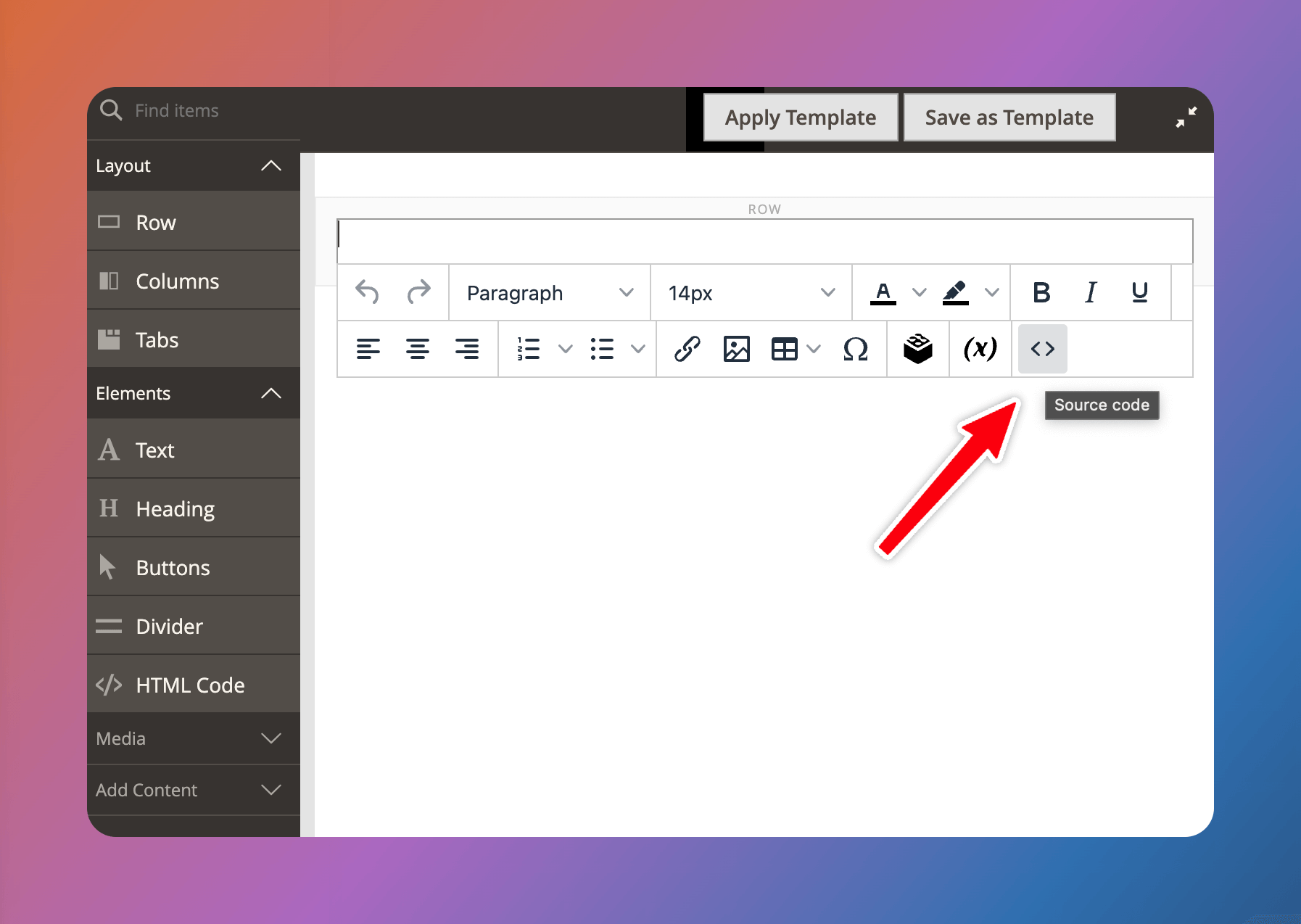
Page Builder does not come with a way to edit the HTML source code when editing a text block. Sometimes it is desired to override the default styles and edit the HTML manually. This module adds the "code" icon to the toolbar to allow this capability.
If you'd like to learn a bit more about why & how you'd use this module, check out the explainer video of this module, created by Webverse.
This module requires the Page Builder module, which comes installed with Magento Commerce 2.3.1.
composer require markshust/magento2-module-pagebuildersourcecode
bin/magento module:enable MarkShust_PageBuilderSourceCode
bin/magento setup:upgrade
This module has no configuration. Just install, and you'll see the code icon in the Page Builder WYSIWYG editor toolbar.