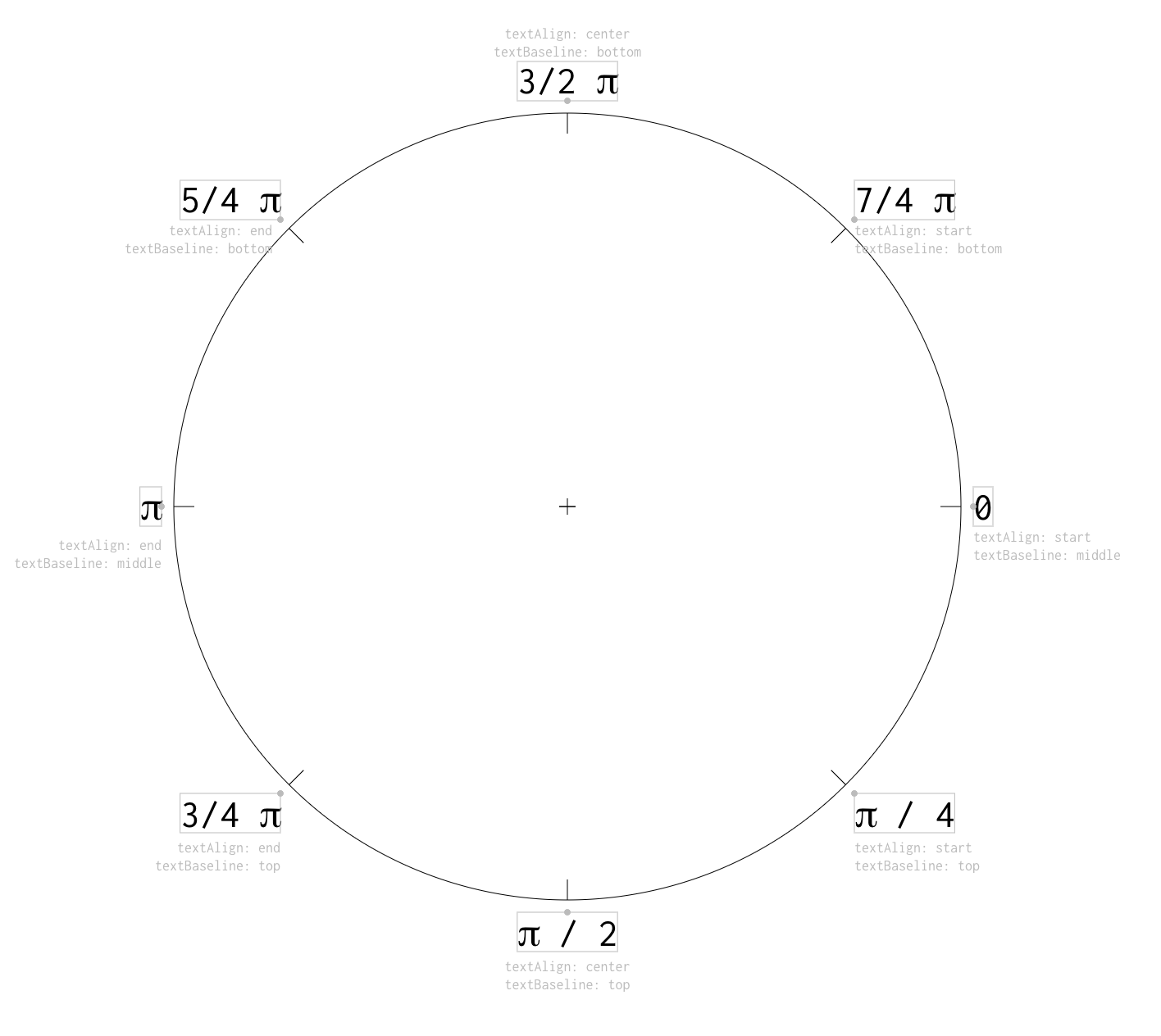
Simplistic label placement in a radial chart
You have to do a pie chart for your cool dashboard, huh?
And you need to position label with polar coordinates with right text-align and text-baseline css/canvas prop, huh?
This is a really dumb way.
It works for most of the cases.
Zero depencencies, blazing fast, typed with Typescript 3.0, dumb proof.
Even if the only thing you need is just
{
textAlign: 'center',
textBaseline: 'middle'
}npm install radial-label-placement
or
yarn add radial-label-placement
import radialLabelPlacement from 'radial-label-placement'
// ...Type: string
Lorem ipsum.
Type: boolean
Default: false
Lorem ipsum.
AVA typescript test are currently broken because ts-node does not support es6 import yet:
TypeStrong/ts-node#313
To run test change module resolution to "commonjs" in tsconfig
MIT © alberto