| Table of Contents |
|---|
| Overview |
| Added Tokens |
| Installation |
| What's New |
| Issues? |
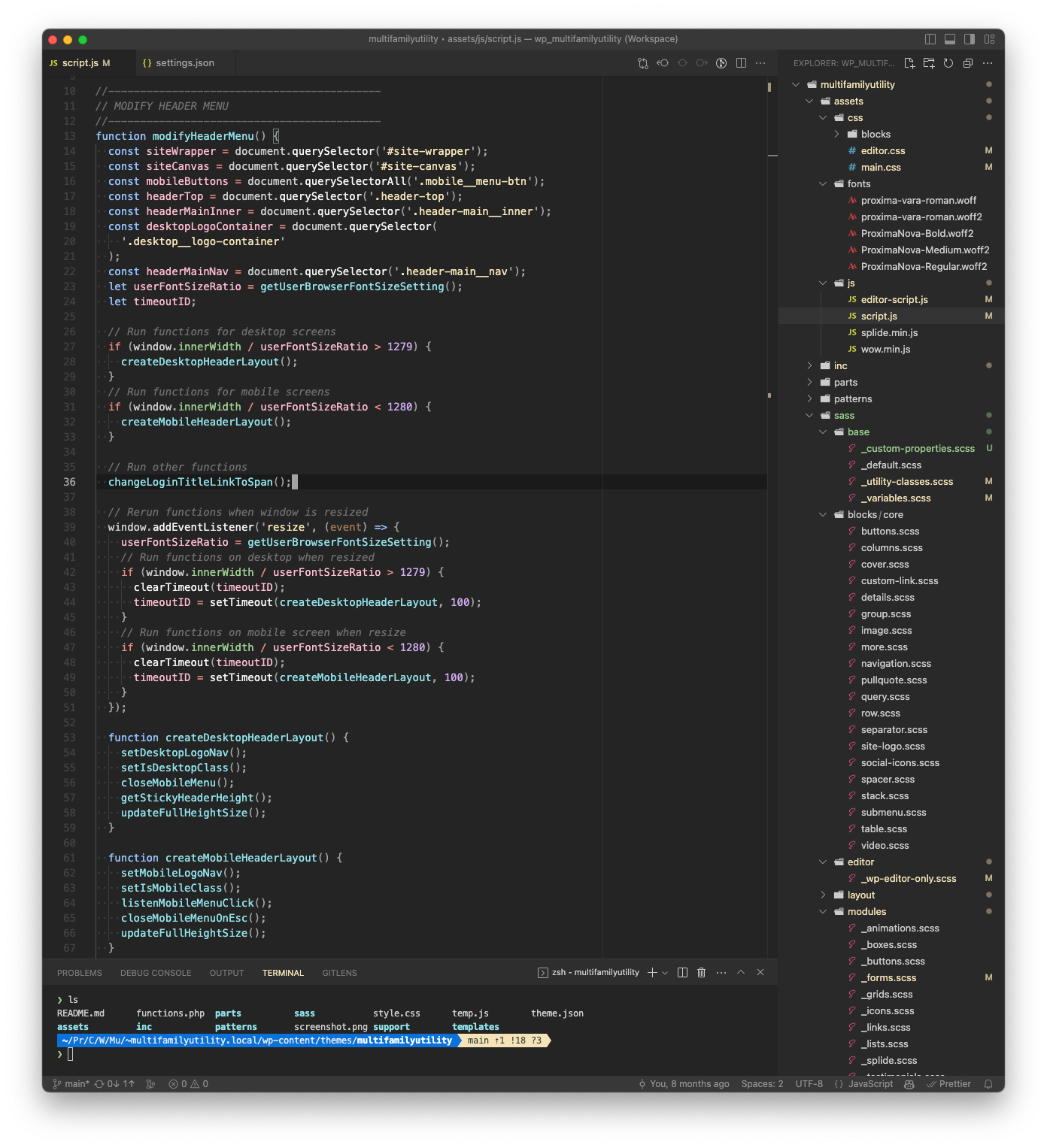
Cassidy Dark is a clean, modern Visual Studio Code theme initially inspired by the Monokai color palette.
The theme was designed with pure shades of gray for the workbench, so the syntax color highlighting pops with no bias towards any single color.
Since VSCode does not often update syntax grammar, the Cassidy Dark theme updates the CSS and SCSS grammar to include syntax highlighting for modern features.
When possible, these updates will be pushed and merged into the official vscode-css repo and then removed from here.
Added tokens:
,comma token for SCSS.>>,>,+,~keyword operator combinator tokens for SCSS.content,cursor,filter,font, andmaskproperty names tokens for SCSS.
Merged tokens:
- The
:is()and:where()tokens are now merged into the official version of Visual Studio Code. - The
auto-fitandauto-fillproperty value tokens for the CSSrepeat()function are now merged into the official version of Visual Studio Code.
Search for Cassidy Dark Theme in the Visual Studio Code's Extensions Marketplace or click the install button on the Cassidy Dark Theme Marketplace page.
You can also manually install the theme by cloning the github repository into ~/.vscode/extensions and restarting the VSCode editor.
View the Changelog to see the latest changes to the Cassidy Dark theme.
I published another free VSCode extension that brings colorizing of CSS nesting and
@containerto VSCode.Search for CSS Nesting Syntax Highlighting in the Visual Studio Code's Extensions Marketplace or click the install button on the CSS Nesting Syntax Highlighting Marketplace page.
If you come across any issues, please feel free to report them here. You can also create a pull request to add any improvements.