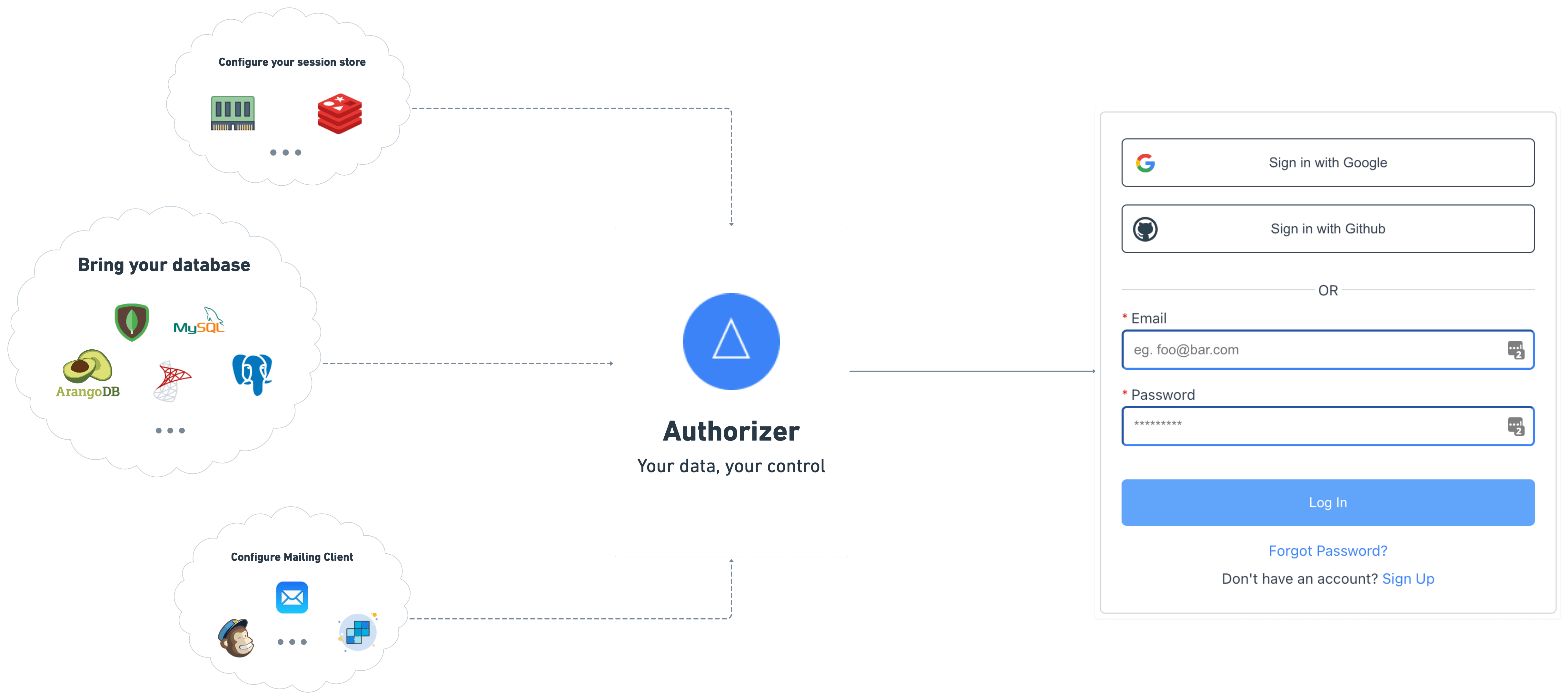
Authorizer is an open-source authentication and authorization solution for your applications. Bring your database and have complete control over the user information. You can self-host authorizer instances and connect to any database (Currently supports 11+ databases including Postgres, MySQL, SQLite, SQLServer, YugaByte, MariaDB, PlanetScale, CassandraDB, ScyllaDB, MongoDB, ArangoDB).
For more information check:
- ✅ Sign-in / Sign-up with email ID and password
- ✅ Secure session management
- ✅ Email verification
- ✅ OAuth2 and OpenID compatible APIs
- ✅ APIs to update profile securely
- ✅ Forgot password flow using email
- ✅ Social logins (Google, Github, Facebook, LinkedIn, Apple more coming soon)
- ✅ Role-based access management
- ✅ Password-less login with magic link login
- ✅ Multi factor authentication
- ✅ Email templating
- ✅ Webhooks
- VueJS SDK
- Svelte SDK
- Golang SDK
- React Native SDK
- Flutter SDK
- Android Native SDK
- iOS native SDK
- Python SDK
- PHP SDK
- WordPress plugin
- Kubernetes Helm Chart
- Local Stack
- AMI
- Digital Ocean Droplet
- Azure
- Render
- Edge Deployment using Fly.io
- Password-less login with mobile number and OTP SMS
Deploy production ready Authorizer instance using one click deployment options available below
| Infra provider | One-click link | Additional information |
|---|---|---|
| Railway.app | docs | |
| Heroku | docs | |
| Render |  |
docs |
| Koyeb |  |
docs |
This guide helps you practice using Authorizer to evaluate it before you use it in a production environment. It includes instructions for installing the Authorizer server in local or standalone mode.
- OS: Linux or macOS or windows
- Go: (Golang)(https://golang.org/dl/) >= v1.15
- Fork the authorizer repository (Skip this step if you have access to repo)
- Clone repo:
git clone https://github.com/authorizerdev/authorizer.gitor use the forked url from step 1 - Change directory to authorizer:
cd authorizer - Create Env file
cp .env.sample .env. Check all the supported env here - Build Dashboard
make build-dashboard - Build App
make build-app - Build Server
make clean && makeNote: if you don't have
make, you cancdintoserverdir and build using thego buildcommand. In that case you will have to builddashboard&appmanually usingnpm run buildon both dirs. - Run binary
./build/server
Deploy / Try Authorizer using binaries. With each Authorizer Release binaries are baked with required deployment files and bundled. You can download a specific version of it for the following operating systems:
- Mac OSX
- Linux
- Download the Bundle for the specific OS from the release page
Note: For windows, we recommend running using docker image to run authorizer.
-
Unzip using following command
- Mac / Linux
tar -zxf AUTHORIZER_VERSION -c authorizer
-
Change directory to
authorizercd authorizer
-
Run following command to start authorizer
- For Mac / Linux users
./build/server
Note: For mac users, you might have to give binary the permission to execute. Here is the command you can use to grant permission
xattr -d com.apple.quarantine build/server
- Open authorizer instance endpoint in browser
- Sign up as an admin with a secure password
- Configure environment variables from authorizer dashboard. Check env docs for more information
Note:
DATABASE_URL,DATABASE_TYPEandDATABASE_NAMEare only configurable via platform envs
- For social logins, you will need respective social platform key and secret
- For having verified users, you will need an SMTP server with an email address and password using which system can send emails. The system will send a verification link to an email address. Once an email is verified then, only able to access it.
Note: One can always disable the email verification to allow open sign up, which is not recommended for production as anyone can use anyone's email address 😅
- For persisting user sessions, you will need Redis URL (not in case of railway app). If you do not configure a Redis server, sessions will be persisted until the instance is up or not restarted. For better response time on authorization requests/middleware, we recommend deploying Redis on the same infra/network as your authorizer server.
- Check the testing instructions here
This example demonstrates how you can use @authorizerdev/authorizer-js CDN version and have login ready for your site in few seconds. You can also use the ES module version of @authorizerdev/authorizer-js or framework-specific versions like @authorizerdev/authorizer-react
Note: Change AUTHORIZER_URL in the below code with your authorizer URL. Also, you can change the logout button component
<script src="https://unpkg.com/@authorizerdev/authorizer-js/lib/authorizer.min.js"></script>
<script type="text/javascript">
const authorizerRef = new authorizerdev.Authorizer({
authorizerURL: `YOUR_AUTHORIZER_INSTANCE_URL`,
redirectURL: window.location.origin,
clientID: 'YOUR_CLIENT_ID', // obtain your client id from authorizer dashboard
});
// use the button selector as per your application
const logoutBtn = document.getElementById('logout');
logoutBtn.addEventListener('click', async function () {
await authorizerRef.logout();
window.location.href = '/';
});
async function onLoad() {
const res = await authorizerRef.authorize({
response_type: 'code',
use_refresh_token: false,
});
if (res && res.access_token) {
// you can use user information here, eg:
const user = await authorizerRef.getProfile({
Authorization: `Bearer ${res.access_token}`,
});
const userSection = document.getElementById('user');
const logoutSection = document.getElementById('logout-section');
logoutSection.classList.toggle('hide');
userSection.innerHTML = `Welcome, ${user.email}`;
}
}
onLoad();
</script>