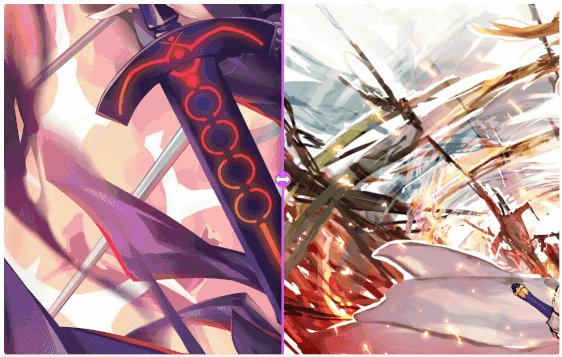
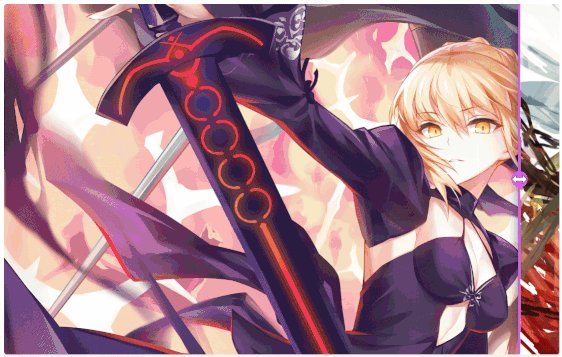
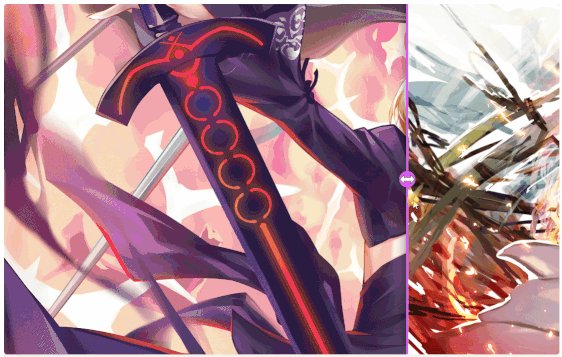
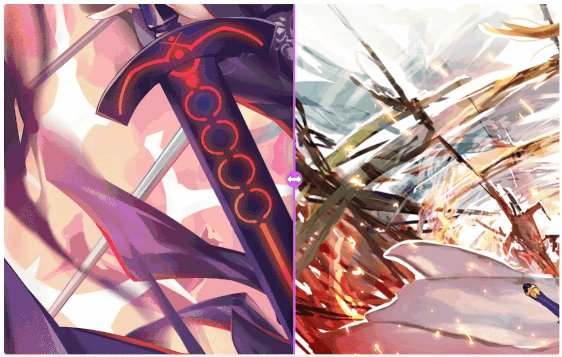
Simple JS/JQuery Library to create an Image Splitter View. Best use-case is for Compare Products/Images/... Website :D
Demo (demo file is in the demo folder of this repository):
Online Demo: https://sethphat.com/js-image-splitter-view/demo/
Version: 1.0.0
- JQuery
- JQuery UI
Note: you must include both JQuery and JQuery UI in order to use this library.
Include those files in dist to your project, then:
<link rel="stylesheet" href="css/image.splitter.view.css" />
<script src="js/jquery.image.splitter.view.js"></script>You need prepare this HTML structure before initialize the UI View:
<div class="splitter-container" id="splitterContainer">
<div>
<img class="img-responsive" src="img1.png">
</div>
<div>
<img class="img-responsive" src="img2.png">
</div>
</div><script>
$(document).ready(function() {
$("#splitterContainer").imageSplitter();
});
</script>- .is-primary
- .is-success
- .is-info
- .is-warning
- .is-danger
You need to add it like this:
<div class="splitter-container is-primary" id="splitterContainer">- You have to make sure both of your images is full-width and have a same width & height. Otherwise it will break.
If you really like this project & want to contribute a little for the development. You can buy me a coffee. Thank you very much for your supporting ♥.
Copyright © 2018 by Seth Phat aka Phat Tran Minh!