This project is a Micro Frontend build with React SPA and Webpack Module Federation. It is used to build the footer of the application.
This is a simple todo task list project, each task created is a card with title, message and an random image from Lorem Picsum.
For styling I used Material UI.
There are some interesting features included like:
- Authentication
- Public and private navigation
- Simple state management
This Micro Frontend was made based on Wonder Monolith.
The main purpose of this project is to learn more about Micro Frontends using Webpack Module Federation.
The list of all Micro Frontends of the Wonder Wfp Project is:
- Wonder WFP Container:
- Container application using Module Federation Plugin.
- Wonder WFP Customer:
- Header of the application using Module Federation Plugin.
- Wonder WFP Legal:
- Footer of the application using Module Federation Plugin.
- Wonder WFP Purchase:
- Sign In and Sign Up of the application using Module Federation Plugin.
- Wonder WFP Marketing:
- Landing and Pricing Page of the application using Module Federation Plugin.
- Wonder WFP Product:
- The main feature (card todo list) of the application using Module Federation Plugin.
This project was deployed in a S3 bucket exposed by cloudfront using github actions (CI/CD).
You can see a live demo at: https://wonder-mfp.dancortes.com
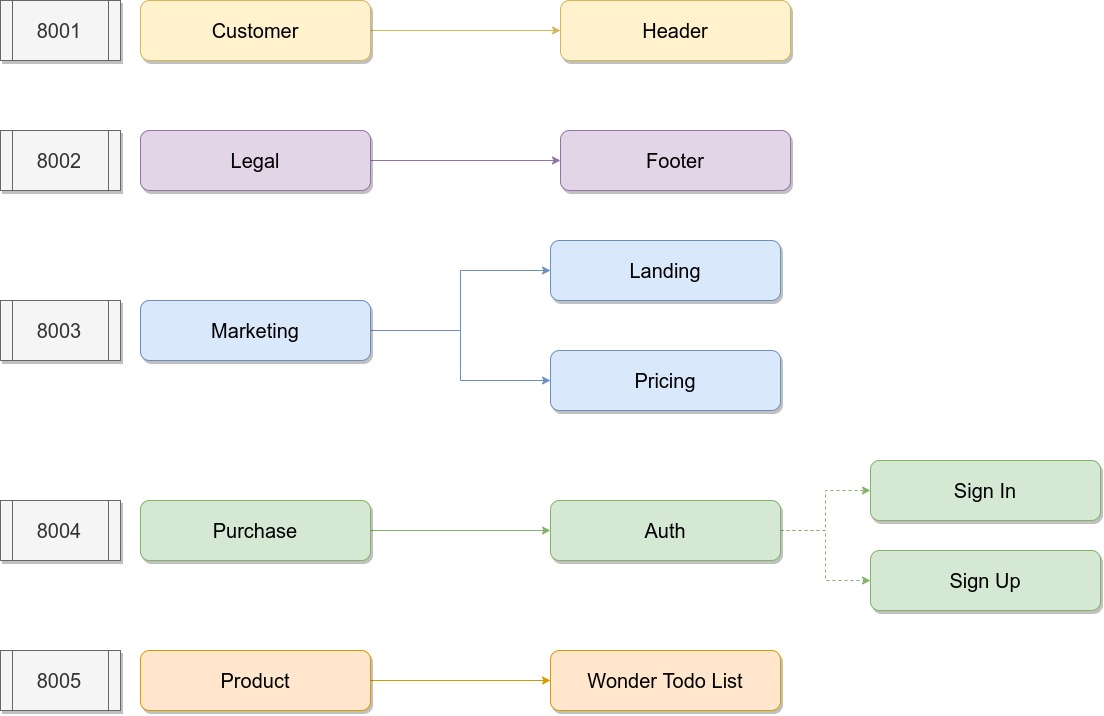
You can see in the picture the local ports and the structure of the project: