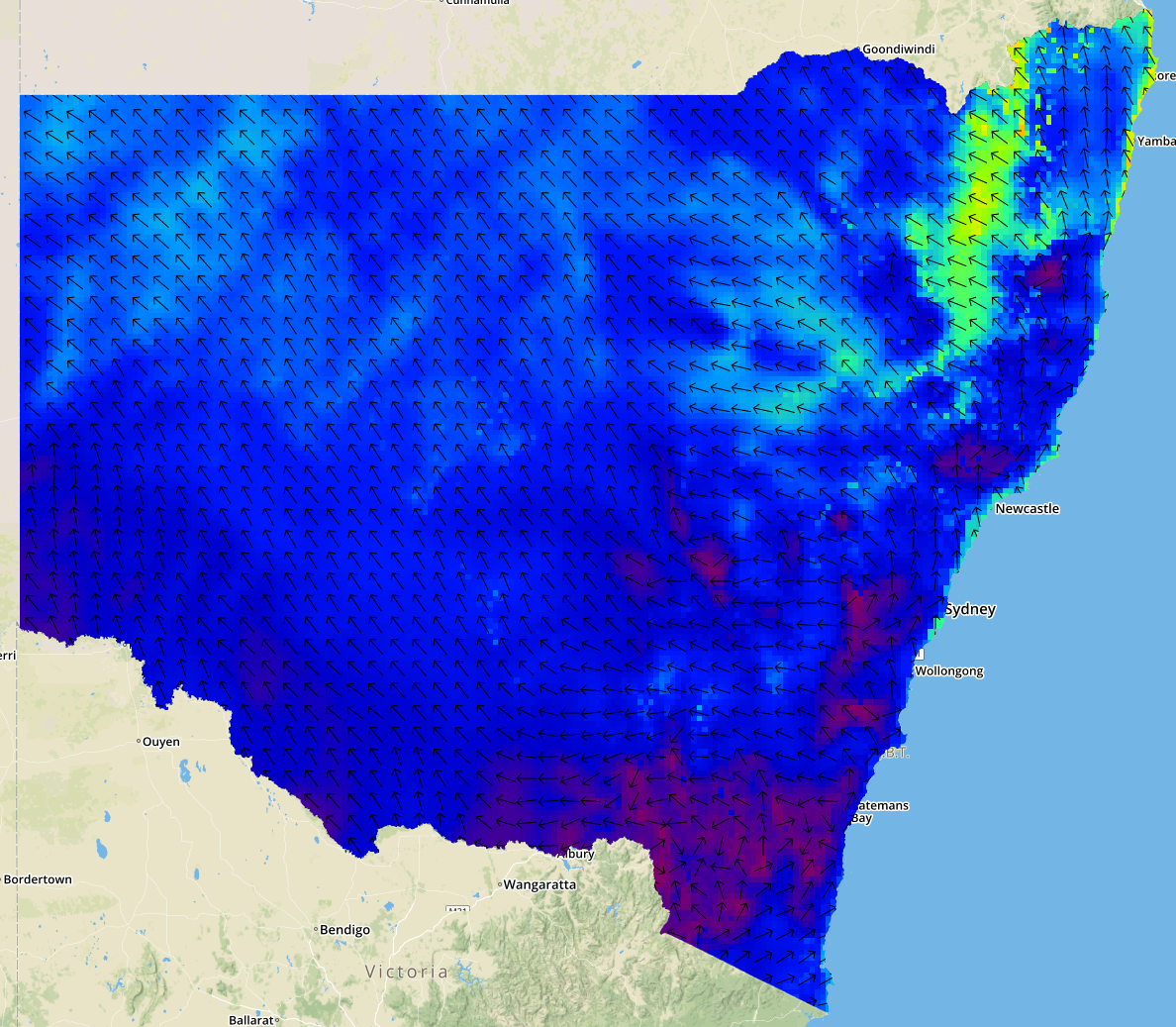
A LeafletJS plugin for displaying geoTIFF raster data. Data can drawn as colored rasters or directon arrows. The layer can be clipped using a polygon.
<script src="https://unpkg.com/[email protected]/dist/leaflet.js"></script>
<script src="https://unpkg.com/[email protected]/dist/main.js"></script>
<script src="https://unpkg.com/[email protected]/src/plotty.js"></script>
<script src="leaflet-geotiff.js"></script>
<!-- Load any renderer you need -->
<script src="leaflet-geotiff-plotty.js"></script>
<script src="leaflet-geotiff-vector.js"></script>// Create map
var layer = L.leafletGeotiff(url, options).addTo(map);
Parameters:
url- GeoTIFF file URL. Currently only EPSG:4326 files are supported.options:bounds- (optional) An array specifying the corners of the data, e.g. [[40.712216, -74.22655], [40.773941, -74.12544]]. If omitted the image bounds will be read from the geoTIFF file.band- (optional, default = 0) geoTIFF band to read.image- (optional, default = 0) geoTIFF image to read.clip- (optional, default = undefined) Clipping polygon, provided as an array of [lat,lon] coordinates. Note that this is the Leaflet [lat,lon] convention, not geoJSON [lon,lat].renderer- Renderer to use (see below).
Extended parameters for use with L.LeafletGeotiff.rgb() renderer:
rBand- band index to use as R-bandgBand- band index to use as G-bandbBand- band index to use as B-bandalphaBand- band index to use as alpha-band - NOTE: this can also be used in combination withtranspValue, then referring to a color band specifying a fixed value to be interpreted as transparenttranspValue- for all values equal totranspValuein the bandalphaBand, the newly created alpha channel will be set to 0 (transparent), all other pixel values (except NaN values) will result in alpha 255 (opaque)
Raster data rendered using Plotty: L.LeafletGeotiff.plotty(options)
Options:
displayMin- (optional, default = 0) Minimum values to plot.displayMax- (optional, default = 1) Maximum values to plot.clampLow,clampHigh- (optional, default = true) If true values outsidedisplayMintodisplayMaxwill be rendered as if they were valid values.colorScale- (optional, default = "viridis"). Plotty color scale used to render the image.
New color scales can be created using plotty's addColorScale method.
Vector data rendered as arrows: L.LeafletGeotiff.vectorArrows(options)
Options:
arrowSize- (optional, default = 20) Size in pixels of direction arrows for vector data.
- Data values can be extracted using the
getValueAtLatLng(lat,lng)method. - Custom renderer can be implemented by extending
L.LeafletGeotiffRenderer.
- Leaflet >= 0.7.7
- geotiff.js
- plotty (optional)