| ❗ This reference app is for our legacy platform. Go to https://docs.trinsic.id/examples for an overview of updated examples |
|---|
A sample application to showcase how Trinsic Studio features to implement a passwordless login use case. Trinsic utilizes Self-sovereign identity and verifiable credentials to protect and ensure credibility of everyone's online identity.
This sample is exemplify how to use Trinsic capabilities to build a passwordless authentication flow using verifiable credentials and DIDs with modern web technologies.
- npm
- The Trinsic Wallet app. Download the Android or iOS version for free and set up an account
- A Trinsic Studio account (free tier will suffice)
# 1. Clone repo
git clone https://github.com/trinsic-id/login-reference-app.git
cd login-reference-app
# 2. Install dependencies
npm iWith the dependencies installed, open the repository with a code editor of your choice. And rename the file example.env to .env.
- Go to Trinsic Studio and login or create an account.
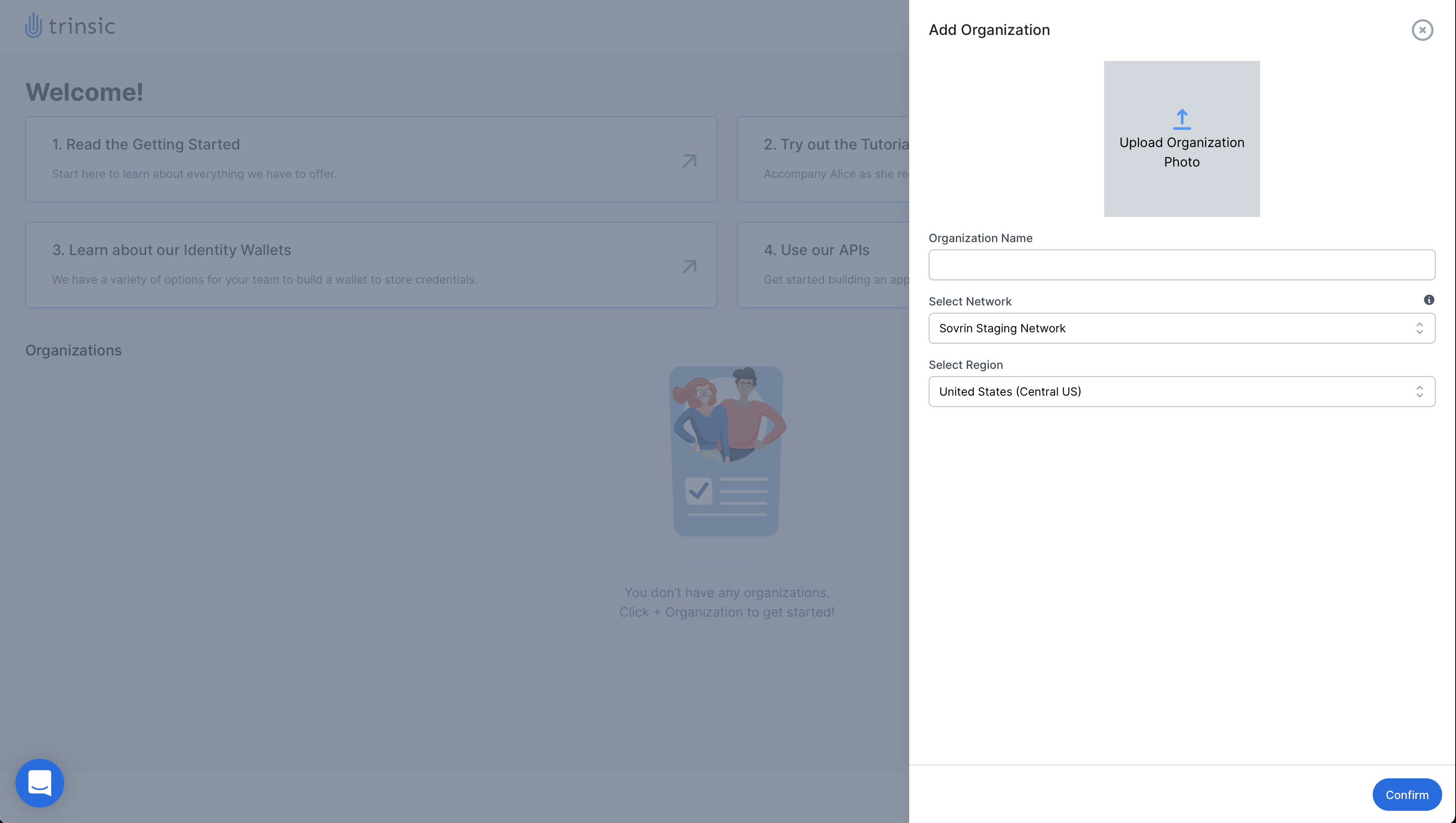
- Click the + Organization button to slide out the Add Organization slider.
- Enter an organization name and make sure that the Select Network dropdown is set to "Sovrin Staging".

- Click the Continue to Review button and then click on Confirm to create the organization.
- It might take a few seconds to create the organization. Just wait for it to finish.
- Click on the Details button on the organization tile to go to the detials view and retrieve the API Key from the tile on the right.
- In the .env file, add your organization's Access Token to the
ACCESSTOKfield.
- Click on the organization tile to bring up the dashboard.
- Click on the Credentials tab on the left sidebar to navigate to the Credentials View.
- Click on the Create Template button using the New Schema option.
- Name the Template "Login" and add the following values
- AccountID
- Name
- Click Continue to Review and then Confirm.
- Copy the
Credential Template IDto the.envfile underTRINSIC_CREDENTIAL_ID. - Click on the information icon next to the definition and copy the
Schema IDto the.envfile underTRINSIC_SCHEMA_ID.
- Click on the Verifications tab on the left sidebar to navigate to the Verifications View.
- Click on the Create Template button to slide out the Create Verification Template slider.
- Enter a Verification Title.
- Click the + Credential Request button and give it a name.
- Enter "login" as the Policy Name and enter "AccountID", "Name", and "Email" as attributes.
- Click the Create button to create the verification proof.
- It might take a few seconds to define the verification proof. Just wait for it to finish.
- In the
.envfile, add the verification's Verification ID to theTRINSIC_VERIFICATION_IDfield. - Your .env file should now be completely filled out.
Using npm run the following commands
# Production mode
npm run build
npm start
# Development mode
npm run dev
After running these commands the app should be running on http://localhost:3000
Lucas Castro – lucasacastro.dev – [email protected]

