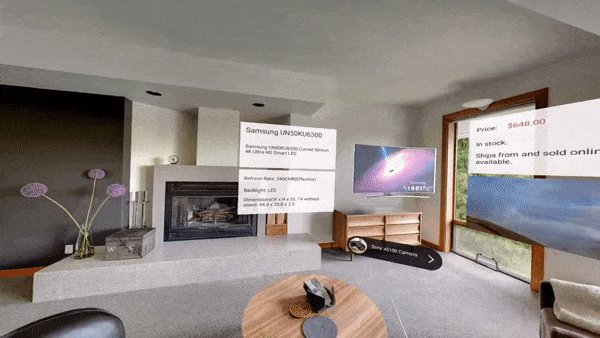
Learn how to display and play 2d and 360 video with interactive play controls that can play, pause and stop. A demonstration on how to do an interactive shopping app for TV's. Uses flexbox for UI and 3d objects with animations.
