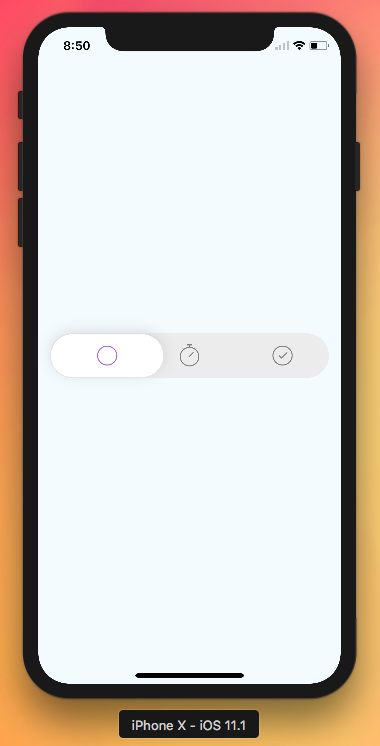
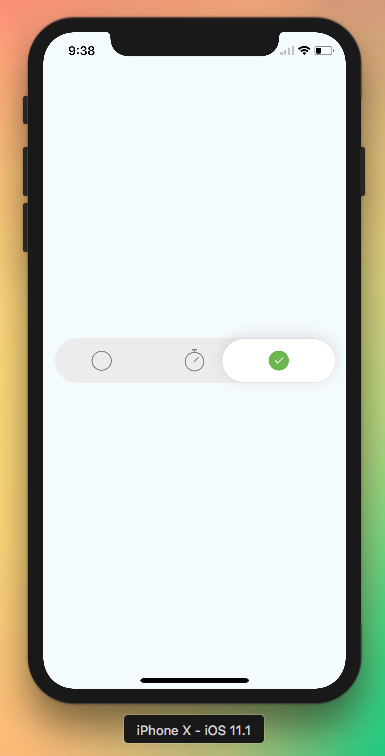
Multi slider switch component in React Native (iOs & android)
Install the component through npm using:
npm install rn-slider-switch --save
YOUTUBE : See slider in action
import MultiSwitch from 'rn-slider-switch';
<MultiSwitch
currentStatus={'Open'}
disableScroll={value => {
console.log('scrollEnabled', value);
// this.scrollView.setNativeProps({
// scrollEnabled: value
// });
}}
isParentScrollEnabled={false}
onStatusChanged={text => {
console.log('Change Status ', text);
}}/>
- Pending