Tracking & mapping for the Lumihoop project
As final assignment in your last programming course, you will make an installation for kids, to be used in the youth film festival's medialab. You'll work in groups of two. Use at least one of the technologies we treated troughout the course (openframeworks, arduino, makeymakey, kinect, leap, …).
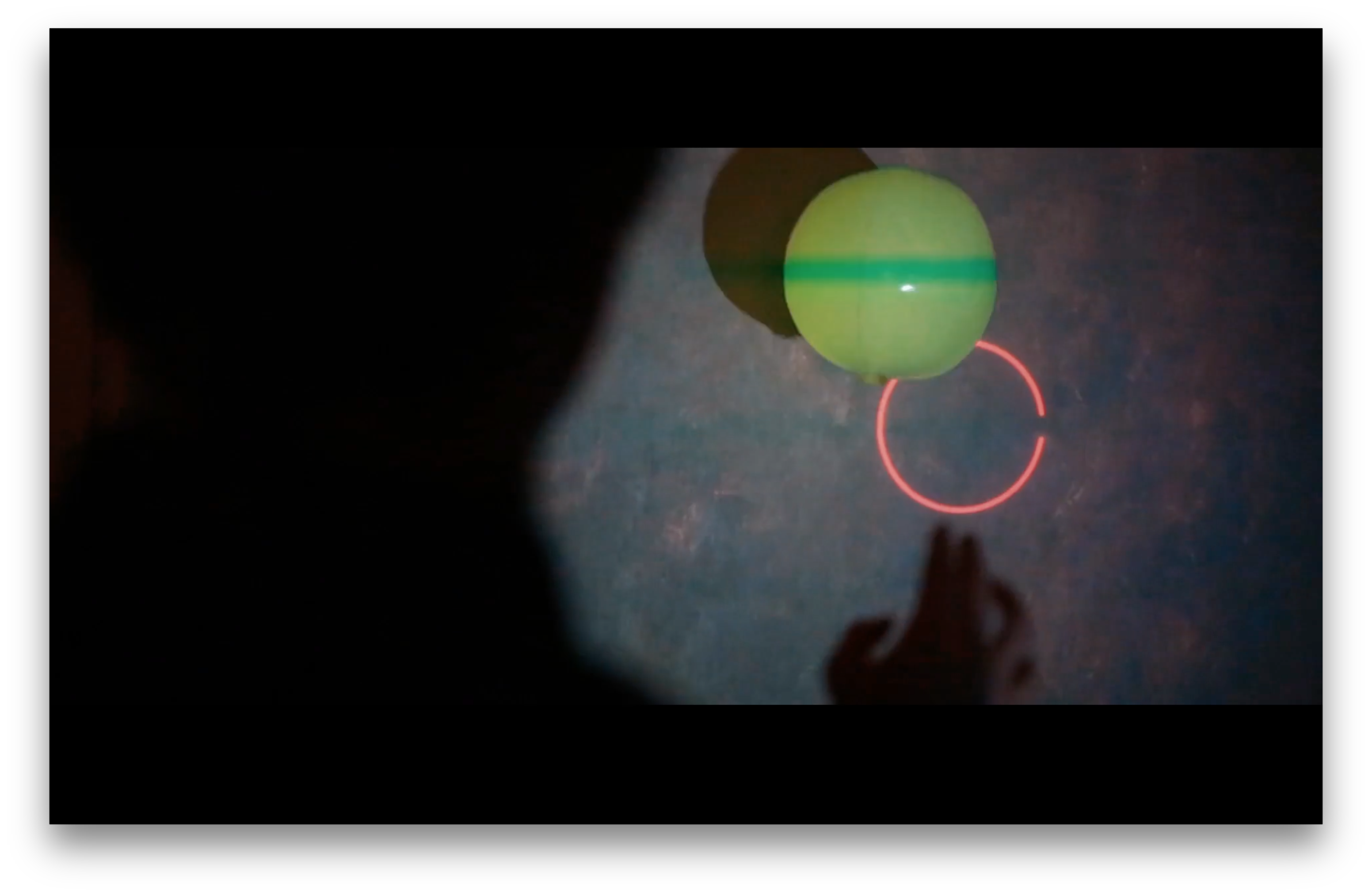
@kevinmeyvaert and I teamed up to create an interactive basketball-like installation that could be used in any space as long as you had the hardware at hand. You can view the project teaser on Vimeo: https://vimeo.com/196621657
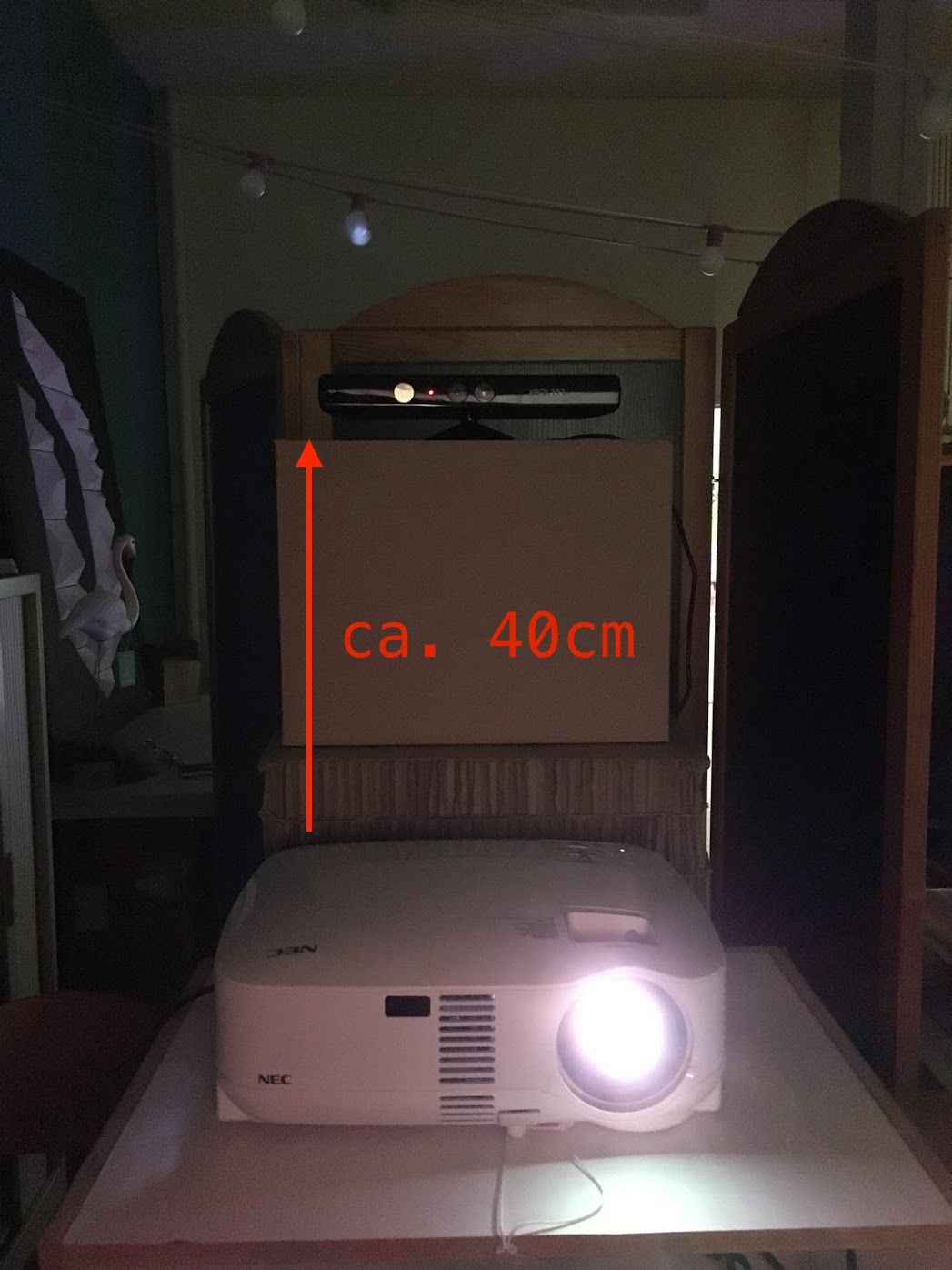
- Kinect (v1)
- Beamer
- A cool led beachball 🏐
- Openframeworks application (ofxGui, ofxKinect, ofxXmlSettings, ofxSocketIO)
This application needs to be used in conjuction with the lumihoop-client.
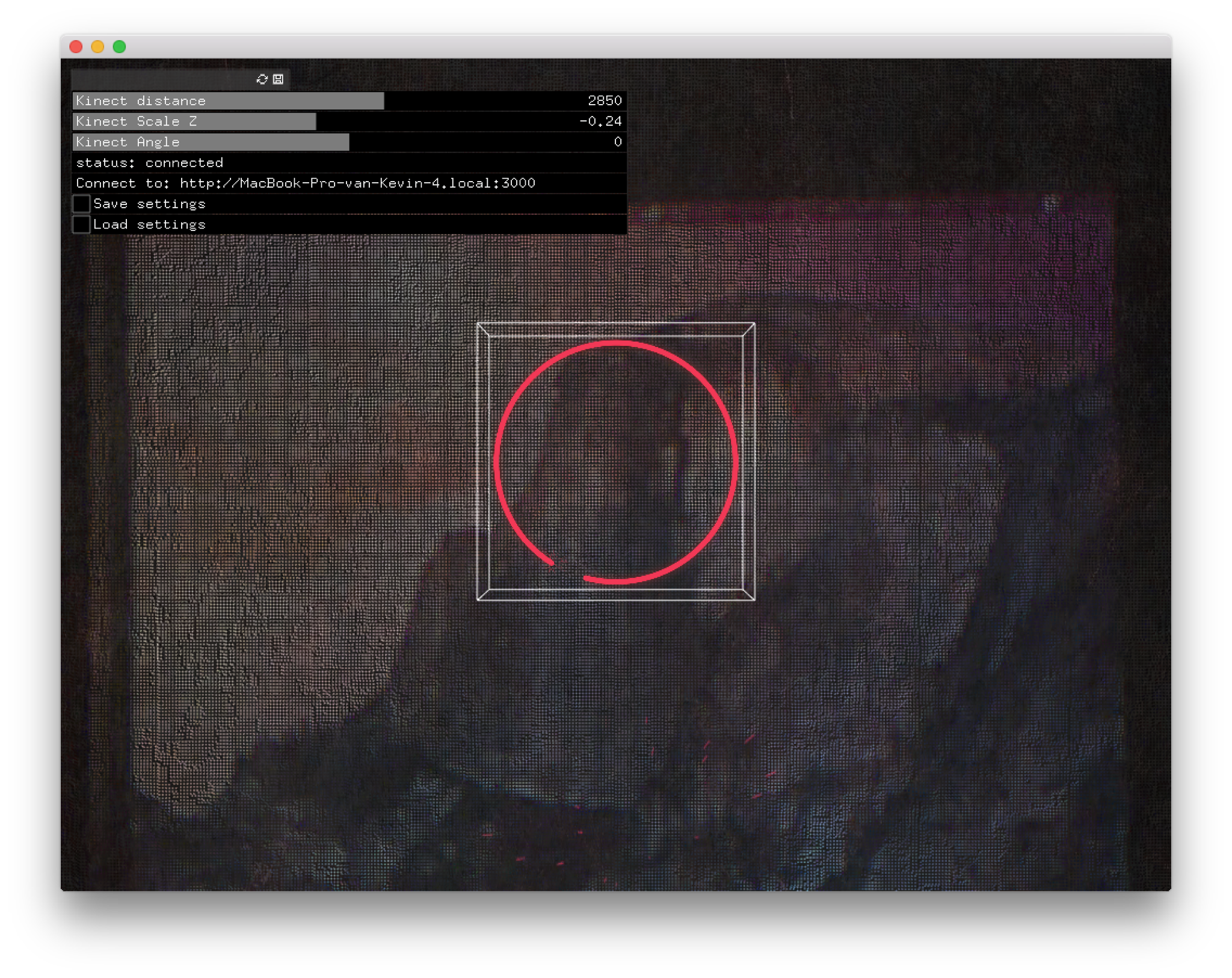
Tracking itself is done by creating and reading depth from a pointcloud. As this was our first interactive/experimental/native installation we were quite surprised with the tracking accuracy from the pointcloud. We built in a debug UI in this application so it could easily be used in any space or any surface (wall, floor, ceiling) as long as you set the distance and Z scale.
Special thanks to @wouterverweirder for helping us out and @devinehowest for the fun project opportunity!