Welcome to file-naming-enforcer!
If your team wants to follow any file naming convention,
like a capital case for classes / components or kebab case for styles etc,
then you should automate it and forget about the unnecessary discussion during code review.
npm i -D file-naming-enforcer
"scripts": {
"lint-components": "file-naming-enforcer type=capitalize folder=./src/components ext=js",
"lint-styles": "file-naming-enforcer type=kebabCase folder=./src ext=scss",
"lint-utils": "file-naming-enforcer type=camelCase folder=./src/utils ext=js",
"lint-all": "file-naming-enforcer type=kebabCase ignore=[SomeWeirdConfigFile.txt]",
}
PS. You can also use shortcut fne
fne type=capitalize folder=./src/components ext=js
Once everything will be set up properly,
and some files will be not following our project convention,
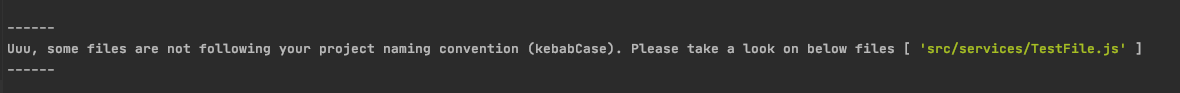
then you should see below errors