PlaceholderUITextView is a simple subclass from UITextView with multiple line placeholder
- Xcode 10 or later
- iOS 10.0 or later
- Swift 4.2 or later
Install with CocoaPods by adding the following to your Podfile:
platform :ios, '10.0'
use_frameworks!
pod 'PlaceholderUITextView'
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate PlaceholderUITextView into your Xcode project using Carthage, specify it in your Cartfile:
github "hoangtaiki/PlaceholderUITextView" ~> 1.2
Run carthage update to build the framework and drag the built PlaceholderUITextView.framework into your Xcode project.
Install with Swift Package Manager by adding the following to your Package.swift:
dependencies: [
package(url: "https://github.com/sabarics/PlaceholderUITextView.git", .branch("master")),
],Or manually checkout the submodule with git submodule add [email protected]:hoangtaiki/PlaceholderUITextView.git, drag PlaceholderUITextView.xcodeproj to your project, and add PlaceholderUITextView as a build dependency.
You can set the value of the placeholder property just like using UITextField.
- Drag a UITextView object onto the canvas.
- In the Identity inspector, set the Custom Class name to
PlaceholderUITextView. - In the Attributes inspector, you can change the value of the
placeholderproperty directly.
let placeholderTextView = PlaceholderUITextView(frame: view.bounds)
placeholderTextView.placeholder = "What's on your mind?"
view.addSubview(placeholderTextView)To run the example project, clone the repo, and run pod install from the Example directory first.
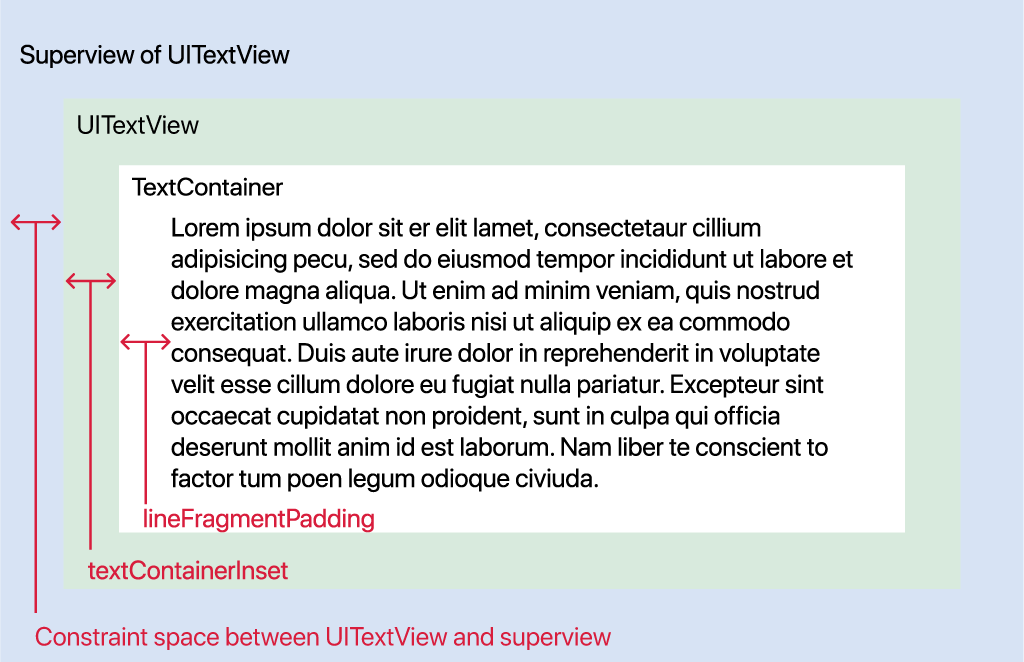
If you run Example project you can see UITextView have some gap from four edges (top, right, bottom, left).
This gap is not a feature of PlaceholderUITextView. It is the default features of UITextView.
They are: textContainerInset and lineFragmentPadding.

Defaut UITextView has textContainerInset = UIEdgeInsets(top: 8, left: 0, bottom: 8, right: 0) and lineFragmentPadding = 5. So that if you run Example Project you can see that: UITextField always be moved a bit by these two default values.
To avoid this happening you have two ways:
- Set
textContainerInset by .zeroandlineFragmentPadding by 0 - Change constraint between UITextView and superview.
Hoangtaiki, [email protected]
We’re glad you’re interested in Refreshable, and we’d love to see where you take it. If you have suggestions or bug reports, feel free to send pull request or create new issue.
Thanks, and please do take it for a joyride!





