The Flutter PDF Viewer plugin lets you view PDF documents seamlessly and efficiently on the Android, iOS, Web, Windows, and macOS platforms. It has highly interactive and customizable features such as magnification, virtual bidirectional scrolling, page navigation, text selection, text search, page layout options, document link navigation, bookmark navigation, form filling, and reviewing with text markup annotations.
Disclaimer: This is a commercial package. To use this package, you need to have either a Syncfusion commercial license or Free Syncfusion Community license. For more details, please check the LICENSE file.
- PDF Viewer features
- Get the demo application
- Useful links
- Installation
- Getting started
- Support and feedback
- About Syncfusion
-
Virtual Scrolling - Easily scroll through the pages in the document with a fluent experience. The pages are rendered only when required to increase the loading and scrolling performance.
-
Magnification - The content of the document can be efficiently zoomed in and out.
-
Page Layout and Scroll Options - Layout the pages efficiently in a page by page (single page) scrolling mode or continuous scrolling mode. Also, scroll through pages in both horizontal and vertical direction.
-
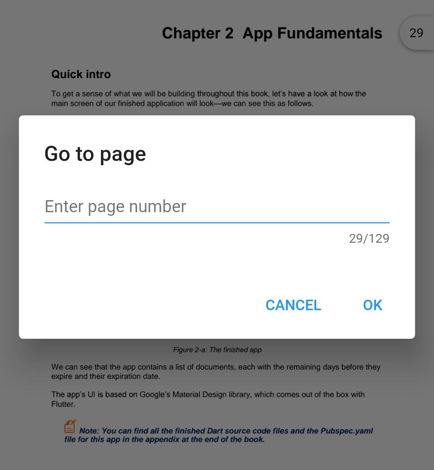
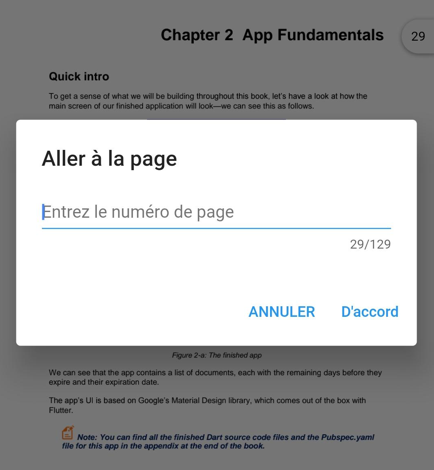
Page navigation - Navigate to the desired pages instantly.
-
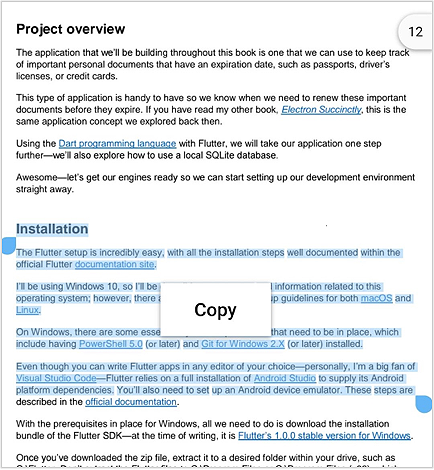
Text selection - Select text presented in a PDF document.
-
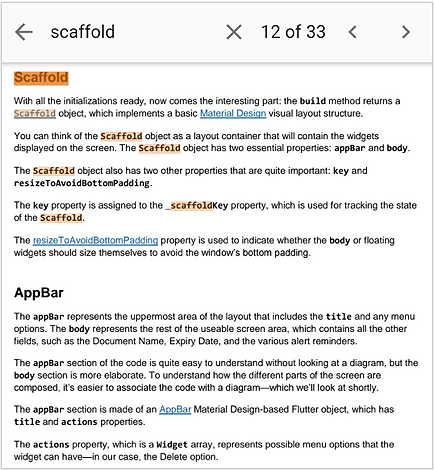
Text search - Search for text and navigate to all its occurrences in a PDF document instantly.
-
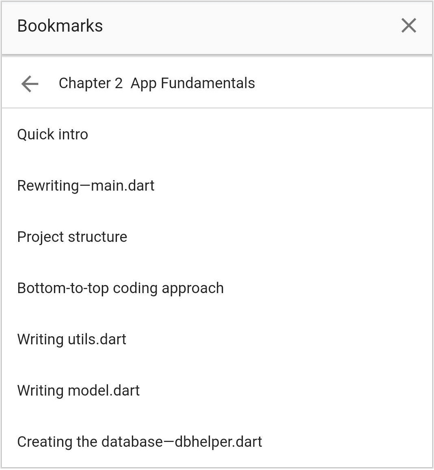
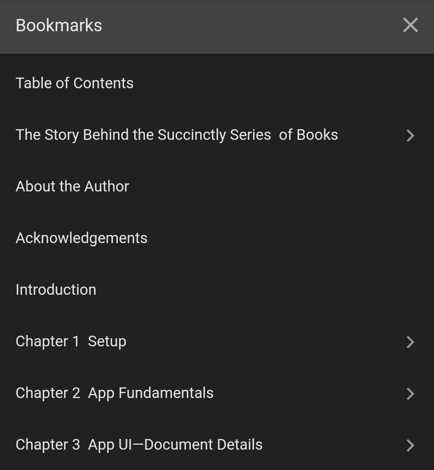
Bookmark navigation - Bookmarks saved in the document are loaded and made ready for easy navigation. This feature helps in navigation within the PDF document of the topics bookmarked already.
-
Document link annotation navigation - Navigate to the desired topic or position by tapping the document link annotation of the topics in the table of contents in a PDF document.
-
Hyperlink navigation - Detects hyperlinks, and tapping on the hyperlink will open the URL in a default web browser.
-
Text markup annotations - Add, remove, and modify text markup annotations in PDF files. The available text markups are highlight, underline, strikethrough and squiggly. This feature will help mark important passages, emphasize specific words or phrases, indicate that certain content should be removed or indicate that text contains possible errors.
-
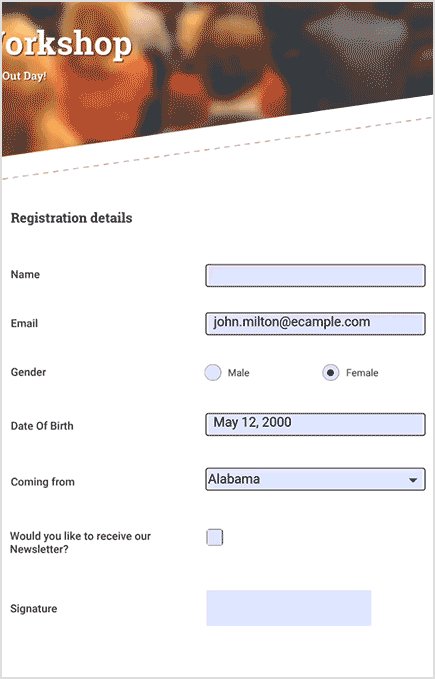
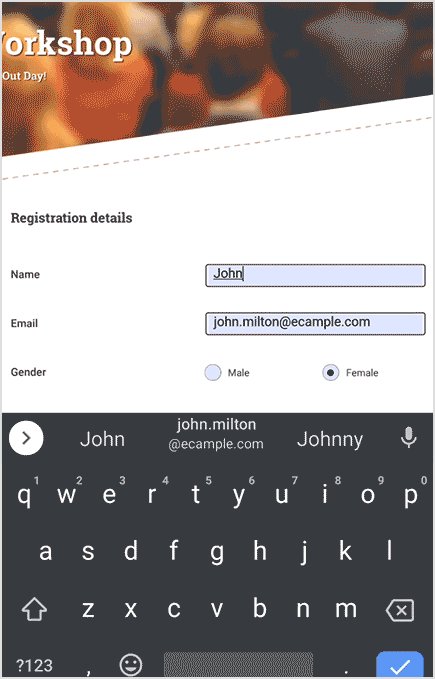
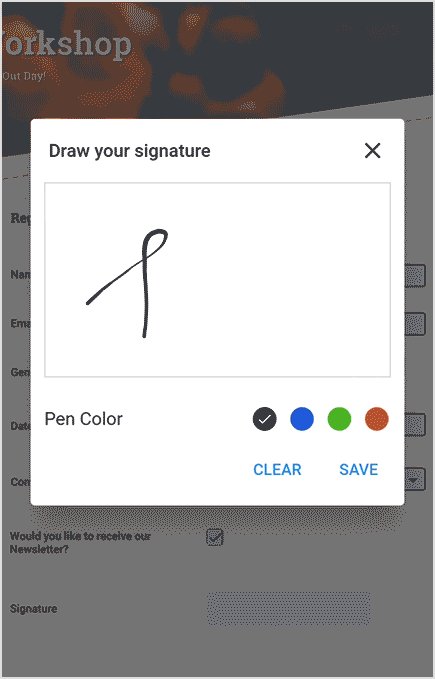
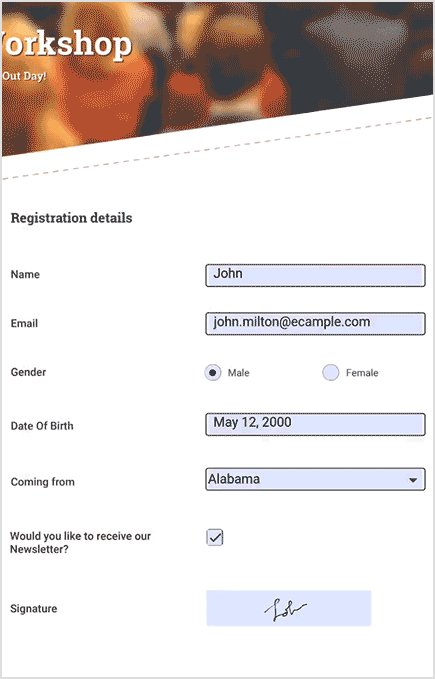
Form filling - Fill, edit, flatten, save, export, and import AcroForm field data in a PDF document.
-
Right to Left (RTL) - Change the user interface and functionalities such as text search and text copying to accommodate RTL languages such as Hebrew and Arabic.
-
Themes - Easily switch between the light and dark theme.
-
Localization - All static text within the PDF Viewer can be localized to any supported language.
Explore the full capabilities of our Flutter widgets on your device by installing our sample browser applications from the below app stores, and view samples code in GitHub.
Take a look at the following to learn more about Syncfusion Flutter PDF Viewer:
Install the latest version from pub.
Import the following package.
import 'package:syncfusion_flutter_pdfviewer/pdfviewer.dart';Add the SfPdfViewer widget as a child of any widget. Here, the SfPdfViewer widget is added as a child of the Container widget.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf')));
}We have used PdfJs for rendering the PDF page as an image on the web platform, so the script file must be referred to in your web/index.html file.
On your web/index.html file, add the following script tags, somewhere in the body of the document:
<script src="//cdnjs.cloudflare.com/ajax/libs/pdf.js/2.11.338/pdf.min.js"></script>
<script type="text/javascript">
pdfjsLib.GlobalWorkerOptions.workerSrc = "//cdnjs.cloudflare.com/ajax/libs/pdf.js/2.11.338/pdf.worker.min.js";
</script>The SfPdfViewer.asset creates a widget that displays the PDF document obtained from an AssetBundle.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfPdfViewer.asset(
'assets/flutter-succinctly.pdf'));
}The SfPdfViewer.network creates a widget that displays the PDF document obtained from a URL.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/flutter-succinctly.pdf'));
}The SfPdfViewer.file creates a widget that displays the PDF document obtained from a File.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfPdfViewer.file(
File('storage/emulated/0/Download/flutter-succinctly.pdf')));
}The SfPdfViewer.memory creates a widget that displays the PDF document obtained from the Uint8List.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfPdfViewer.memory(
bytes));
}Encrypted or password-protected document can be loaded in the SfPdfViewer widget by specifying the password in password property.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: SfPdfViewer.network(
'https://cdn.syncfusion.com/content/PDFViewer/encrypted.pdf',
password: 'syncfusion')));
}- For any other queries, reach our Syncfusion support team or post the queries through the Community forums and submit a feature request or a bug through our Feedback portal.
- To renew the subscription, click renew or contact our sales team at [email protected] | Toll Free: 1-888-9 DOTNET.
Founded in 2001 and headquartered in Research Triangle Park, N.C., Syncfusion has more than 20,000 customers and more than 1 million users, including large financial institutions, Fortune 500 companies, and global IT consultancies.
Today we provide 1,000+ controls and frameworks for web (ASP.NET Core, ASP.NET MVC, ASP.NET WebForms, JavaScript, Angular, React, Vue, Flutter, and Blazor), mobile (Xamarin, .NET MAUI, Flutter, UWP, and JavaScript), and desktop development (Flutter, WinForms, WPF, UWP, .NET MAUI, and WinUI). We provide ready-to deploy enterprise software for dashboards, reports, data integration, and big data processing. Many customers have saved millions in licensing fees by deploying our software.