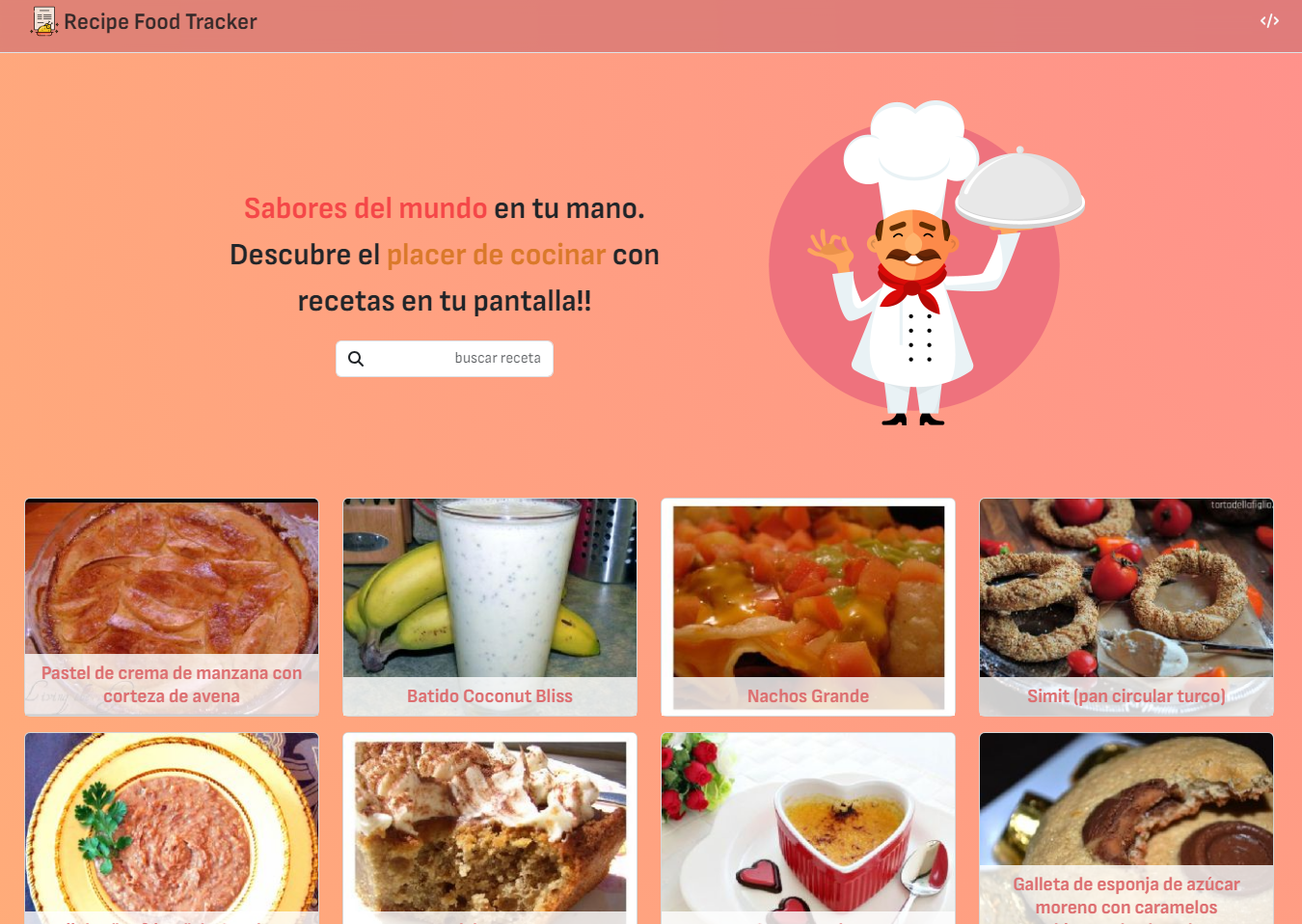
Recipe Food Tracker es una aplicación diseñada para ayudarte a encontrar recetas de cocina deliciosas y creativas. Si alguna vez te has preguntado qué cocinar para una comida especial o simplemente quieres experimentar en la cocina, esta aplicación es perfecta para ti. Con una amplia base de datos de recetas y funciones avanzadas de búsqueda, podrás descubrir, planificar y disfrutar de nuevas delicias culinarias.
- Angular: Utilizamos Angular como nuestro marco de desarrollo front-end para crear una experiencia de usuario dinámica y fluida.
- SCSS: Hemos aplicado estilos CSS avanzados utilizando SCSS para darle a la aplicación un diseño atractivo y moderno.
- Typescript: Todo el código de la aplicación está escrito en Typescript, lo que garantiza un desarrollo más seguro y mantenible.
- API de spoonacular: Para proporcionar una amplia variedad de recetas y detalles de recetas.
- API de traducción de Azure: Integrada para brindar soporte multilingüe y facilitar la accesibilidad.
- Firebase: Hemos implementado Firebase para el alojamiento y la autenticación, lo que garantiza un rendimiento confiable y una seguridad robusta.
- Búsqueda Avanzada: Encuentra recetas específicas utilizando una variedad de filtros, como ingredientes, tiempo de preparación y más.
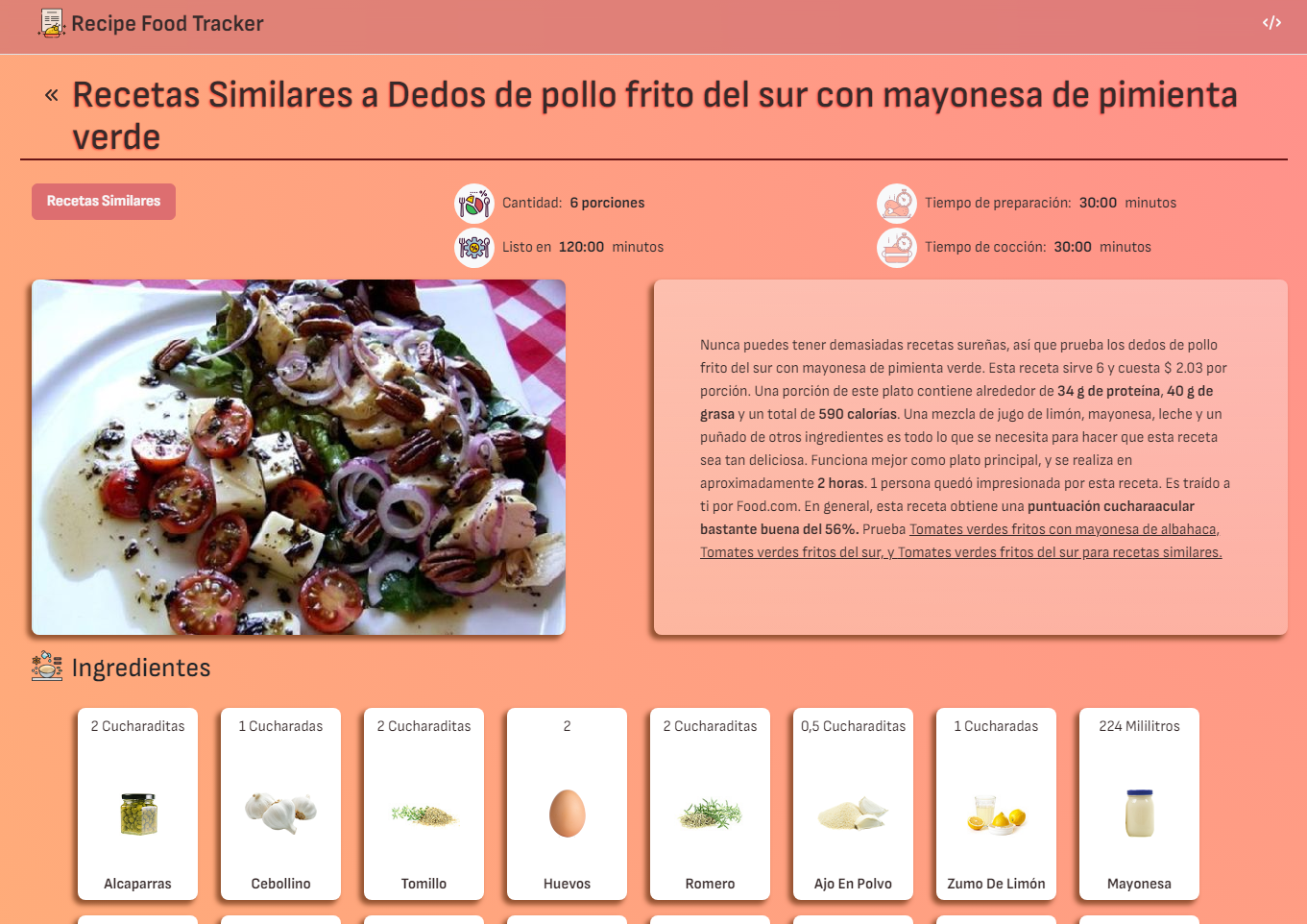
- Detalles de Recetas: Accede a detalles completos de recetas, que incluyen ingredientes, instrucciones y datos nutricionales.
- Recetas Similares: Descubre recetas similares a la que estás viendo, lo que te brinda opciones adicionales y variadas.
- Idiomas Múltiples: La aplicación admite varios idiomas, lo que la hace accesible para usuarios de todo el mundo.
Para ejecutar la aplicación en tu entorno local, sigue estos pasos:
- Clona este repositorio en tu máquina local.
- Asegúrate de tener Node.js y Angular CLI instalados.
- Ejecuta
npm installpara instalar las dependencias. - Configura las credenciales de Firebase y Azure Translation API en el archivo de configuración correspondiente.
- Ejecuta
ng servepara iniciar el servidor de desarrollo local. - Abre tu navegador y visita
http://localhost:4200para ver la aplicación en funcionamiento.
Para cualquier consulta, sugerencia o colaboración, no dudes en contactarnos:
- LinkedIn: Matias Galeano
- Portafolio: https://matiasgaleano.com.ar/
- Correo Electrónico: [email protected]
Este proyecto está bajo la Licencia MIT.