Inline single and multiple picker views for UIKit. No tableview, no data sources! Easy and simple.
Just clone and run the playground, to see it in action 💥
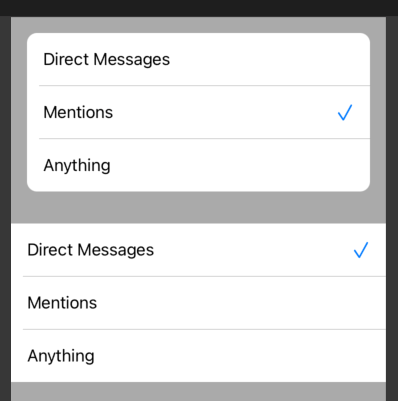
/// With radius
let singleSelect = IYSinglePicker()
singleSelect.backgroundColor = .white
singleSelect.layer.cornerRadius = 10
singleSelect.data = [
"Direct Messages",
"Mentions",
"Anything"
]
/// Full-width
let singleSelect = IYSinglePicker()
singleSelect.backgroundColor = .white
singleSelect.data = [
"Direct Messages",
"Mentions",
"Anything"
]let selectedIndex = singleSelect.selectedIndex/// With radius
let multiSelect = IYMultiplePicker()
multiSelect.backgroundColor = .white
multiSelect.layer.cornerRadius = 10
multiSelect.data = [
"Play notification sounds",
"Send read receipts",
"Show my online status"
]
/// Full-width
let multiSelect = IYMultiplePicker()
multiSelect.backgroundColor = .white
multiSelect.data = [
"Play notification sounds",
"Send read receipts",
"Show my online status"
]let selectedIndexes = multiSelect.selectedIndexes