The goal of this library is to make it easy to separate presentation from business logic, facilitating testability and reusability.
iOS
- iOS 10+
Android
- Android 5.1+
- minSdkVersion 21
- targetSdkVersion 30
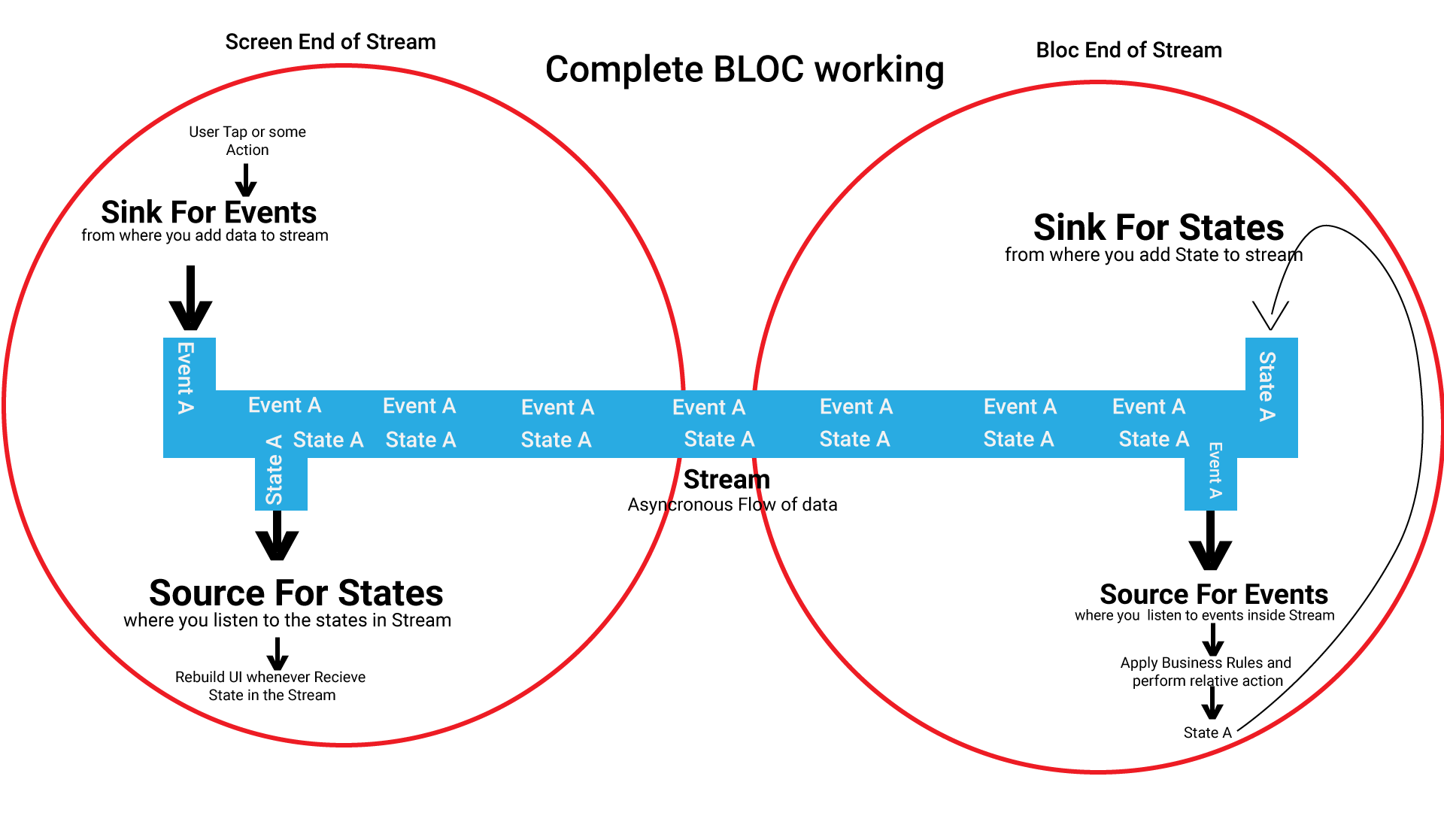
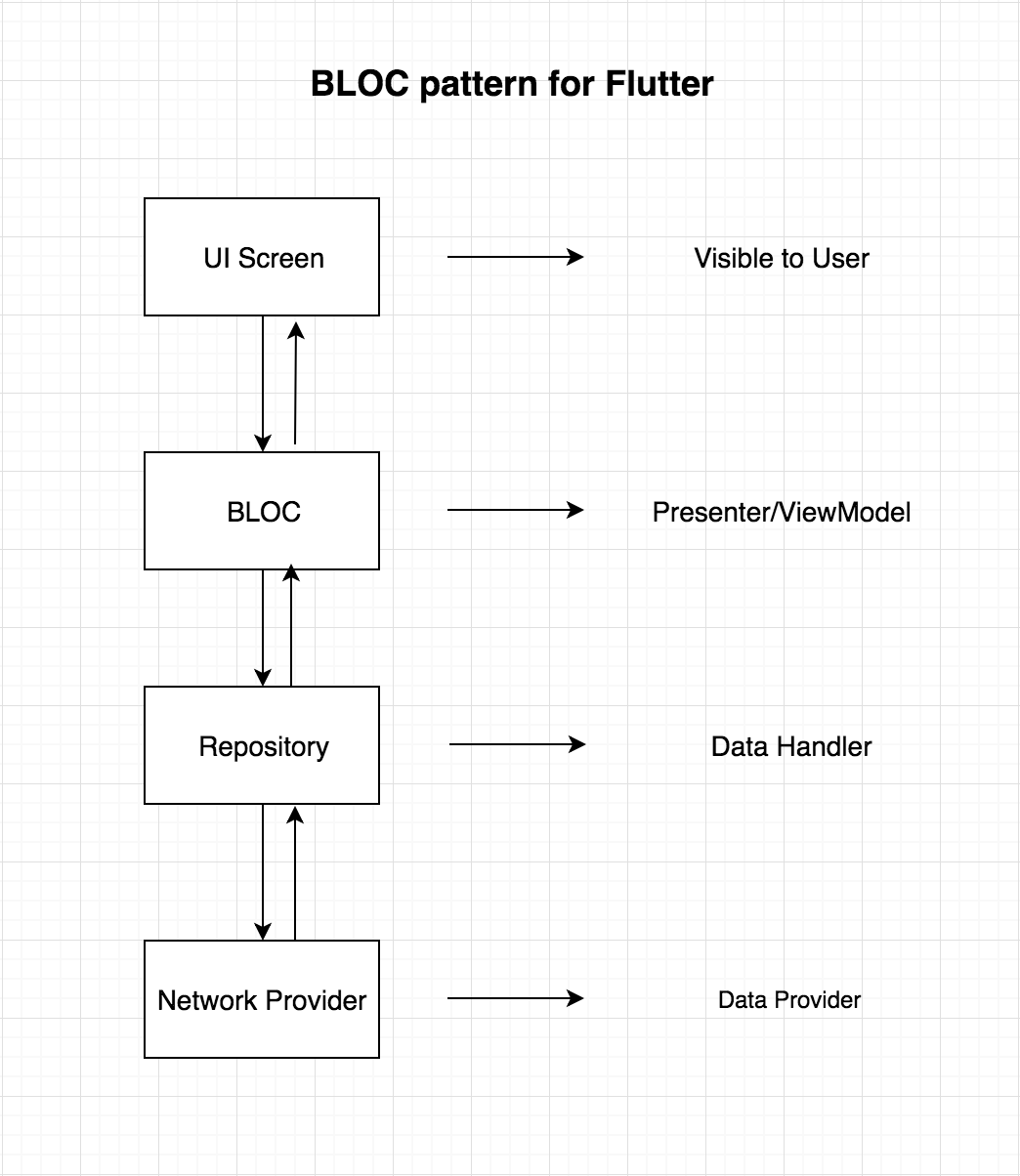
- This design pattern helps to separate presentation from business logic. Following the BLoC pattern facilitates testability and reusability. This package abstracts reactive aspects of the pattern allowing developers to focus on writing the business logic.
- A Cubit is class which extends BlocBase and can be extended to manage any type of state. Cubit requires an initial state which will be the state before emit has been called. The current state of a cubit can be accessed via the state getter and the state of the cubit can be updated by calling emit with a new state.
- A Bloc is a more advanced class which relies on events to trigger state changes rather than functions. Bloc also extends BlocBase which means it has a similar public API as Cubit. However, rather than calling a function on a Bloc and directly emitting a new state, Blocs receive events and convert the incoming events into outgoing states.
The project is dived into two parts
core- Contain all core file including bussiness login, bloc,cubit DI,etcsrc- Evrything related to UI
- In Flutter, the default way to provide object/services to widgets is through InheritedWidgets. If you want a widget or it’s model to have access to a service, the widget has to be a child of the inherited widget. This causes unnecessary nesting.
- That’s where get it comes in. An IoC that allows you to register your class types and request it from anywhere you have access to the container..
You don’t need to wrap any widgets to inherit anything, or need the context anywhere. All you do is import the service_locator file and use the locator to resolve your type. This means that in places without the context you’ll still be able to inject the correct services and values, even if the app’s UI structure changes.
If added some assets or fonts
- Use FlutterGen
If added some models for api results
- Use Freezed
$ git branch -m main develop
$ git fetch origin
$ git branch -u origin/develop develop
$ git remote set-head origin -a- Add assets
- Run FlutterGen