I’m trying to documenting in more detail, but if you have any question, feel free to
Finnally a flux like framework don’t even need a tutorial, our TodoMVC will tell you all.
Managing React Component state in Functional Reactive way wit most.js
flux and redux are great and solve state management and communication pretty well.
But they are too complicated, users have to know toomany things about store, dispatcher, actions which they shouldn’t
In reality what we have to do is actually just need to talk to whatever component I like and get my state from one source of truth, so the simplest way to do this is:
For component who has actions, only thing it have to define is what can it do.
For component who want to call other component’s action, it directly dispatch a message to that component.
SO, all user have to know is to
- define actions for your component
- dispatch messages to any component you want to talk to
and leave all the other dirty works (stores, states) to our functional transducers, channels and pubsub that user don’t really need to care about.
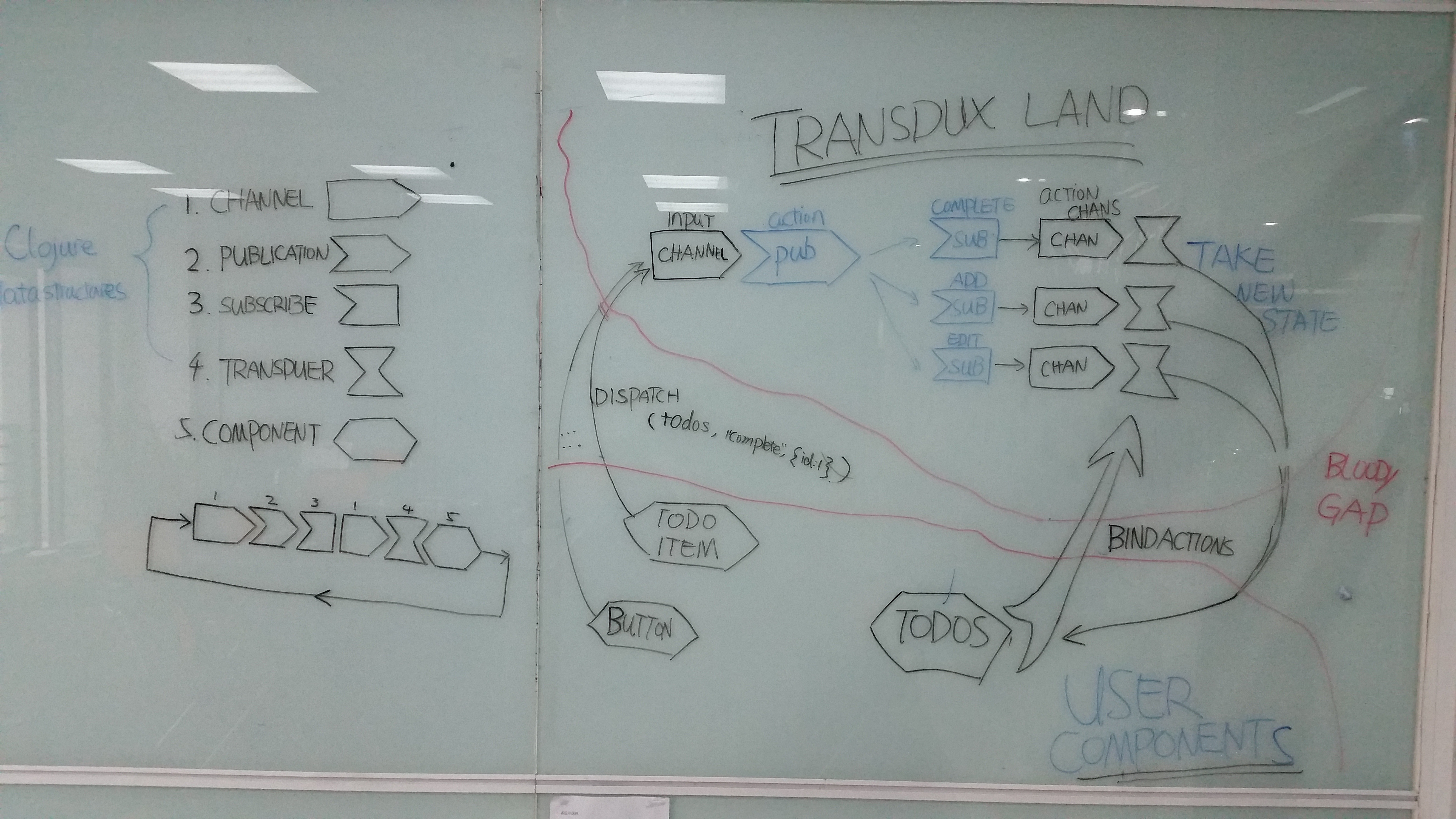
We’re using Channels/Actors Model from Clojure – core.async, It’s compile to JS by conjs
Basic Idea we composed channels, subs, pubs, and transducers together like tunnels, every message goes through the tunnel will got process by the transducer with action function user provided.
so, whenever a message is dispatch to input channel, you’ll get new state from the corresponding output channel. you don’t need to care about how the dispatching really happen in the framework.
In your React project
npm install mostux --saveto wire in mostux, only 4 place you have to pay attention to.
<Transdux>
<App/>
</Transdux>// MainSection.jsx
let actions = {
complete(msg, state){
return {
todos:state.todos.map(todo=>{
if(todo.id==msg.id)
todo.completed = !todo.completed
return todo
})
}
},
clear(msg,state){
return {
todos: state.todos.filter(todo=>todo.completed==false)
}
}
}// MainSection.jsx
import {TxMixin} from 'mostux'
let MainSection = React.createClass({
mixins: [TxMixin],
componentDidMount(){
this.bindActions(actions)
},
...
})//TodoItem.jsx
import MainSection from './MainSection'
let TodoItem = React.createClass({
mixins: [TxMixin],
render(){
<input className="toggle"
type="checkbox"
checked={todo.completed}
onChange={() => this.dispatch(MainSection, 'complete',{id:todo.id})} />
}
})// TodoItem.jsx
import {mixin} from 'mostux'
let actions = {
...
}
class TodoItem extends React.Component {
constructor(props){
super(props);
this.state = {editing:false};
}
...
}
export default mixin(TodoItem, actions)//TodoItem.jsx
import MainSection from './MainSection'
class TodoItem extends React.Component {
...
render(){
<input className="toggle"
type="checkbox"
checked={todo.completed}
onChange={() => this.dispatch(MainSection, 'complete',{id:todo.id})} />
}
...
})
export default mixin(TodoItem)- todomvc
- source: ./examples
for dispatching 1023 messages at the same time, here is the Memory Usage and Time elapsed
tested on Macbook Pro 13, CPU 2.9GHz Intel Core i5, Mem 16GB 1867MHz DDR3
Memory Usage Before: { rss: 31404032, heapTotal: 17518848, heapUsed: 9915280 }
Memory Usage After: { rss: 32436224, heapTotal: 17518848, heapUsed: 10930184 }
Elapsed 5ms
Memory Usage Before: { rss: 45432832, heapTotal: 17518848, heapUsed: 12664416 }
Memory Usage After: { rss: 46772224, heapTotal: 19570688, heapUsed: 10927824 }
Elapsed 7ms
Memory Usage Before: { rss: 21647360, heapTotal: 9275392, heapUsed: 4559616 }
Memory Usage After: { rss: 22638592, heapTotal: 9275392, heapUsed: 5472112 }
Elapsed 4ms