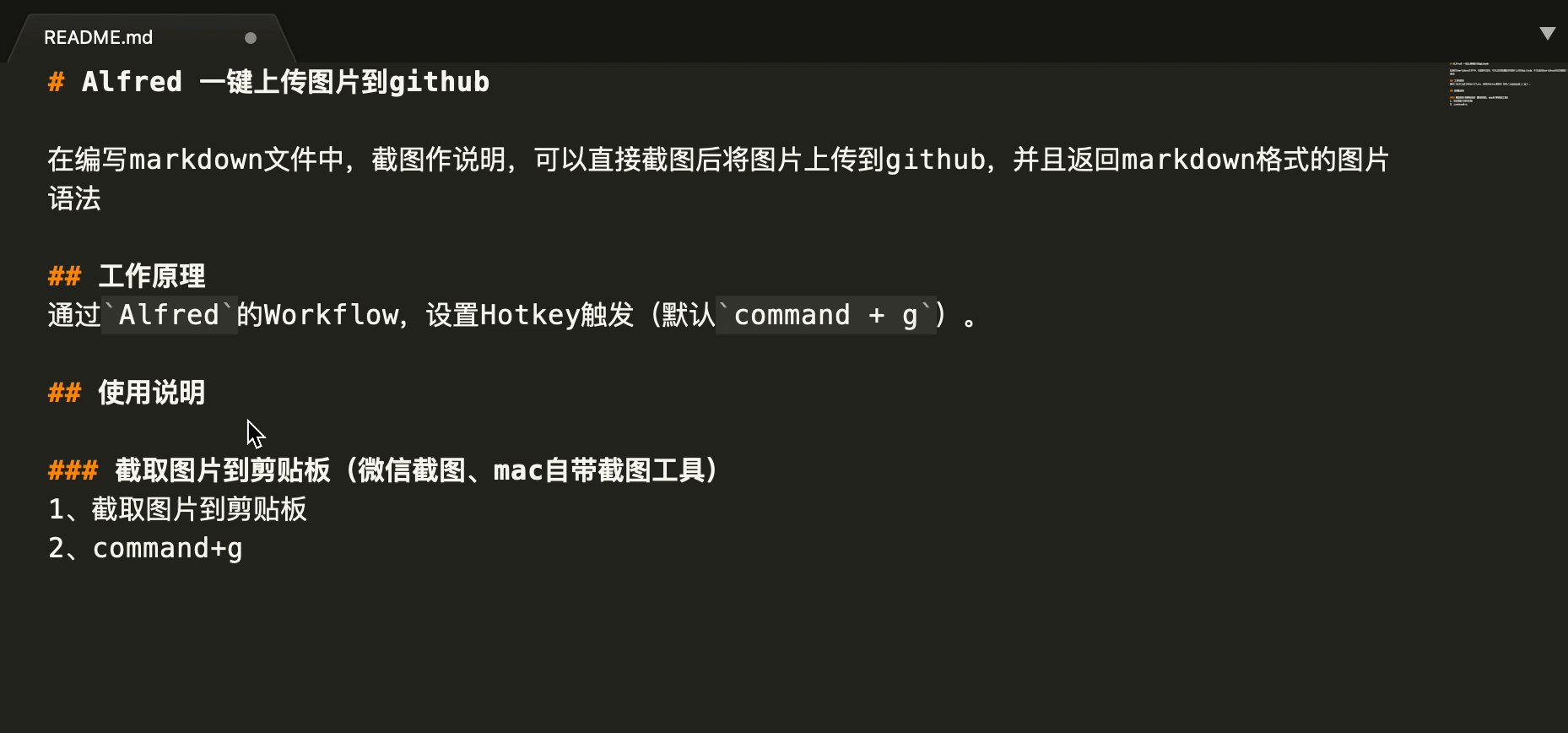
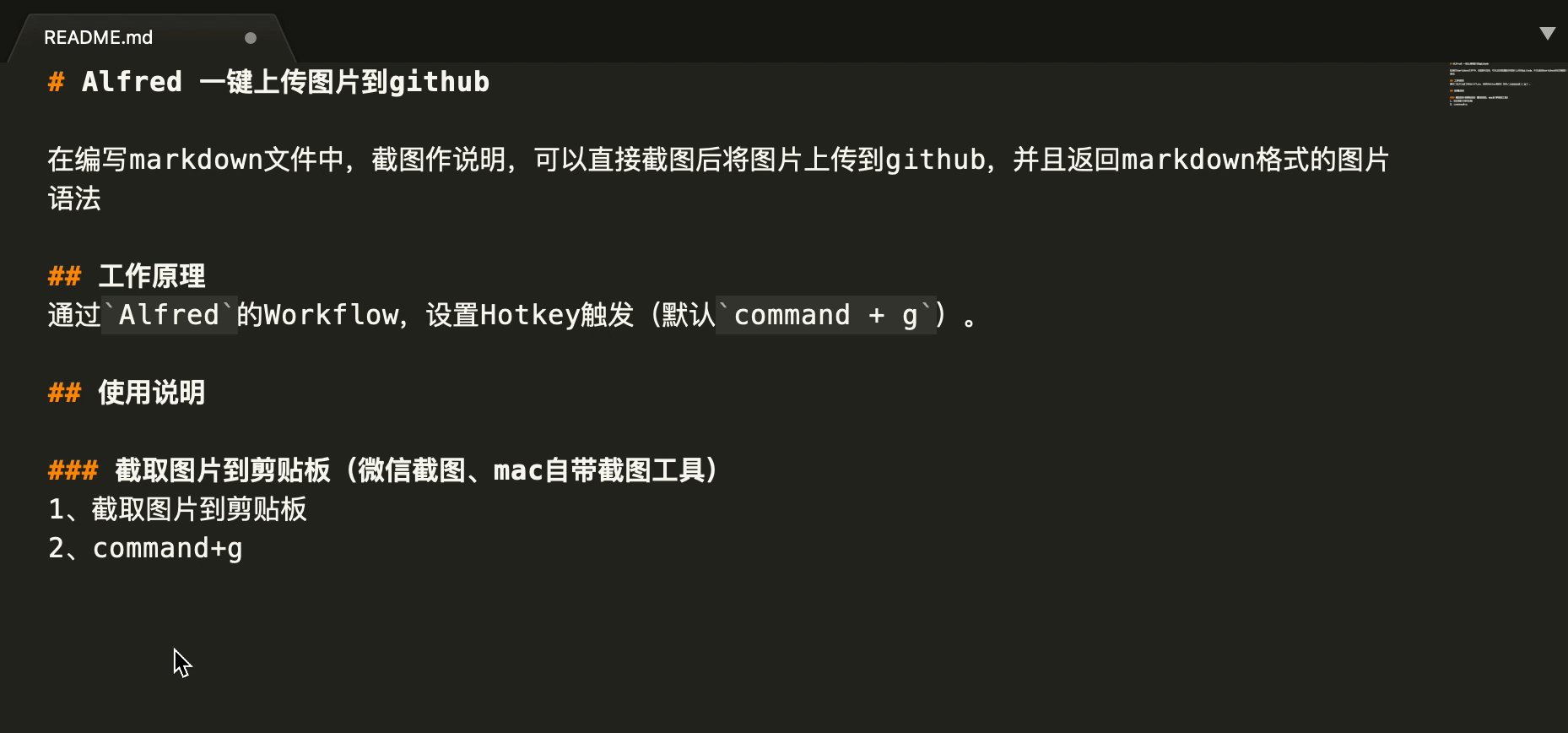
有没有在写markdown时,因为想上传一张图片而苦恼?
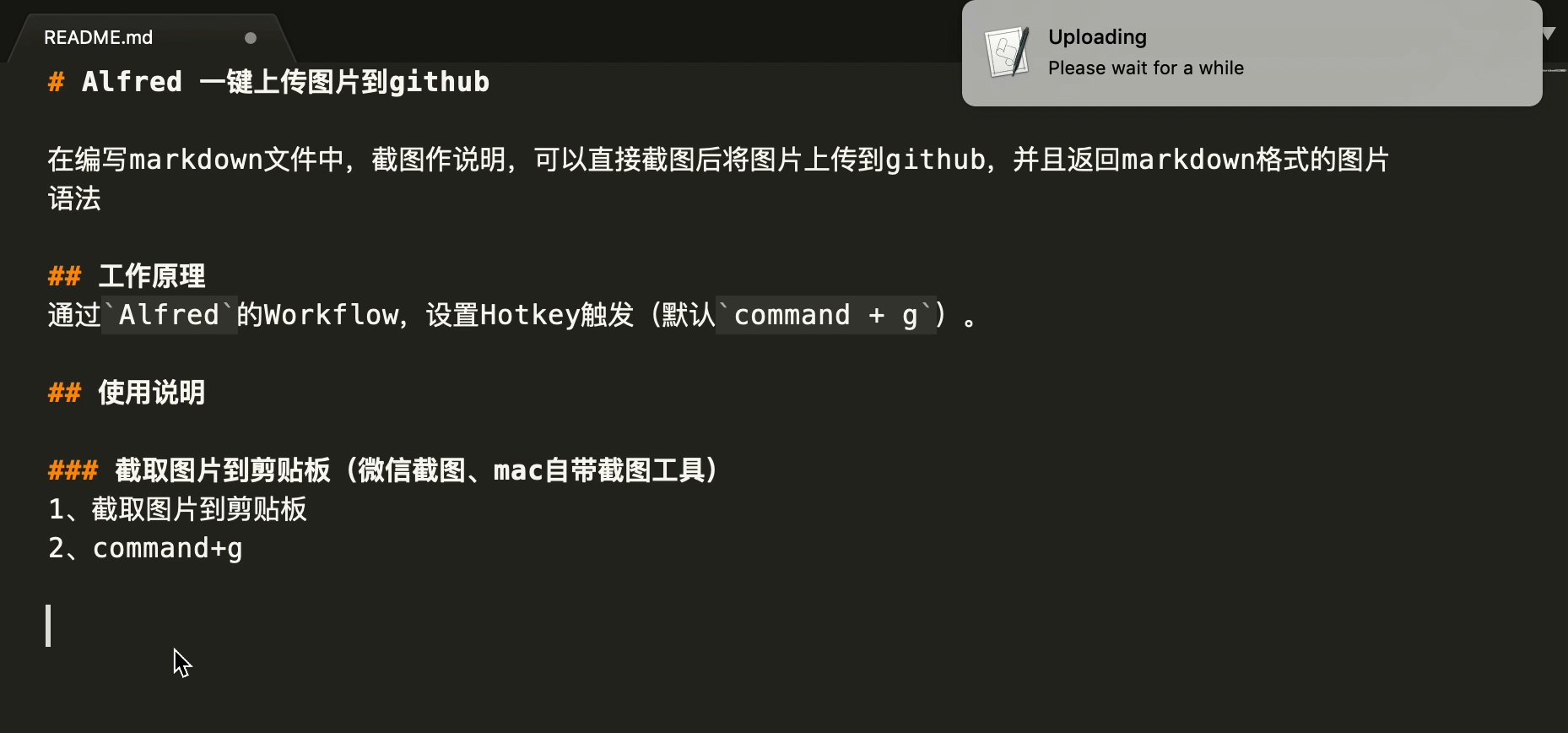
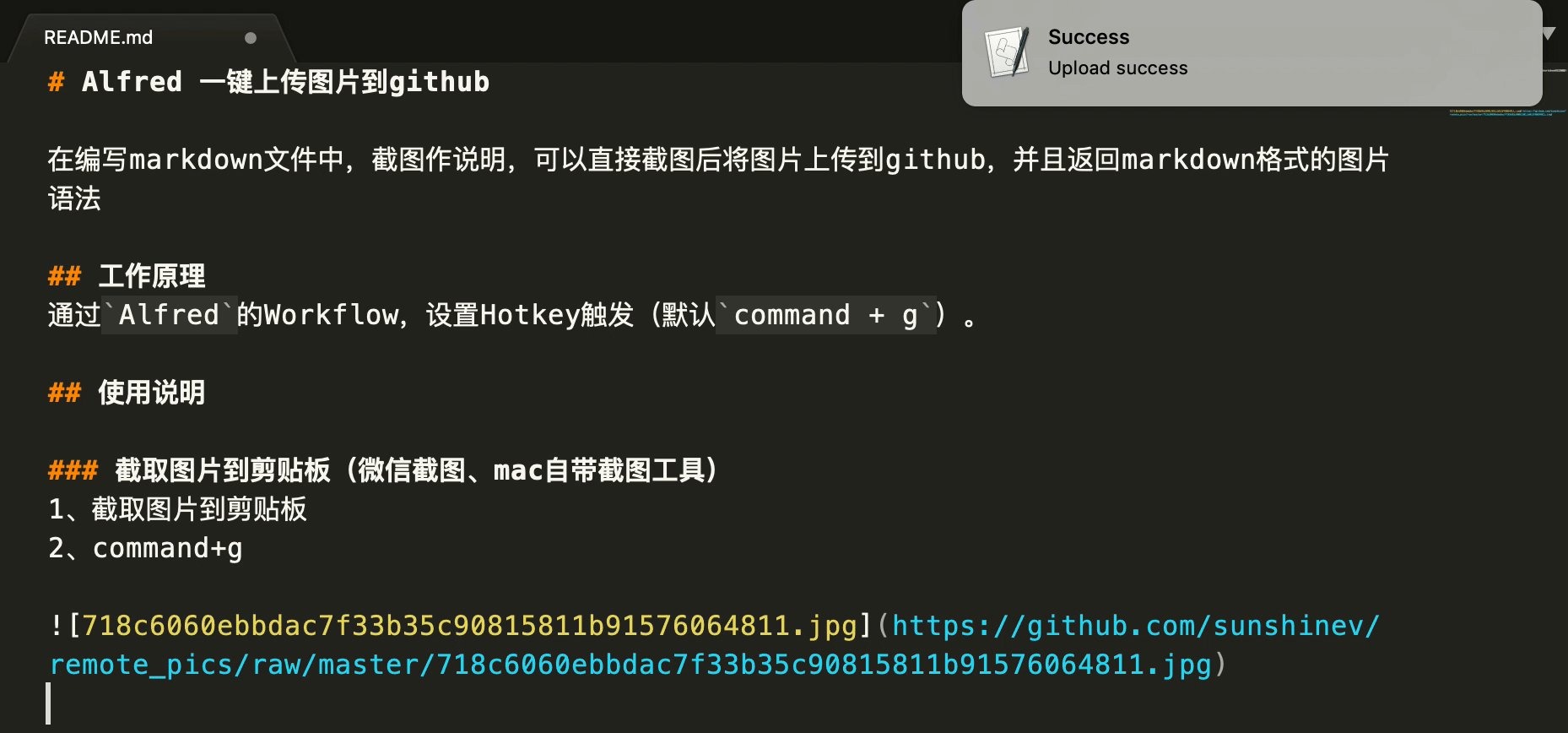
现在可以直接截图后将图片上传到github,并且返回markdown格式的图片语法
- 旧版本 https://github.com/sunshinev/remote_pics/xxx.jpg
- 新版本(CDN加速) https://cdn.jsdelivr.net/gh/sunshinev/remote_pics/xxx.jpg
注意:Pillow模块不支持从剪贴板获取gif图片,所以目前不支持gif上传
Alfred + Mac
- JPG
- PNG
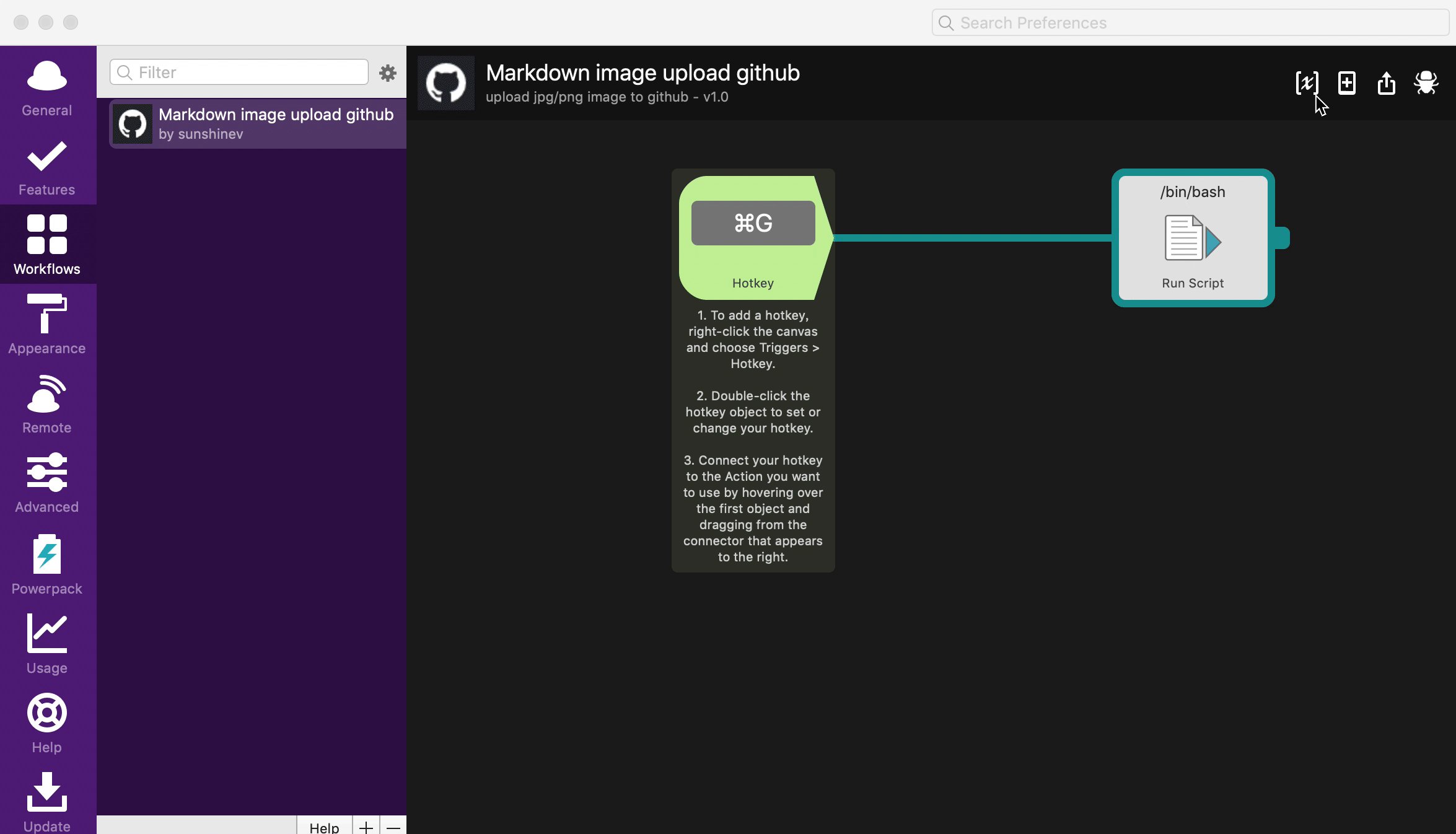
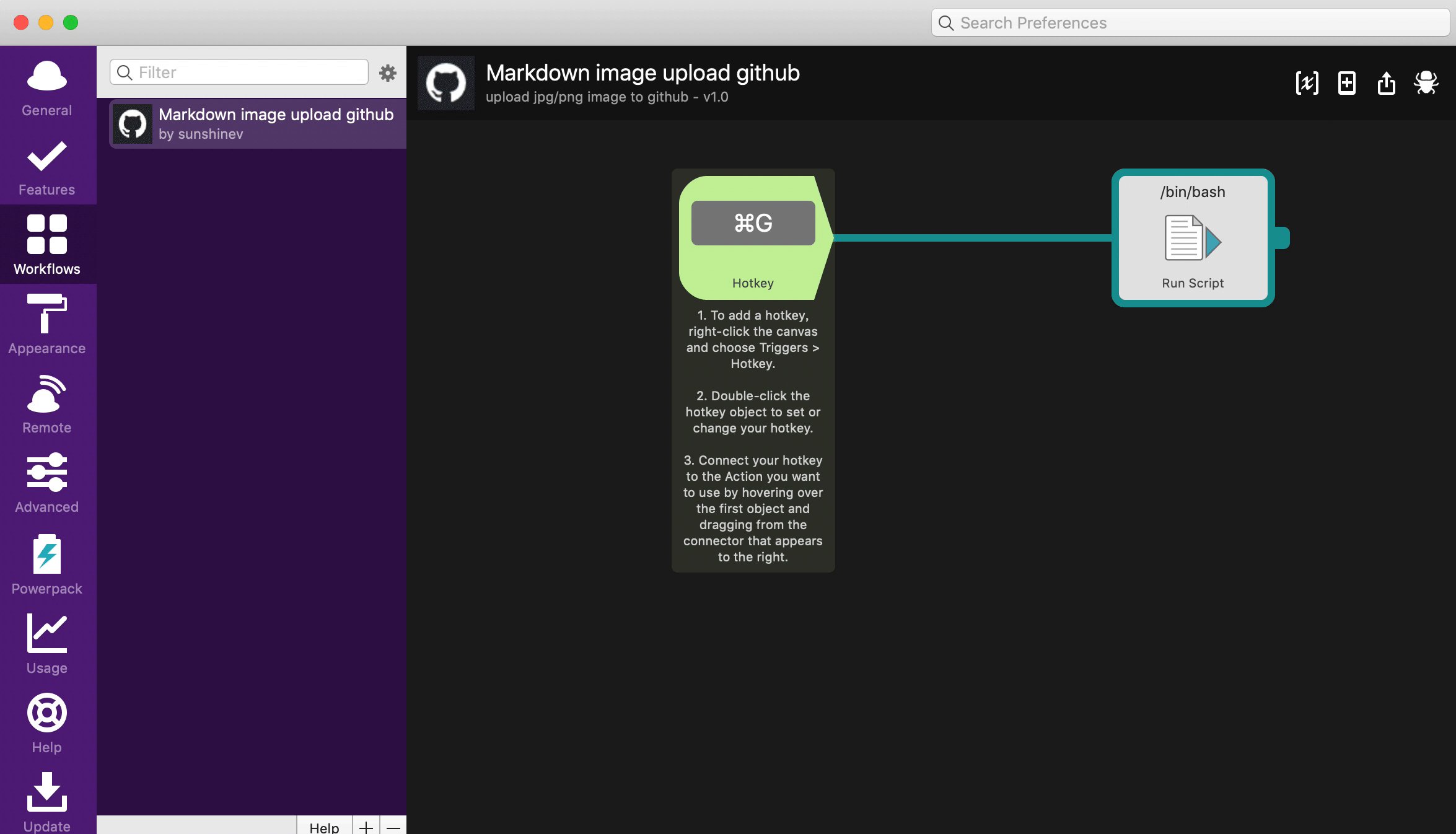
- 使用Alfred热键功能触发Workflow工作流程,执行Python脚本。
- 使用Pillow模块从剪贴板Clipboard中获取
jpg/png图片文件,并且移动到project_path目录下 - 提交
project_path目录下的文件到github仓库
安装python的Pillow模块
pip install Pillow
下载Alfred的Workflow并打开安装
下载Markdown-image-upload-github
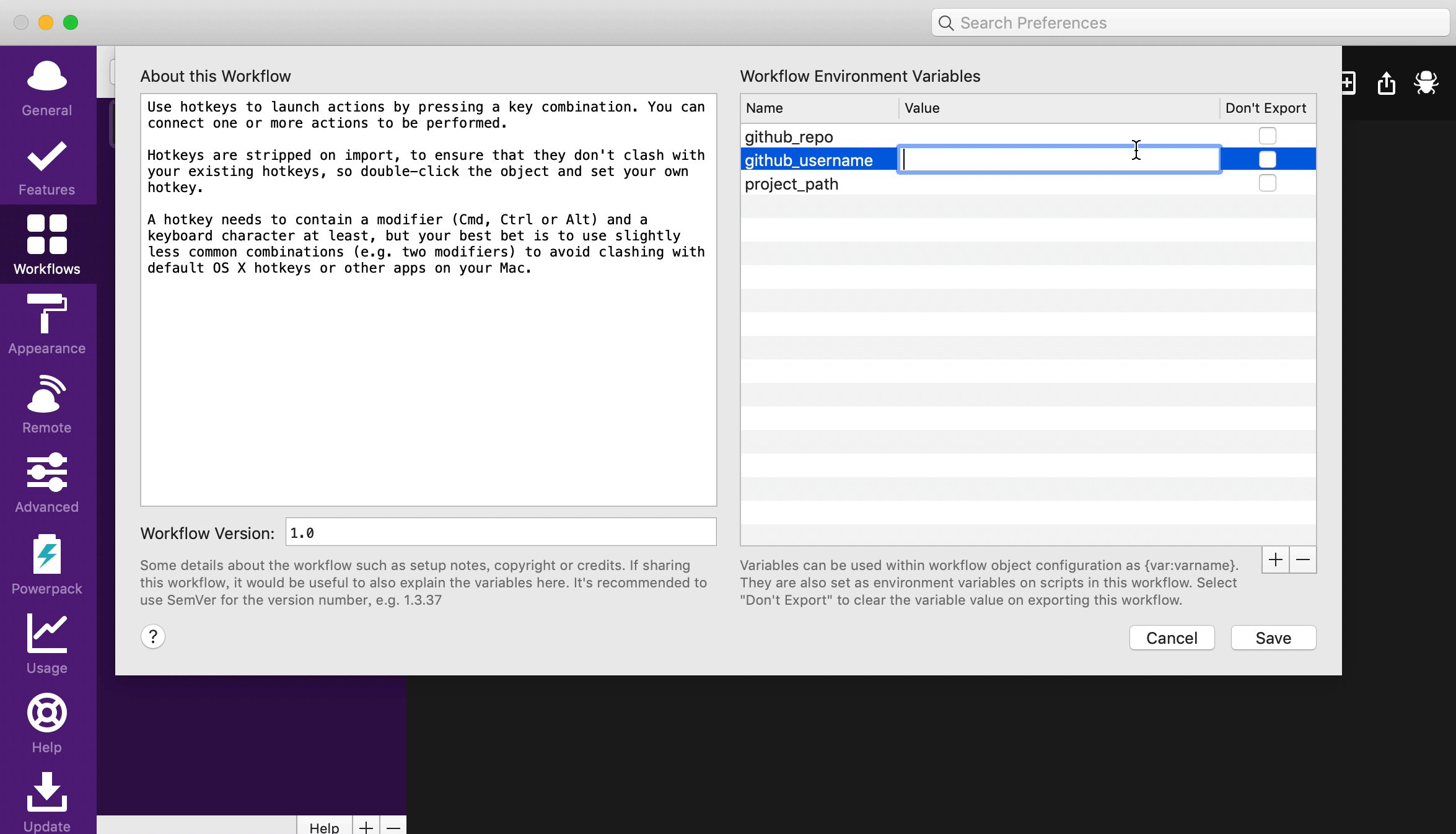
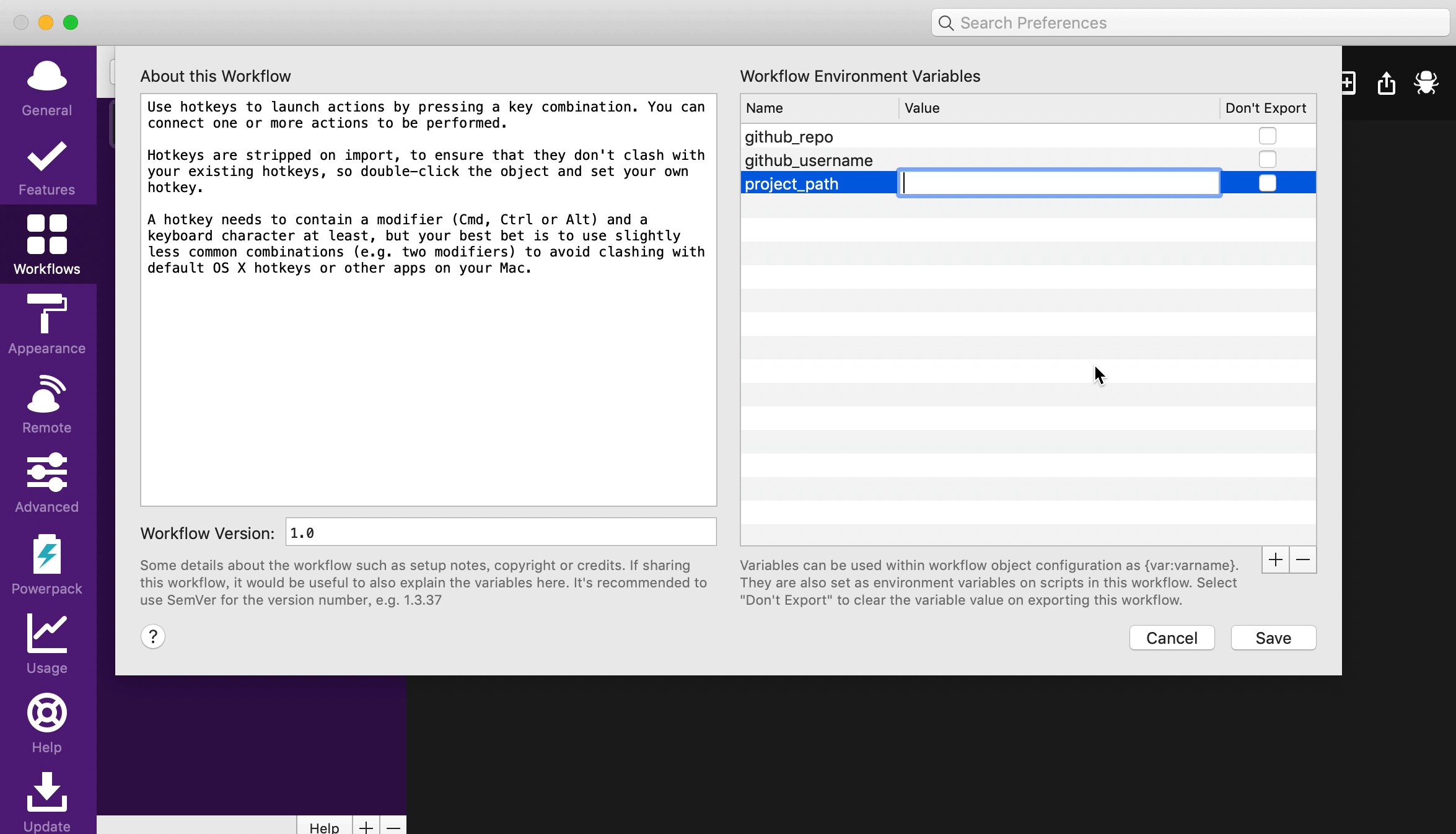
打开Alfred的Workflow配置脚本的变量
| 配置项 | 说明 |
|---|---|
| github_repo | 图床仓库名称 |
| github_username | 用户名 |
| project_path | 本地的图床项目路径 |
注意:请先确保project_path对应的Github项目可以正常使用git命令操作
上传图片支持两种方式,一种是截取图片到剪贴板、另外一种是直接复制图片文件
- 截取图片到剪贴板
- command+g
- 复制图片文件
- command+g
因为脚本的上传动作完全是由下面的git命令完成的,推送到远端仓库
# Git
cmd = '''
cd {}
git add .
git commit -m 'clipboard'
git push'''.format(self.project_path)所以我们只需要,保证project_path的仓库是支持git命令即可,比如可以提交到gitLab自己搭建的仓库等。
- 目前Pillow不支持gif上传
- 如果采用
Pyobjc的AppKit模块中的NSPasteboard,会受到操作系统版本的影响,可能需要安装最新的Pyobjc
快速上传图片到七牛云空间kaito-kidd/markdown-image-alfred
新增将图片地址转换为cdn加速 https://cdn.jsdelivr.net/gh