react-layda • A Common dashboard layout wrapper of react-router-dom
npm install --save react-laydaimport React, { Component } from 'react'
import Dashboard, {LinkToSidebar} from 'react-layda'
class Example extends Component {
render () {
return (
<Dashboard
basename={process.env.DEV ? '/' : '/react-layda'}
header={{
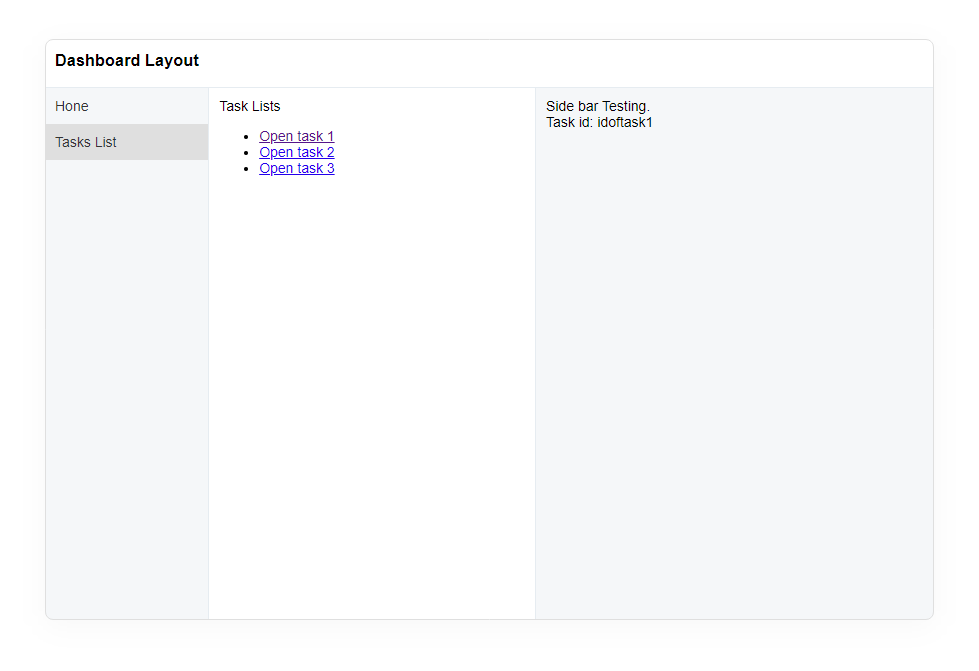
headerLeft: <h3 style={{padding: '0 10px'}}>Dashboard Layout</h3>
headerCenter: ...,
headerRight: ...,
}}
styleContainer={...} // object styles
styleNavigation={...} // style for navigation
styleHeader={...} // style header
defaultBoard="..." // path of the board
boards={
[
{
path: "/todo",
// exact: true,
title: "Hone",
component: (props) => <TodoList {...props} />,
sidebar: {
component: ({todoId}) => (
<SidebarWrap>
<div>Side bar Testing. <br/> Task id: {todoId} </div>
</SidebarWrap>
),
sidebarParam: 'todoId',
},
},
{
path: "/tasks",
title: "Tasks List",
component: TaskList,
isVisibledNavigation: [true|false]
sidebar: {
component: ({taskid}) => (
<SidebarWrap>
<div>Side bar Testing. <br/> Task id: {taskid} </div>
</SidebarWrap>
),
sidebarParam: 'taskid',
width: 400,
style: //object styles
}
}
]
}
/>
)
}
}
const TaskList = () => (
<div className="BoardContentDemo">
Task Lists
<ul>
<li><LinkToSidebar sidebarLink="idoftask1" boardPath="/tasks">Open task 1</LinkToSidebar></li>
<li><LinkToSidebar sidebarLink="idoftask2" boardPath="/tasks">Open task 2</LinkToSidebar></li>
<li><LinkToSidebar sidebarLink="idoftask3" boardPath="/tasks">Open task 3</LinkToSidebar></li>
</ul>
</div>
)MIT © fozg