-
Notifications
You must be signed in to change notification settings - Fork 1.2k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
36f9521
commit d1c1fd2
Showing
44 changed files
with
2,421 additions
and
29 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| # Logs | ||
| logs | ||
| *.log | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
| pnpm-debug.log* | ||
| lerna-debug.log* | ||
|
|
||
| node_modules | ||
| dist | ||
| dist-ssr | ||
| *.local | ||
|
|
||
| # Editor directories and files | ||
| .vscode/* | ||
| !.vscode/extensions.json | ||
| .idea | ||
| .DS_Store | ||
| *.suo | ||
| *.ntvs* | ||
| *.njsproj | ||
| *.sln | ||
| *.sw? |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
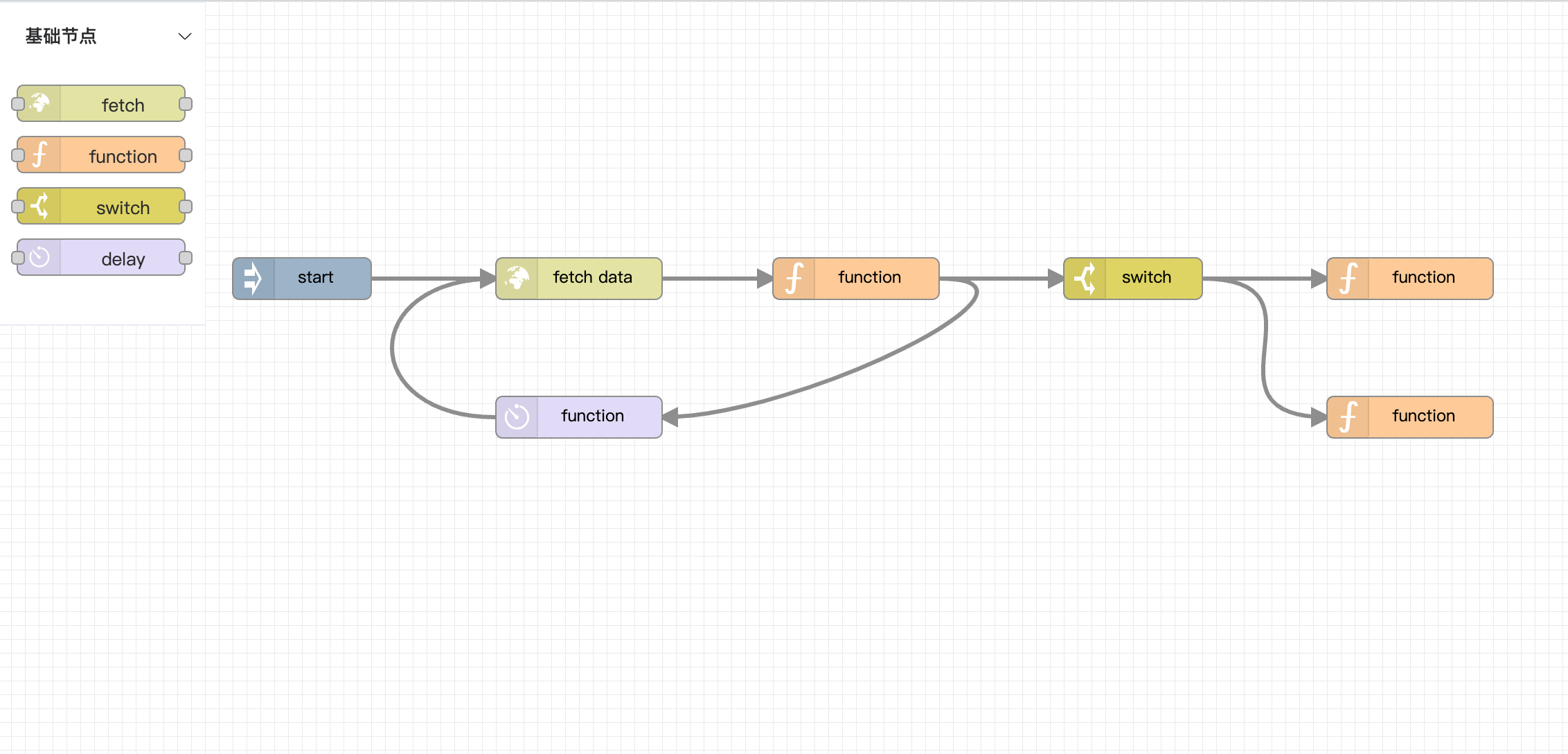
| # LogicFlow-NodeRed | ||
|
|
||
| LogicFlow仿NodeRed风格流程图。 | ||
|
|
||
| ## 效果 | ||
|
|
||
|  | ||
|
|
||
| ## codesandbox地址 | ||
|
|
||
| [https://codesandbox.io/s/logicflow-node-red-vue3-u2c3zk?file=/src/components/FlowChart.vue](https://codesandbox.io/s/logicflow-node-red-vue3-u2c3zk?file=/src/components/FlowChart.vue) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| // Generated by 'unplugin-auto-import' | ||
| // We suggest you to commit this file into source control | ||
| declare global {} | ||
| export {} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| // generated by unplugin-vue-components | ||
| // We suggest you to commit this file into source control | ||
| // Read more: https://github.com/vuejs/vue-next/pull/3399 | ||
|
|
||
| declare module 'vue' { | ||
| export interface GlobalComponents { | ||
| ElButton: (typeof import('element-plus/es'))['ElButton'] | ||
| ElCollapse: (typeof import('element-plus/es'))['ElCollapse'] | ||
| ElCollapseItem: (typeof import('element-plus/es'))['ElCollapseItem'] | ||
| ElInput: (typeof import('element-plus/es'))['ElInput'] | ||
| FlowChart: (typeof import('./src/components/FlowChart.vue'))['default'] | ||
| Palette: (typeof import('./src/components/node-red/tools/Palette.vue'))['default'] | ||
| Setting: (typeof import('./src/components/node-red/tools/Setting.vue'))['default'] | ||
| Undefined: (typeof import('./src/components/index.vue'))['default'] | ||
| VueNode: (typeof import('./src/components/node-red/nodes/VueNode.vue'))['default'] | ||
| } | ||
| } | ||
|
|
||
| export {} |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,13 @@ | ||
| <!doctype html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="UTF-8" /> | ||
| <link rel="icon" href="/favicon.ico" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <title>LogicFlow</title> | ||
| </head> | ||
| <body> | ||
| <div id="app"></div> | ||
| <script type="module" src="/src/main.js"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| { | ||
| "name": "logicflow-node-red-vue3", | ||
| "private": true, | ||
| "version": "0.0.0", | ||
| "scripts": { | ||
| "dev": "vite", | ||
| "build": "vite build", | ||
| "preview": "vite preview" | ||
| }, | ||
| "dependencies": { | ||
| "@logicflow/core": "workspace:*", | ||
| "@logicflow/engine": "workspace:*", | ||
| "element-plus": "^2.0.4", | ||
| "vue": "^3.2.25" | ||
| }, | ||
| "devDependencies": { | ||
| "@vitejs/plugin-vue": "^2.2.0", | ||
| "unplugin-auto-import": "^0.6.1", | ||
| "unplugin-vue-components": "^0.17.21", | ||
| "vite": "^2.8.0" | ||
| } | ||
| } |
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| <script setup> | ||
| // This starter template is using Vue 3 <script setup> SFCs | ||
| // Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup | ||
| import FlowView from './components/index.vue' | ||
| </script> | ||
|
|
||
| <template> | ||
| <FlowView /> | ||
| </template> |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,224 @@ | ||
| <script> | ||
| import { ref } from 'vue' | ||
| import LogicFlow from '@logicflow/core' | ||
| import '@logicflow/core/lib/style/index.css' | ||
| import NodeRedExtension from './node-red/index' | ||
| import Setting from './node-red/tools/Setting.vue' | ||
| import './node-red/style.css' | ||
| export default { | ||
| setup() { | ||
| const count = ref(0) | ||
| const currentNode = ref(null) | ||
| return { | ||
| count, | ||
| currentNode, | ||
| } | ||
| }, | ||
| mounted() { | ||
| console.log('mounted') | ||
| this.lf = new LogicFlow({ | ||
| container: this.$refs.container, | ||
| grid: { | ||
| visible: true, | ||
| type: 'mesh', | ||
| size: 10, | ||
| config: { | ||
| color: '#eeeeee', | ||
| }, | ||
| }, | ||
| // adjustEdge: false, | ||
| hoverOutline: false, | ||
| edgeSelectedOutline: false, | ||
| keyboard: { | ||
| enabled: true, | ||
| }, | ||
| // keyboard: true, | ||
| plugins: [NodeRedExtension], | ||
| }) | ||
| this.lf.render({ | ||
| nodes: [ | ||
| { | ||
| id: 'node_1', | ||
| type: 'start-node', | ||
| x: 220, | ||
| y: 200, | ||
| text: 'start', | ||
| }, | ||
| { | ||
| id: 'node_123_1', | ||
| type: 'vue-html', | ||
| x: 720, | ||
| y: 400, | ||
| text: '2', | ||
| properties: { | ||
| t: 3, | ||
| }, | ||
| }, | ||
| { | ||
| id: 'node_2', | ||
| type: 'fetch-node', | ||
| x: 420, | ||
| y: 200, | ||
| text: 'fetch data', | ||
| }, | ||
| { | ||
| id: 'node_3', | ||
| type: 'function-node', | ||
| x: 620, | ||
| y: 200, | ||
| text: 'function', | ||
| }, | ||
| { | ||
| id: 'node_4', | ||
| type: 'delay-node', | ||
| x: 420, | ||
| y: 300, | ||
| text: 'function', | ||
| }, | ||
| { | ||
| id: 'node_5', | ||
| type: 'switch-node', | ||
| x: 820, | ||
| y: 200, | ||
| text: 'switch', | ||
| }, | ||
| { | ||
| id: 'node_6', | ||
| type: 'function-node', | ||
| x: 1020, | ||
| y: 200, | ||
| text: 'function', | ||
| }, | ||
| { | ||
| id: 'node_7', | ||
| type: 'function-node', | ||
| x: 1020, | ||
| y: 300, | ||
| text: 'function', | ||
| }, | ||
| ], | ||
| edges: [ | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_1', | ||
| targetNodeId: 'node_2', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_2', | ||
| targetNodeId: 'node_3', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_3', | ||
| startPoint: { | ||
| x: 680, | ||
| y: 200, | ||
| }, | ||
| targetNodeId: 'node_4', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_4', | ||
| startPoint: { | ||
| x: 360, | ||
| y: 300, | ||
| }, | ||
| targetNodeId: 'node_2', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_3', | ||
| targetNodeId: 'node_5', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_5', | ||
| targetNodeId: 'node_6', | ||
| }, | ||
| { | ||
| type: 'flow-link', | ||
| sourceNodeId: 'node_5', | ||
| targetNodeId: 'node_7', | ||
| }, | ||
| ], | ||
| }) | ||
| this.lf.on('node-red:start', () => { | ||
| // todo: 让流程跑起来 | ||
| console.log('我要开始执行流程了') | ||
| }) | ||
| this.lf.on('vue-node:click', (data) => { | ||
| this.lf.setProperties(data.id, { | ||
| t: ++data.val, | ||
| }) | ||
| }) | ||
| this.lf.on('node:click', ({ data }) => { | ||
| this.currentNode = data | ||
| }) | ||
| this.lf.on('blank:click', ({ data }) => { | ||
| this.currentNode = null | ||
| }) | ||
| }, | ||
| updated() { | ||
| console.log('updated') | ||
| }, | ||
| beforeUnmount(_) { | ||
| console.log('beforeUnmount') | ||
| }, | ||
| unmounted() { | ||
| console.log('unmounted') | ||
| this.lf.destroy() | ||
| }, | ||
| methods: { | ||
| changeStyle(style) { | ||
| this.lf.setProperties(this.currentNode.id, { | ||
| style, | ||
| }) | ||
| }, | ||
| }, | ||
| } | ||
| </script> | ||
|
|
||
| <template> | ||
| <div class="flow-chart"> | ||
| 1111111111111111111111 | ||
| <div ref="container" class="container"></div> | ||
| <Setting | ||
| v-if="currentNode" | ||
| @changeStyle="changeStyle" | ||
| :nodeData="currentNode" | ||
| class="setting-panel" | ||
| ></Setting> | ||
| </div> | ||
| </template> | ||
|
|
||
| <style scoped> | ||
| .container { | ||
| width: 100%; | ||
| height: 100%; | ||
| } | ||
| .flow-chart { | ||
| position: relative; | ||
| width: 100%; | ||
| height: 100%; | ||
| } | ||
| .flow-chart /deep/ .lf-red-node, | ||
| .flow-chart /deep/ .lf-element-text { | ||
| cursor: move; | ||
| } | ||
| .flow-chart /deep/ svg { | ||
| display: block; | ||
| } | ||
| .flow-chart-palette { | ||
| position: absolute; | ||
| left: 0; | ||
| top: 0; | ||
| z-index: 1; | ||
| } | ||
| .setting-panel { | ||
| position: absolute; | ||
| top: 0; | ||
| right: 0; | ||
| } | ||
| </style> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| class Engine { | ||
| run() {} | ||
| initFlow() {} | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| <template> | ||
| <div style="width: 100%; height: 100%"> | ||
| <div | ||
| v-if="flag" | ||
| style="width: 100%; height: 100%; background-color: #fafafa" | ||
| ></div> | ||
| <FlowChart v-else style="width: 100%; height: 100%"></FlowChart> | ||
| <div | ||
| @click="flag = !flag" | ||
| style="font-size: 20px; position: fixed; left: 0; bottom: 40px" | ||
| > | ||
| 切换 | ||
| </div> | ||
| </div> | ||
| </template> | ||
| <script setup> | ||
| import { ref } from 'vue' | ||
| import FlowChart from './FlowChart.vue' | ||
| const flag = ref(true) | ||
| </script> |
17 changes: 17 additions & 0 deletions
17
examples/vue3-memory-leak/src/components/node-red/FlowLink.js
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| import { BezierEdge, BezierEdgeModel } from '@logicflow/core' | ||
|
|
||
| class FlowLinkModel extends BezierEdgeModel { | ||
| getEdgeStyle() { | ||
| const style = super.getEdgeStyle() | ||
| style.strokeWidth = 3 | ||
| style.stroke = this.isSelected ? '#ff7f0e' : '#999' | ||
| return style | ||
| } | ||
| } | ||
| class FlowLink extends BezierEdge {} | ||
|
|
||
| export default { | ||
| type: 'flow-link', | ||
| view: FlowLink, | ||
| model: FlowLinkModel, | ||
| } |
Oops, something went wrong.