Search-optimized Jekyll static site boilerplate. Includes basic pages and posts layouts, json-ld Schema for WebPage, BlogPosting, a sitemap.xml file, blog feed, and frontmatter fields mapping to on-page metadata head.html markup.
This repository accompanies a live presentation from VirtuaCon on May 15th, 2020.
Check out the video, other presentation assets, and read the accompanying blog post.
- Simple and customizable components and layouts
- Quick setup and management via config file
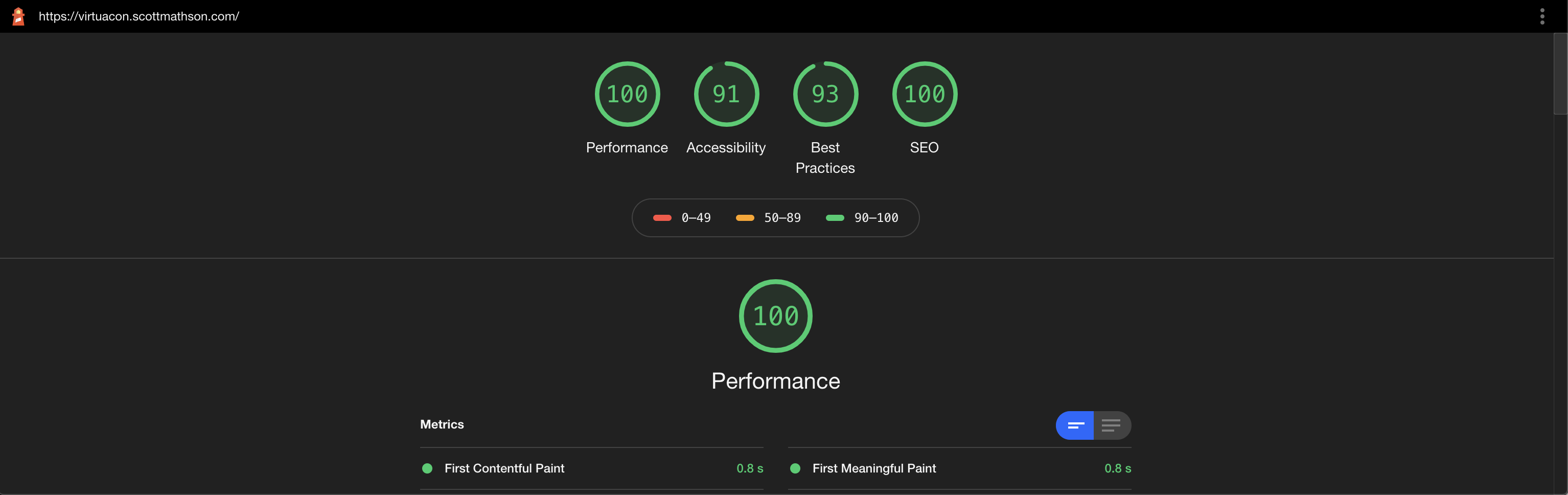
- Light-weight, performant layouts for pages and posts
- This is a boilerplate, with very little focus on design/styling
- Utilizes Tachyons CSS framework and Normalize.css
- Easy, site-wide Google Analytics (via Google Tag Manager) setup
- Search engine friendly - optimized metadata, Schema markup, and more
- Social sharing metadata for Twitter, Facebook, and more
- Sitemap.xml, XML feed of posts, and 404 Page
- As mentioned, you can then update/edit things directly on github.com or continue onward to run locally
- From your terminal, clone the repo with
$ git clone [email protected]:username/reponame.git - Install gems with
$ bundle install(install first if need be with$ gem install bundler) - Run Jekyll locally with
$ bundle exec jekyll serve
You can also run the site with Docker, similarly to this method.
To get a site live right away with Netlify, you can get started by clicking the button below:
Checklist:
- Replace
https://example.comwith your domain in_config.ymlandrobots.txtfiles
- This will point crawlers hitting the robots.txt file to the correct sitemap path, as well as update
rel="canonical"and other{{site.url}}references throughout this repository
- Change site name or set up custom domain in Netlify
- All optional - if you're just testing things out, Netlify provides you with a free
*.netlify.appsubdomain - Use external DNS providers, deploying this site to a subdomain atop your existing domain, or utilize Netlify DNS and even register a domain on Netlify
- Update other site options and information throughout
_config.yml - Add your Google Analytics ID in config
google_tracking_idand Google Tag Manager container ID in_includes/misc/ga-gtm.txtand_includes/gtm-body.html
From there feel free to delete/update contents of index and blog pages, the "hello world" post, and get familiar with markdown if you're not already.
This is just one deployment option for this Jekyll starter site, a couple of other great options for building and deploying static sites include Cloudflare, GitHub Pages, and more.
Check out these resources for help in deploying Jekyll sites, in general.
- Deploy Jekyll to Netlify (can skip directly to the "Connecting to Netlify" section)
- Deploy Jekyll to GitHub Pages
Scott Mathson https://scottmathson.com/ | scottmathson on GitHub | scottmathson on Twitter, Mathson Design, LLC
Copyright (c) 2020 Mathson Design, LLC and Scott Mathson
Permission to use, copy, modify, and/or distribute this software for any purpose with or without fee is hereby granted, provided that the above copyright notice and this permission notice appear in all copies.
THE SOFTWARE IS PROVIDED "AS IS" AND THE AUTHOR DISCLAIMS ALL WARRANTIES WITH REGARD TO THIS SOFTWARE INCLUDING ALL IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS. IN NO EVENT SHALL THE AUTHOR BE LIABLE FOR ANY SPECIAL, DIRECT, INDIRECT, OR CONSEQUENTIAL DAMAGES OR ANY DAMAGES WHATSOEVER RESULTING FROM LOSS OF USE, DATA OR PROFITS, WHETHER IN AN ACTION OF CONTRACT, NEGLIGENCE OR OTHER TORTIOUS ACTION, ARISING OUT OF OR IN CONNECTION WITH THE USE OR PERFORMANCE OF THIS SOFTWARE.