##Ajax file uploads
https://github.com/bradleyg/django-ajaximage
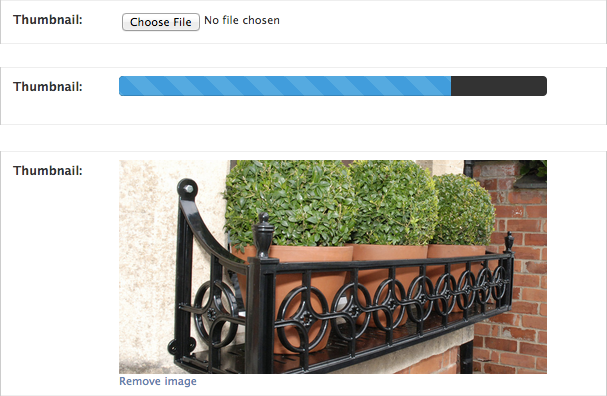
Add ajax image upload functionality with a progress bar to file input fields within Django admin. Images are optionally resized.
pip install django-ajaximage
# settings.py
AJAXIMAGE_DIR = 'ajaximage/' # (optional, default is 'ajaximage/')# urls.py
urlpatterns = patterns('',
url(r'^ajaximage/', include('ajaximage.urls')),
)# models.py
from django.db import models
from ajaximage.fields import AjaxImageField
class Example(models.Model):
thumbnail = AjaxImageField(upload_to='thumbnails'
max_height=200, #optional
max_width=200, # optional
crop=True) # optional
# if crop is provided both max_height and max_width are required