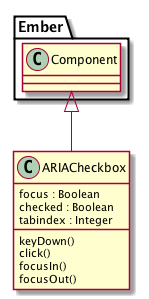
An Ember Checkbox addon widget based on the WAI-ARIA authoring practices. Fore more info, visit the page
There is also a tutorial available here to learn how to create this addon from scratch.
ember install ember-aria-checkbox
Example Markup:
Default checked state:
You can also pass in any model value to the checked state to reflect the checkbox state.
this.set('isLettuce', true);ember serve- Visit your app at http://localhost:4200.
npm test(Runsember try:eachto test your addon against multiple Ember versions)ember testember test --server
ember build
For more information on using ember-cli, visit https://ember-cli.com/.