会員登録しない方はテスト用アカウント使ってください。
- email: [email protected]
- password: 12345678
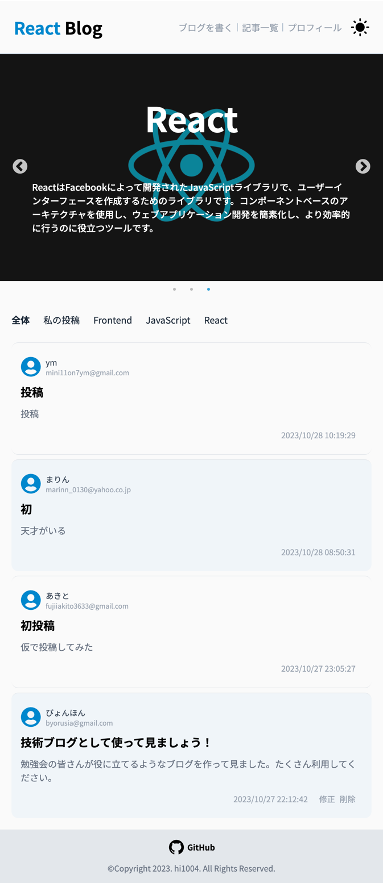
勉強会のメンバーに勉強・学習した情報を書き込む技術ブログを活用する目的で作りました。
| フロントエンド | バックエンド | バージョン、イシュー管理 |
|---|---|---|
   |
 |
  |
- react-toastify
- ract-slick
- toastify-ui/editor
- react-toggle-dark-mode
- firestore
- ログイン: 認証されたユーザーのみ、ブログ書く・閲覧できます。
- 新規会員登録: 会員登録で全てのサービスが利用できます。
- 信用できるGoogleの
firebaseーAuthで認証し、React Hook Formで簡単にログインできるようにしました。 React Router Domでrouter機能を実装し、認証されていない方にはログインページを見せるようにしました。- パスワード入力時に右側にある目のマークを長押しすると、パスワード情報が見れます。
NoSQL DataBaseであるfirebaseのfirestoreで データを管理します。- コメント機能を追加しました。
- C(create): ブログを書くページのフォームでは、
React Hook FormとToast UI Editorで実装しました。 - R(read): ブログを読み込むブログリストページでは、
FormListcomponentで再利用性を高め、プロフィールやホームページなどにも見えるようにしています。 - U(update): ブログを修正する機能は自分の投稿のみ修正できるようにしました。別のアカウントでログインしたら、修正ができません。
- D(delete): ブログを削除する機能もupdateと同じく機能しています。
React Toastifyライブラリーを利用し、ログイン、会員登録、ログアウト、CRUDなど実行した後は右上に状態メッセージが見えるようになっています。
react toggle dark modeで簡単にダークモードのUIを向上させました。useContextでダークモードを実装しました。Tailwind cssでclass名をdark:にするだけで簡単にダークモードによるUIを変えるようにしました。
- モバイル環境でも使えるようにレスポンシブデザインにしました。
Tailwind cssを利用したため、モバイル優先デザインです。React Slickライブラリで簡単なスライドを実装しました。