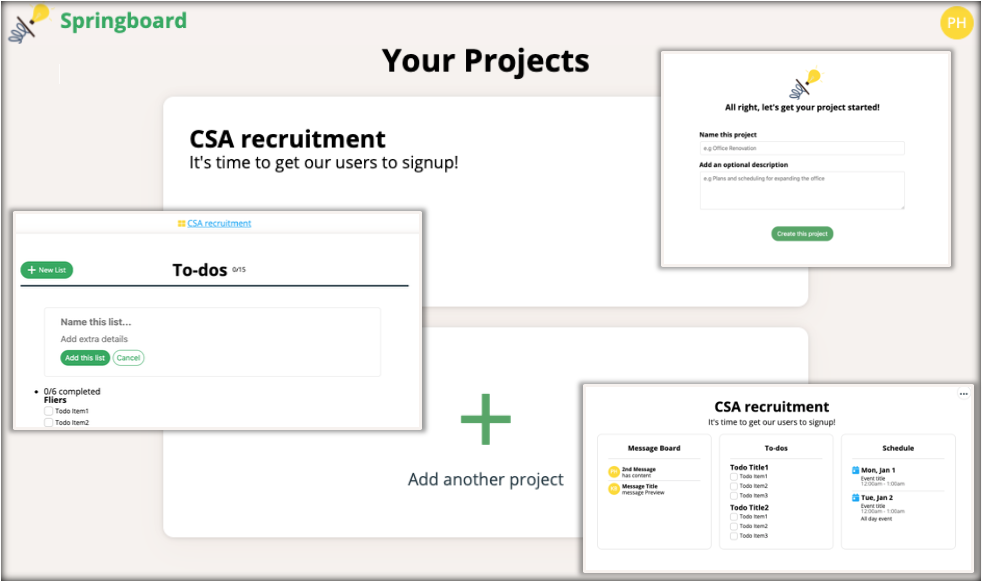
SpringBoard collects all of your project's todo lists, notebook, and schedule into one easy to navigate dashboard.
- React/Redux
- JavaScript
- HTML5/CSS3
- Ruby on Rails
- PostgreSQL
- JBuilder
Headers, footers, and the wrappers for the Todo Lists, Todos, and Messages are among some of the reusable and flexible components that were engineered for SpringBoard.
Forms to create new lists and todo items are hidden and revealed inline by changing div classNames:
// Reveal button and div containing the hidden form
<input
className="new-todo"
type="submit"
onClick={this.revealForm}
value="Add a to-do"
/>
<div className={`expanding-form ${this.state.newTodoForm}`} > /* ... */ </div>
// Reveal function
revealForm() {
this.setState({ newTodoForm: "revealed" })
}Integrating the React-Quill library gives these notes their rich-text styling and the ability to safely re-render user-inputted text, regardless of the content.
// Using React-Quill's read-only prop to display a user's message safely
<div className="message-body-wrapper" >
<ReactQuill
value={message.body}
readOnly={true}
theme={"bubble"}
/>
</div>- Schedule calendar events
- View your dated to-dos on the calendar