Welcome to AddChat Codeigniter Lite.
AddChat is a new chatting friend of Codeigniter. It's a standalone Chat widget that uses the website's existing users base, and let website users chat with each other.
You get full source-code, hence AddChat lives and runs on your server/hosting including database. And therefore, you get complete privacy over your data. Either you're a big corporate sector or a small business. AddChat is for everyone.
Read the documentation live - AddChat Codeigniter Lite Docs
Live Preview - AddChat Codeigniter Lite
Here's a complete video tutorial guide for getting started quickly AddChat Codeigniter Academy ✌️
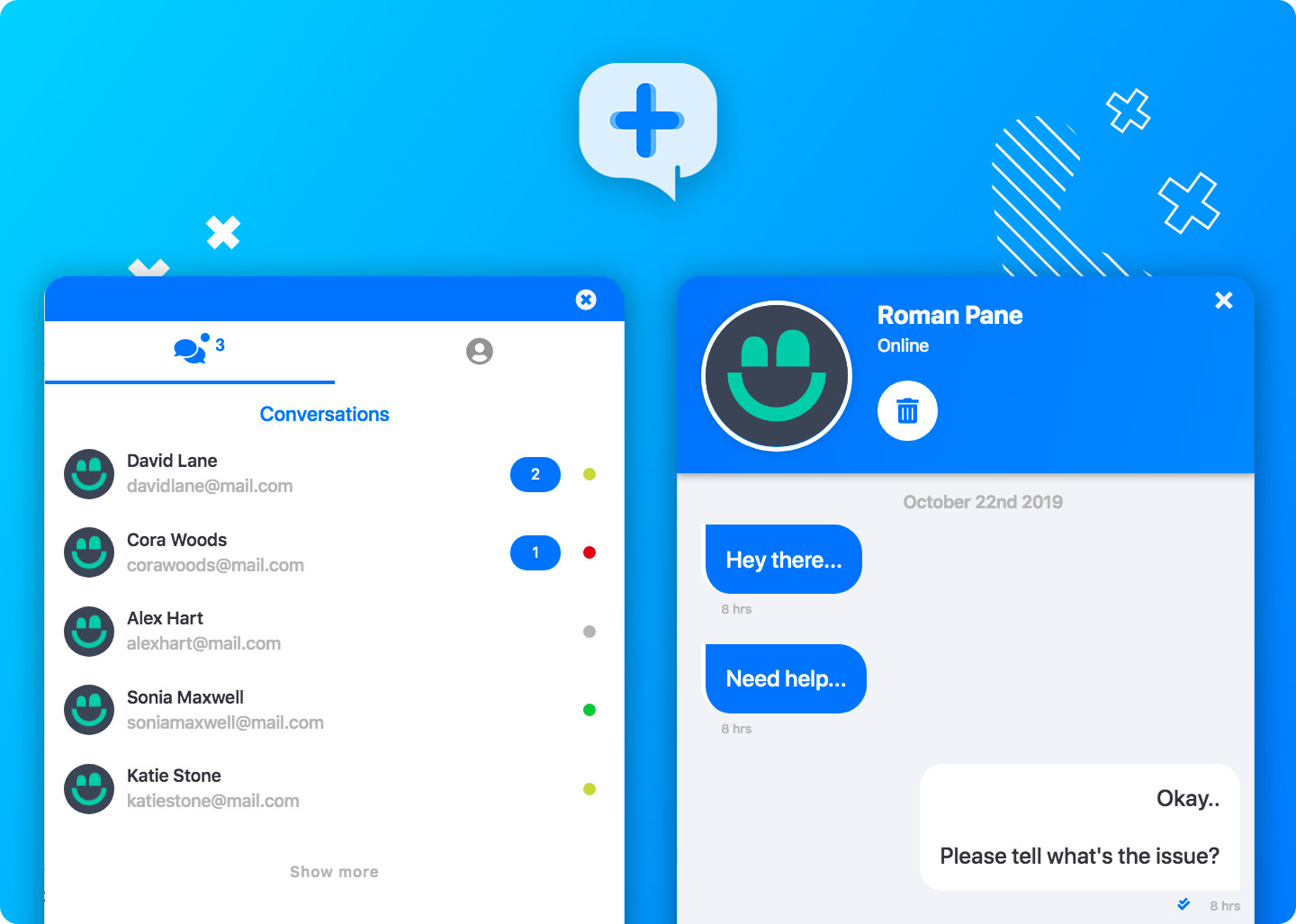
Addchat Lite is a chat widget that you can integrate into an existing or a fresh Codeigniter website. AddChat works like a standalone widget and fulfills all your business-related needs like -
- User-to-user chatting
- Live real-time chatting (without page refresh)
- Internal notification system (saves Pusher monthly subscription fees)
- Customer support ( Pro)
- Multi-user groups ( Pro)
and a lot more features available in in AddChat Codeigniter Pro ⚡️
Some of the key highlights, why you would like to go with AddChat!
- Save monthly subscription bills (pay once use forever)
- No Confidential Data leak
- Complete Privacy
- Easy to install & update
- Use existing users database
- Multi-purpose, use it as Helpdesk, Customer support, User-to-user chatting and much more...
AddChat never modifies your existing database tables or records. And it never breaks down any of your website functionality.
AddChat is fully tested and ready to be used in production websites.
AddChat is very light, high performance, scalable and secure.
-
AddChat front-end built with VueJs, which is purely API based web-app.
-
AddChat back-end (API) built with Codeigniter
- AddChat Codeigniter version comes with an installer, which auto-install AddChat in an existing or a fresh Codeigniter website
AddChat is designed in CSS Flexbox and Sass. Let's see what's so special about CSS Flexbox and why we used it.
-
AddChat is a CSS Framework Independent. Means, no matter in which CSS Framework your website is in, it neither affects the website CSS nor gets affected by it.
or any other...
-
AddChat CSS is completely encapsulated (wrapped in AddChat wrapper with
#addchat-bot .c-prefix).-
Hence, it never override your website CSS nor inherits from it.
-
AddChat UI is extra-responsive. Optimized for extra-small devices to large 4K desktops -
- Small phones
- Android Phones
- iPhones
- iPad & iPad Pro0
- Small-Medium Size Laptops
- Large Desktops
-
-
We've used the popular NPM package
auto-prefixerto make the AddChat UI design same across all types of browsers e.gChrome, Firefox, Safari, Edgeetc
AddChat is compatible with all languages and timezones. AddChat auto adapts and adjust website's default timezone and language. Please refer to the Language section for more info about adding a new language in AddChat Codeigniter
AddChat never breaks any of your website functionality, even if something went wrong with AddChat, there are
fallback modesfor every worst-case scenario.
This is AddChat Lite version documentation
AddChat Lite is open-source, free to use. Lite version has got limited features & functionality.
-
AddChat Codeigniter Lite
AddChat Pro Version comes with Commercial license. Pro version is fully loaded with a lot of useful and exciting features.
-
AddChat CodeIgniter Pro
AddChat CodeIgniter comes with an installer that makes the installation process fully automated and smooth 🍻
Here's a complete video tutorial guide for getting started quickly AddChat CodeIgniter Academy ✌️
- PHP version 5.6 or newer is recommended.
- Make sure .htaccess is enabled.
- CodeIgniter website with an Authentication (user-login) system.
- The website directory must have proper write permissions e.g
sudo chown -R :www-data yourwebsite - Change CSRF regenerate to
FALSEinapplication/config/config.php$config['csrf_regenerate'] = false
-
Download & Unzip the package.
-
Copy the addchat_installer folder and paste it into your website root directory.
-
After doing so, your website directory will look like this.
yoursite.com │ ├── addchat_installer ├── application ├── system │ ├── .. ├── .. ├── .. │ ├── .htaccess └── index.php
-
Visit
yoursite.com/addchat_installerto run the installer.
Make sure .htaccess files exist and not hidden.
Do not forget to delete the addchat_installer folder after successful installation.
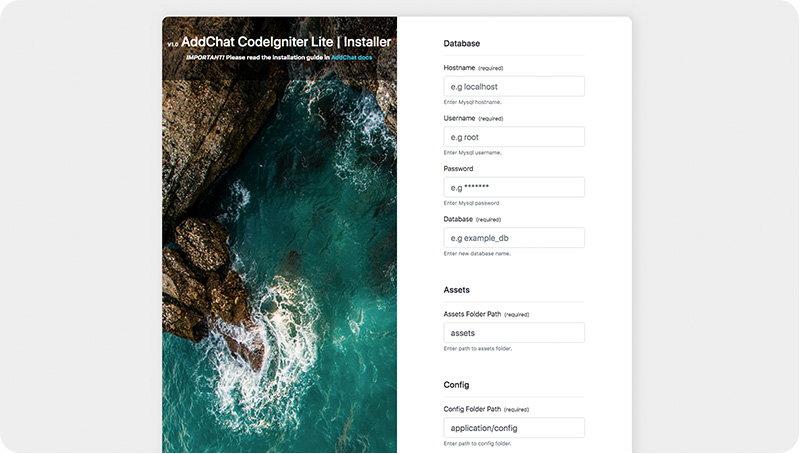
- Enter your website's existing database credentials.
- Enter your website assets folder path.
-
Enter your website config folder path. e.g
application/config -
Enter LOGGED-IN USER-ID SESSION KEY NAME e.g user_id
The $_SESSION variable key name in which your application stores the logged-in user id e.g $_SESSION['user_id'] then the key is user_id
- Enter Controllers Folder Path e.g
application/controllers - Enter Libraries Folder Path e.g
application/libraries - Enter English Language Folder Path e.g
application/language/english
And finally click install to start the installation process.
-
Open the common layout file, mostly the common layout file is the file which contains the HTML & BODY tags.
-
Copy AddChat CSS code and paste it right before closing </head> tag
<!-- 1. Addchat css --> <link href="<?php echo base_url('assets/addchat/css/addchat.min.css') ?>" rel="stylesheet">
-
Copy AddChat Widget code and paste it right after opening <body> tag
<!-- 2. AddChat widget --> <div id="addchat_app" data-baseurl="<?php echo base_url() ?>" data-csrfname="<?php echo $this->security->get_csrf_token_name() ?>" data-csrftoken="<?php echo $this->security->get_csrf_hash() ?>" ></div>
-
Copy AddChat JS code and paste it right before closing </body> tag
<!-- 3. AddChat JS --> <!-- Modern browsers --> <script type="module" src="<?php echo base_url('assets/addchat/js/addchat.min.js') ?>"></script> <!-- Fallback support for Older browsers --> <script nomodule src="<?php echo base_url('assets/addchat/js/addchat-legacy.min.js') ?>"></script>
<head> <!-- **** your site other content **** --> <!-- 1. Addchat css --> <link href="<?php echo base_url('assets/addchat/css/addchat.min.css') ?>" rel="stylesheet"> </head> <body> <!-- 2. AddChat widget --> <div id="addchat_app" data-baseurl="<?php echo base_url() ?>" data-csrfname="<?php echo $this->security->get_csrf_token_name() ?>" data-csrftoken="<?php echo $this->security->get_csrf_hash() ?>" ></div> <!-- **** your site other content **** --> <!-- 3. AddChat JS --> <!-- Modern browsers --> <script type="module" src="<?php echo base_url('assets/addchat/js/addchat.min.js') ?>"></script> <!-- Fallback support for Older browsers --> <script nomodule src="<?php echo base_url('assets/addchat/js/addchat-legacy.min.js') ?>"></script> </body> -
Replace the
assetsby your website's assets path.
addchat.min.jsfor modern browsers &addchat-legacy.min.jsfor older browsers. These will be used switched by the browsers automatically on the basis ontype="module"&nomodule, you need to nothing.
Setup finishes here, now heads-up straight to Settings docs