This article shows you how to add values of JSONResult to cascading the DropDownList. For this, I will be using jQuery.Ajax request which will call the Controller action method which returns JSON object.
-
Display Cateogires HTML View - it is a cshtml view with required html to cascade dropdownlists with values for category and sub category.
-
Home Controller - Returns JSONResult for subcategories DropDownList.
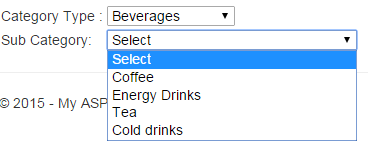
Following images shows cascading DropDownList output
For more detailed information visit - Cascading DropDownList in ASP.NET MVC