Demonstration.video.mp4
sequenceDiagram
participant A as Fronted App (Web, Mobile, Desktop)
participant B as Backend App
participant C as External Auth Services (Kakao, Naver, Google, etc)
A->>B: 1. Request social login
B->>A: 2. Redirect to social login page
A->>C: 3. Login with social account
C->>B: 4. Send Authorize Code to Redirect URI
B->>C: 5. Request exchange Authorize Code for Token
C->>B: 6. Send Access Token and Refresh Token
B->>C: 7. Request user information with Access Token
C->>B: 8. Send user information containing unique Social ID
B->>B: 9. Issue JWT-based Access Token and Refresh Token
B->>A: 10. Redirect to app with Access Token and Refresh Token <br> (Both set in cookie)
A->>B: 11. Make any requests with JWT cookie
※ RTR(Refresh Token Rotation) 전략 사용
-
https://developers.kakao.com/console/app > 애플리케이션 추가하기
-
애플리케이션 선택
-
내 애플리케이션 > 앱 설정 > 요약 정보
- 앱 키 > REST API 키 (인가 코드 요청 시 필요)
-
플랫폼 > 플랫폼 설정하기 > Web > 사이트 도메인: https://localhost:3000
-
Redirect URI 등록하러 가기
- 활성화 설정: ON
- Redirect URI 등록 > Redirect URI: http://localhost:3001/api/auth/kakao/callback
-
내 애플리케이션 > 제품 설정 > 카카오 로그인 > 보안 > Client Secret > 코드 생성 (선택)
- 활성화 상태: 사용함
-
내 애플리케이션 > 제품 설정 > 카카오 로그인 > 동의항목
- 닉네임
- 프로필 사진
- 카카오계정(이메일) 설정 👈 비즈앱으로 전환해야 동의항목 설정이 가능하다.
추후 인가 코드를 받을 때 scope와 관련 있다.
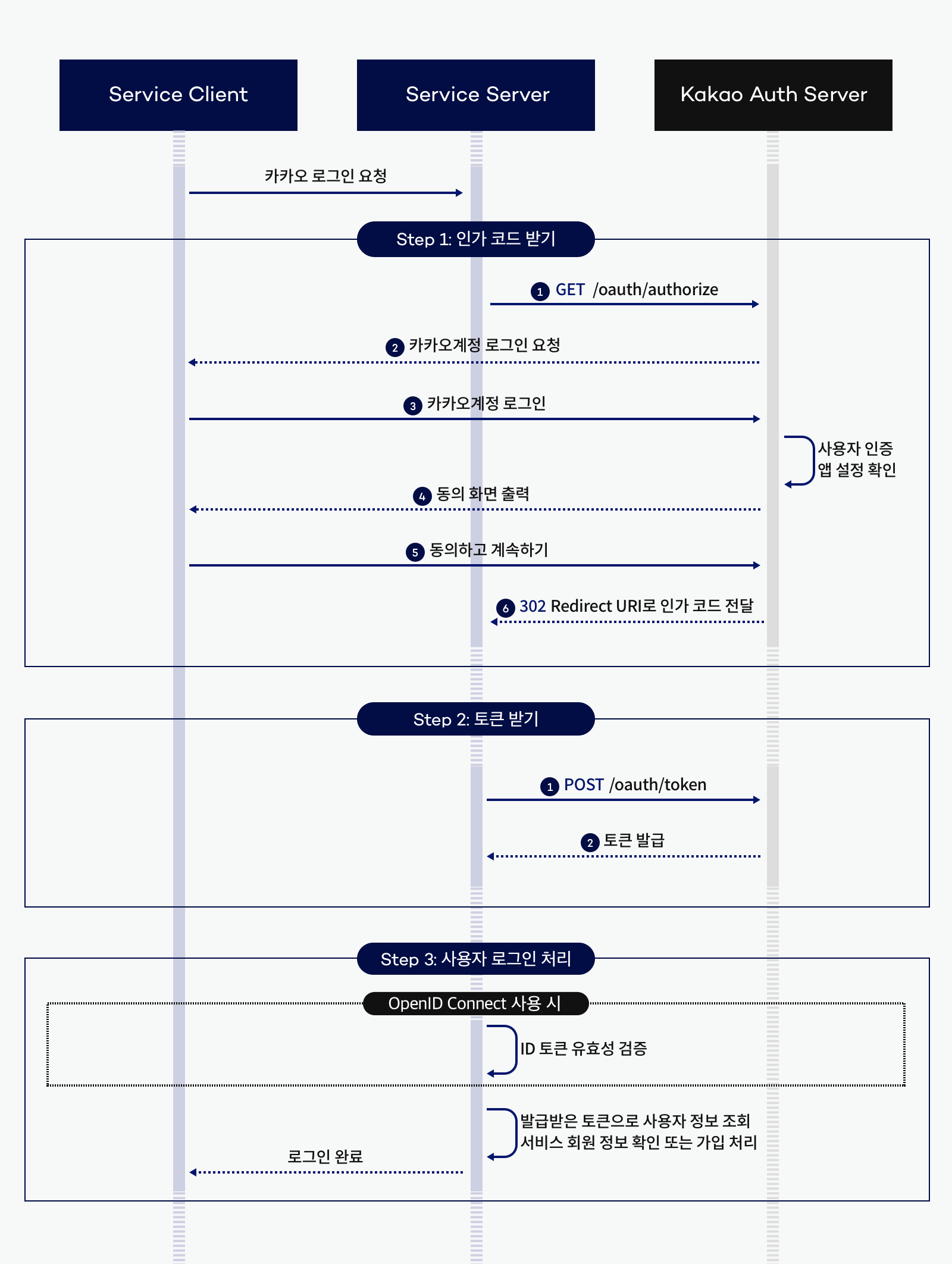
Kakao Developers에서 제공하는 카카오 로그인 과정을 나타낸 시퀀스 다이어그램

- Server에서 Kakao Auth Server로 인가 코드 받기 요청을 보내면 Client에 카카오계정 로그인 화면이 뜨지 않는다. Server에서 요청을 보냈기 때문에 어쩌면 당연하다. 이를 해결하기 위해 서버에서 인가 코드 받기 URL로 redirect를 시켜보려고 했으나 프론트엔드와 백엔드의 port가 달라 CORS 오류가 발생했고 결국 해결하지 못했다. 그래서 처음에는 Client에서 직접 Kakao Auth Server로 코드 받기 요청을 보내도록 했다. 추가로 찾아보니 CORS 오류는 Ajax 방식으로 요청한 경우 발생하고 a 태그로 이동해야 한다고 한다. a 태그로 서버에 요청을 보내고 서버에서 다시 redirect를 하니 정상적으로 동작했다.
- REDIRECT_URI를 server api로 설정했을 때 client도 해당 URI로 이동하는 이슈가 있었는데 server에서 redirect하도록 해서 해결했다.
- https://developers.naver.com/apps/#/wizard/register > 약관동의 > 계정 정보 등록 > 애플리케이션 등록
- 사용 API: 네이버 로그인
- 권한: 회원이름, 연락처 이메일 주소, 별명, 프로필 사진 ✔️
- 로그인 오픈 API 서비스 환경: PC 웹
- 서비스 URL: http://localhost:3000
- 네이버 로그인 Callback URL: http://localhost:3001/api/auth/naver/callback
- 사용 API: 네이버 로그인
- 내 애플리케이션 > 개요
- 애플리케이션 정보
- Client ID
- Client Secret
- 네이버 로그인
- 개발 상태 (개발 중)
애플리케이션이 ‘개발 중‘ 상태이면 [멤버관리] 탭에서 등록한 아이디만 네이버 로그인을 이용할 수 있습니다. 개발이 완료되어 실 서비스에 적용하고자 하신다면 검수를 요청해 주세요. 검수가 승인되면 모든 아이디로 네이버 로그인을 이용할 수 있습니다.
- 개발 상태 (개발 중)
- 애플리케이션 정보
- 내 애플리케이션 > 멤버관리 (애플리케이션 개설자는 등록할 필요가 없다.)
- 관리자 ID 등록
- 테스터 ID 등록
- https://console.cloud.google.com > 프로젝트 선택 > 새 프로젝트
- 왼쪽 탐색 메뉴 > API 및 서비스
- OAuth 동의 화면 > User Type: 외부 > 만들기
- OAuth 동의 화면 (그냥 넘어가도 되는 듯)
- 앱 도메인 > 애플리케이션 홈페이지: http://localhost:3000
- 범위 (추후 인가 코드 발급 시 scope에 사용됨)
- 범위 추가 또는 삭제 > email, profile ✔️ > 업데이트
- 테스트 사용자
- 본인 메일 추가
- OAuth 동의 화면 (그냥 넘어가도 되는 듯)
- 사용자 인증 정보 > 사용자 인증 정보 만들기 > OAuth 클라이언트 ID
- 애플리케이션 유형: 웹 애플리케이션
- 승인된 자바스크립트 원본: http://localhost:3000
- 승인된 리디렉션 URI: http://localhost:3001/api/auth/google/callback
- 사용자 인증 정보 > OAuth 2.0 클라이언트 ID > 방금 만든 웹 클라이언트 클릭
- 클라이언트 ID
- 클라이언트 보안 비밀번호
- OAuth 동의 화면 > User Type: 외부 > 만들기







