Qrvey is a Web Component-based analytics platform, using multiples technologies such as stenciljs, Angular and vue.js.
In this repository we are giving instructions to use the qrvey-end-user component in React 18.
Use a script tag linked to a CDN copy of your Qrvey loader distribution, for example:
// index.html
<script src="//421850935145sandboxqrveywidgets.s3.amazonaws.com/widgets-launcher/app.js" type="text/javascript">
Or you can load the script dynamically, in this example we are going to use this function in app.js:
const importScript = (url) => {
document.body.appendChild(Object.assign(document.createElement('script'), {
type: 'text/javascript',
src: url
}));}
importScript("//d2eratp8bneb6t.cloudfront.net/widgets-launcher/app.js");
Now you are ready to use the qrvey-end-user element. To avoid issues with non-scalar data (data that is not a string or number) qrvey-end-user was designed to work with a string property called settings, and a variable in window which name should be the exact value of the settings property. For this example we are going to wrap the web component in a React Component:
// qrvey-end-user/qrveyEndUser.js
import React from 'react';
const QrveyEndUser = ({settings}) => {
window['endUserConfig'] = settings;
return <qrvey-end-user settings={'endUserConfig'}/>;
};
export default QrveyEndUser;
The final step is the setup of a valid configuration object. For more details about qrvey-end-user configuration object, read official docs.
// app.js
import './App.css';
import QrveyEndUser from "./qrvey-end-user/qrveyEndUser";
import {importScript} from "./qrvey-end-user/importScript";
function App() {
importScript('//d2eratp8bneb6t.cloudfront.net/widgets-launcher/app.js');
const configObject: EndUserConfig = {
"api_key": 'd41d8cd98f00b204e9800998ecf8427e',
"domain": 'https://demo.qrvey.com',
"page_id": 'wgDDvWmDk',
"app_id": '7QPNzup4O'
};
return (
<div className="App">
<QrveyEndUser settings={configObject}/>
</div>
);
}
export default App;
In the root directory, run:
npm start
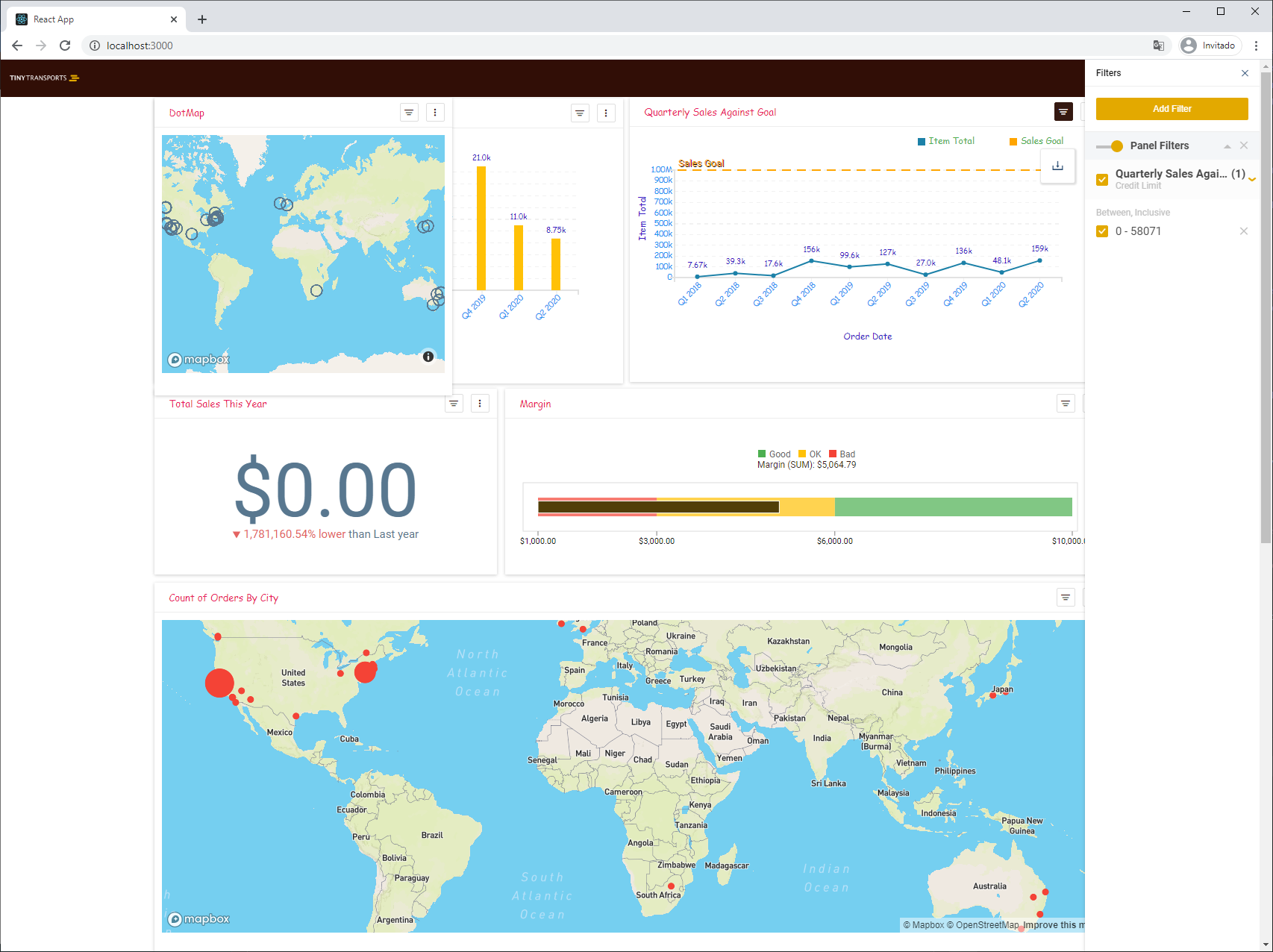
Open http://localhost:3000 to view it in the browser.
If you are experiencing issues with qrvey-end-user element in your React app, please contact Qrvey team.