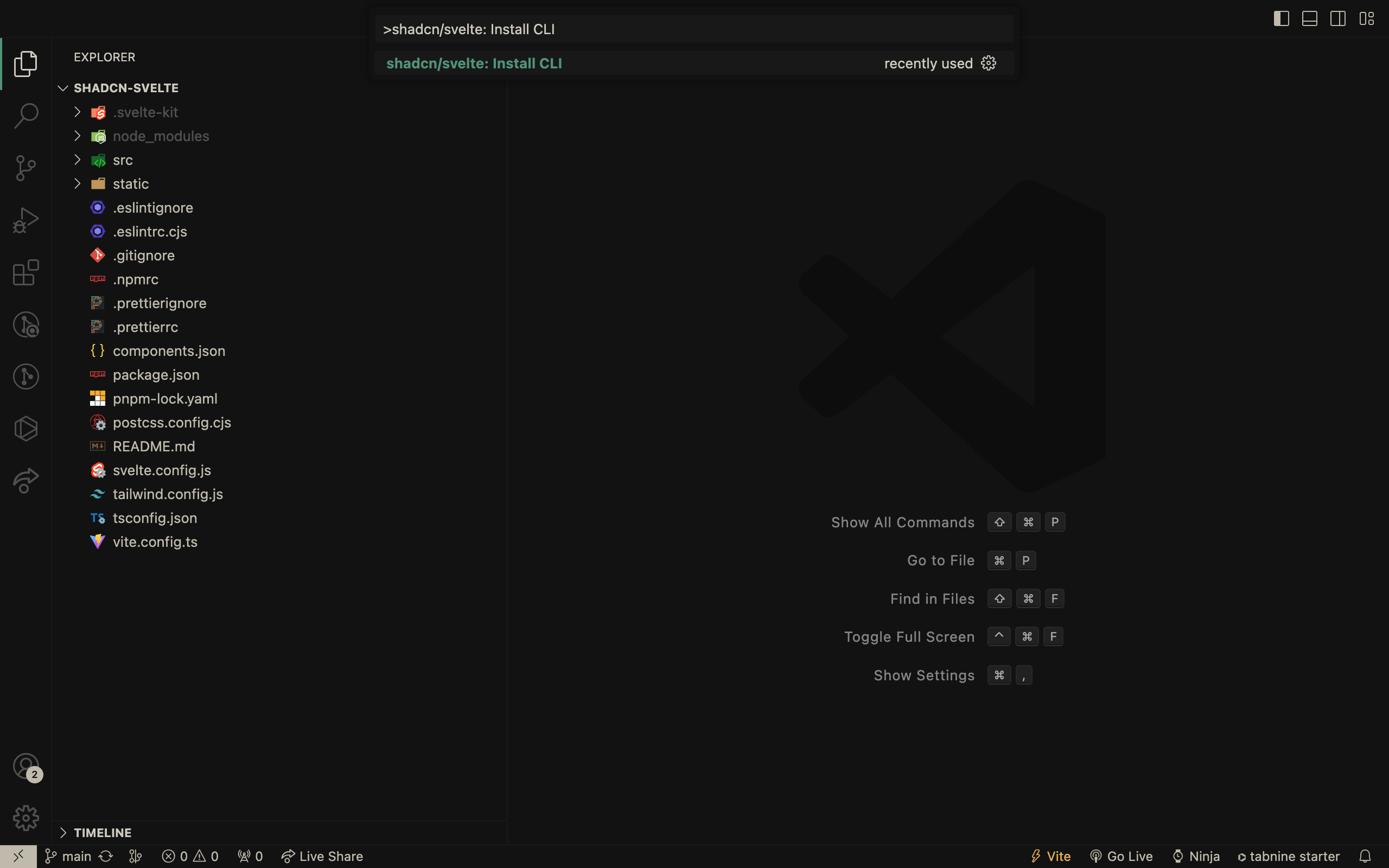
This VSCode extension enables you to install shadcn/svelte components directly from your IDE ✨.
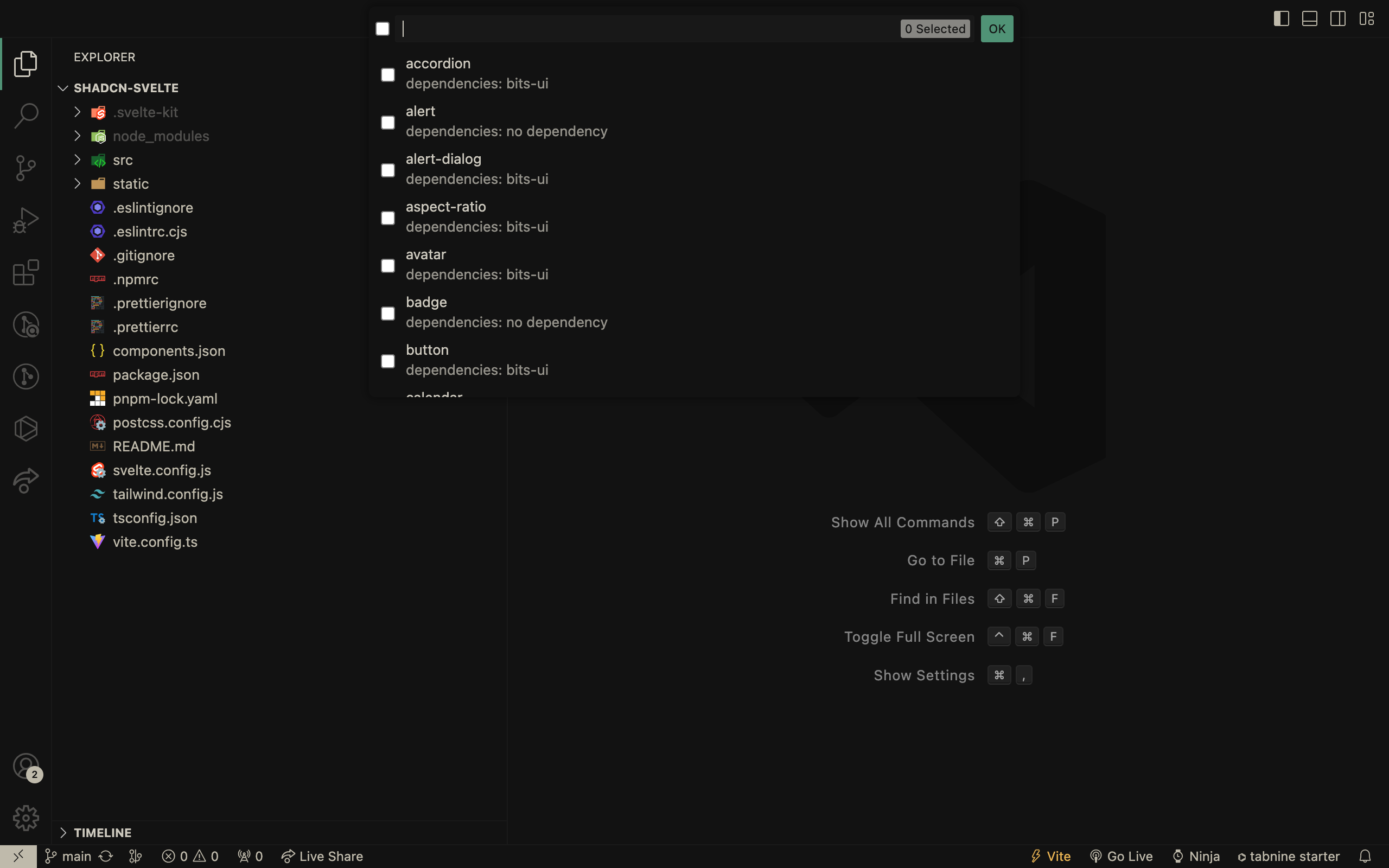
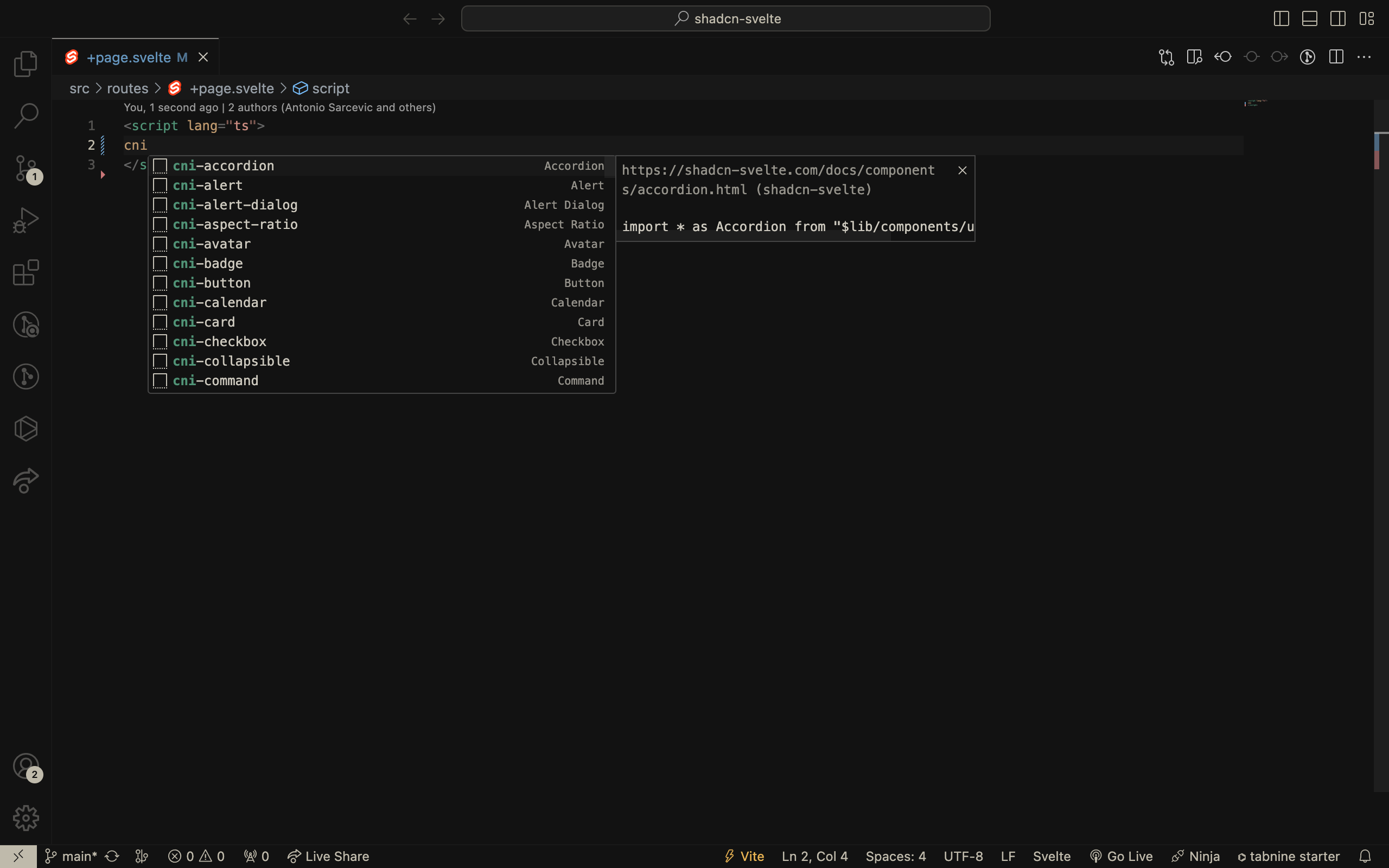
Easily import and use shadcn-svelte components with ease using snippets within VSCode. Just type cn or shadcn in your svelte file and choose from an array of components to use.
| Snippet | Description |
|---|---|
cn-help |
How to use shadcn/svelte snippets |
cn-x-help |
How to use shadcn/svelte@next snippets |
cni-[component] |
Adds imports for the component |
cni-x-[component] |
Adds imports for the shadcn/svelte@next component |
cnx-[component] |
Adds the markup for the svelte component |
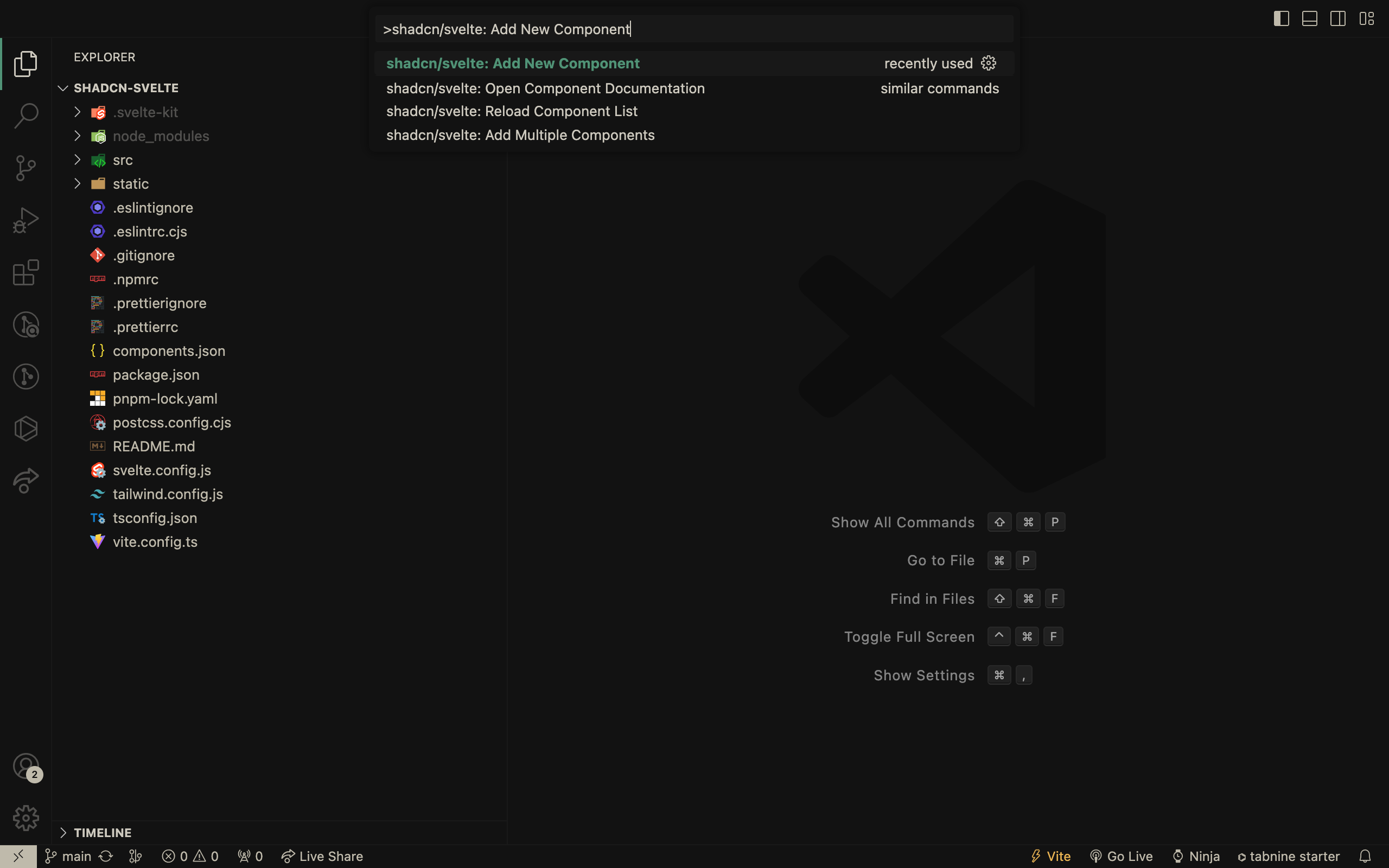
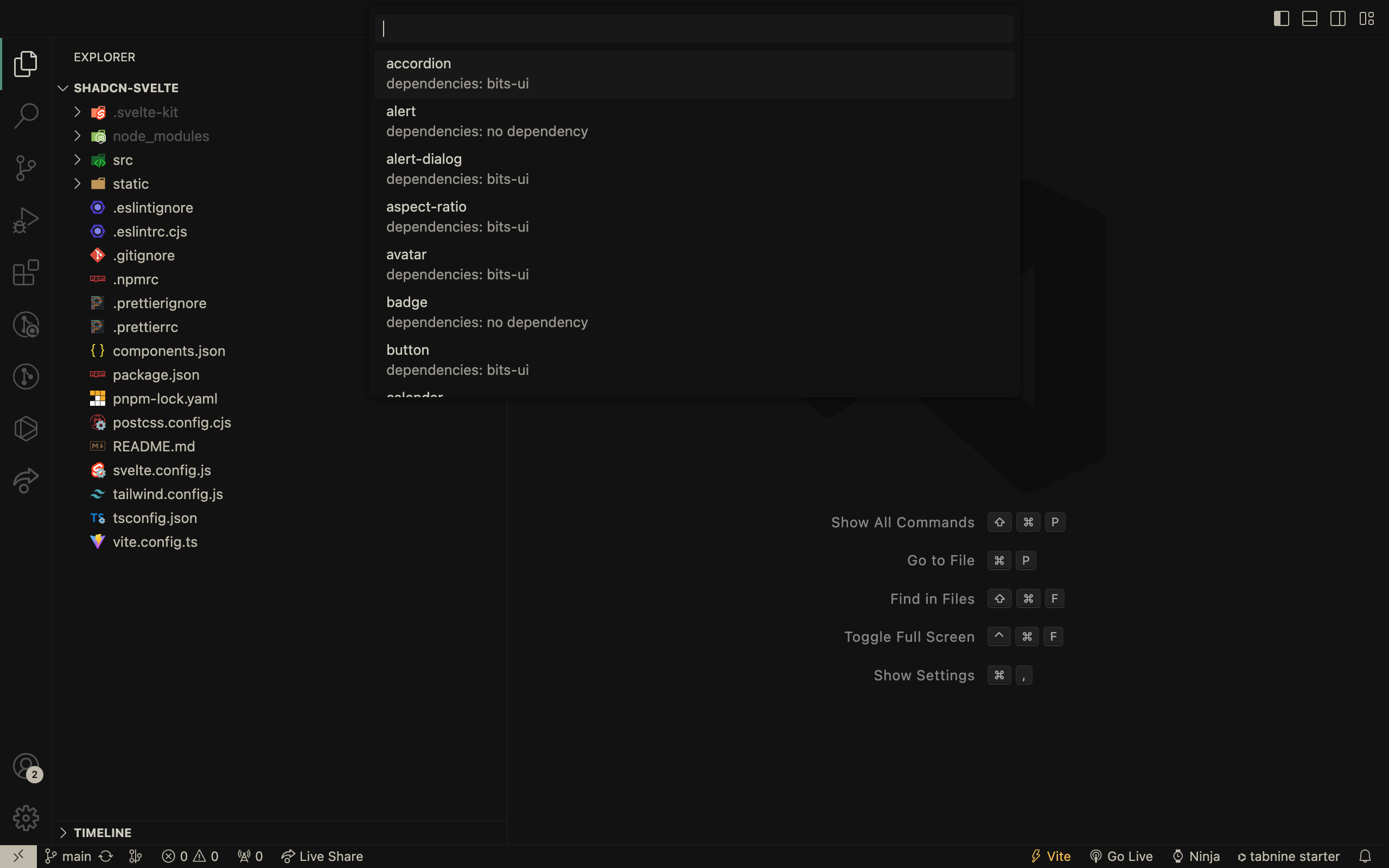
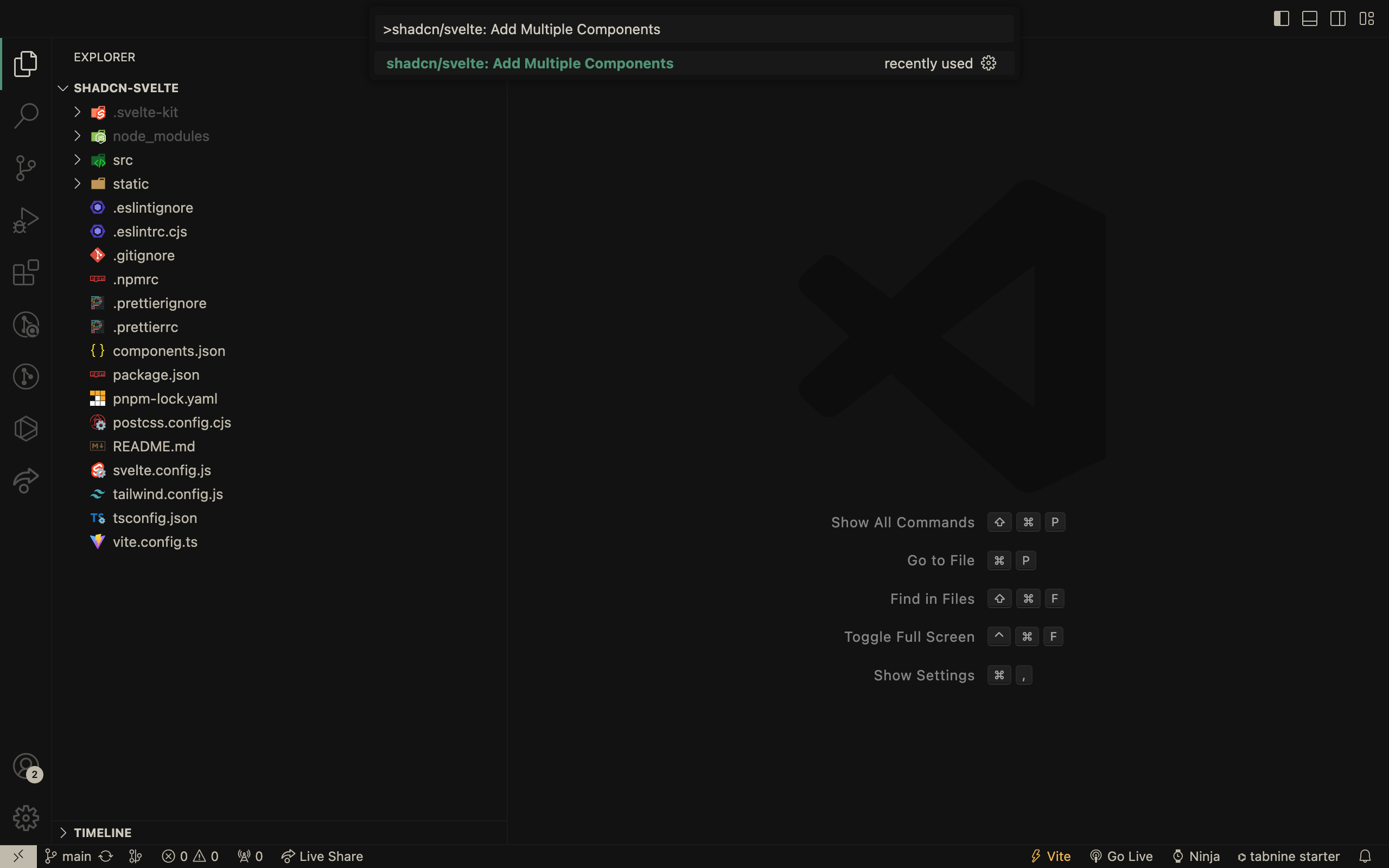
- Components
For Alert component, type cni-alert to add imports in your svelte file, and to use the component, use cnx-alert.
Similarly, for any other component, use
cni-[component]to add imports andcnx-[component]to use.
// cni-alert - Svelte v4
import * as Alert from "$lib/components/ui/alert"
// cni-x-alert - Svelte v5
import * as Alert from "$lib/components/ui/alert/index.js"
// cnx-alert
<Alert.Root>
<Alert.Title>Heads up!</Alert.Title>
<Alert.Description>
You can add components to your app using the cli.
</Alert.Description>
</Alert.Root>Contributions are welcome and encouraged! If you have any ideas or suggestions for new features, or if you encounter any bugs or issues, please open an issue or submit a pull request on the GitHub repository.
Developers interested in contributing should read the Code of Conduct and the Contributing Guide.
Use this link - Snippet Generation to generate snippets and add/update them to the snippets folder that is located in the src accordingly.
All credits go to the creators of these amazing projects:
- Shadcn UI for creating this amazing project.
- Shadcn Svelte for creating the Svelte port of Shadcn UI.
- Bits UI for doing all the hard work to make sure components are accessible.