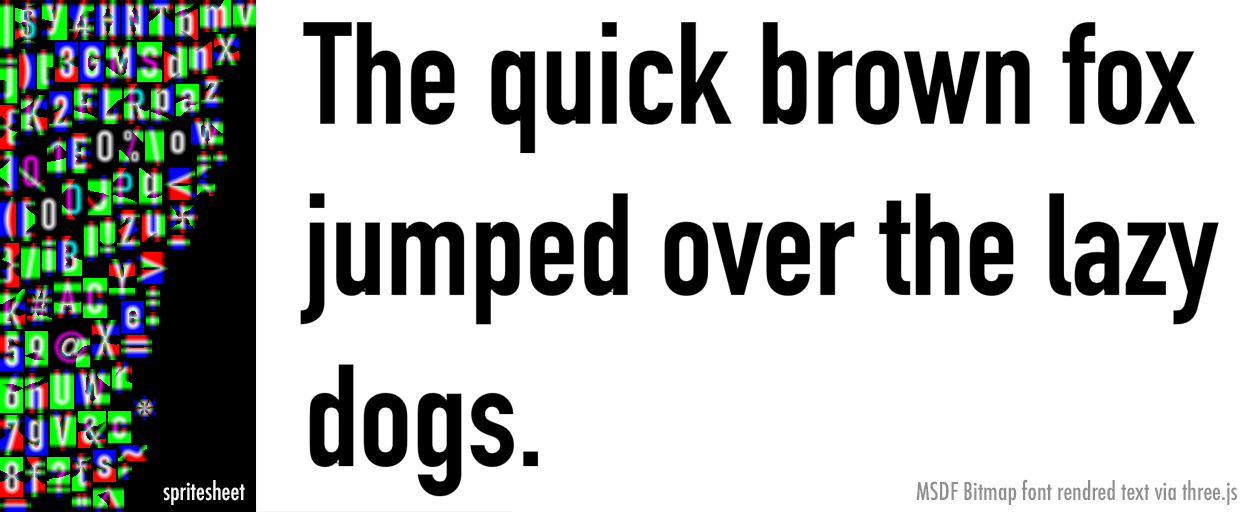
Converts a .ttf font file into multichannel signed distance fields, then outputs packed spritesheets and a xml(.fnt} or json representation of an AngelCode BMfont.
Signed distance fields are a method of reproducing vector shapes from a texture representation, popularized in this paper by Valve. This tool uses Chlumsky/msdfgen to generate multichannel signed distance fields to preserve corners. The distance fields are created from vector fonts, then rendered into texture pages. A BMFont object is provided for character layout.
npm install msdf-bmfont-xml -gThen you just need to call msdf-bmfont from console to generate font file.
Type in msdf-bmfont --help for more detail usage.
Usage: msdf-bmfont [options] <font-file>
Creates a BMFont compatible bitmap font of signed distance fields from a font file
Options:
-V, --version output the version number
-f, --output-type <format> font file format: xml(default) | json (default: "xml")
-o, --filename <atlas_path> filename of font textures (defaut: font-face)
font filename always set to font-face name
-s, --font-size <fontSize> font size for generated textures (default: 42)
-i, --charset-file <charset> user-specified charactors from text-file
-m, --texture-size <w,h> ouput texture atlas size (default: [2048,2048])
-p, --texture-padding <n> padding between glyphs (default: 1)
-b, --border <n> space between glyphs textures & edge (default: 0)
-r, --distance-range <n> distance range for SDF (default: 4)
-t, --field-type <type> msdf(default) | sdf | psdf (default: "msdf")
-d, --round-decimal <digit> rounded digits of the output font file. (default: 0)
-v, --vector generate svg vector file for debuging
-u, --reuse [file.cfg] save/create config file for reusing settings (default: false)
--smart-size shrink atlas to the smallest possible square
--pot atlas size shall be power of 2
--square atlas size shall be square
--rot allow 90-degree rotation while packing
--rtl use RTL(Arabic/Persian) charactors fix
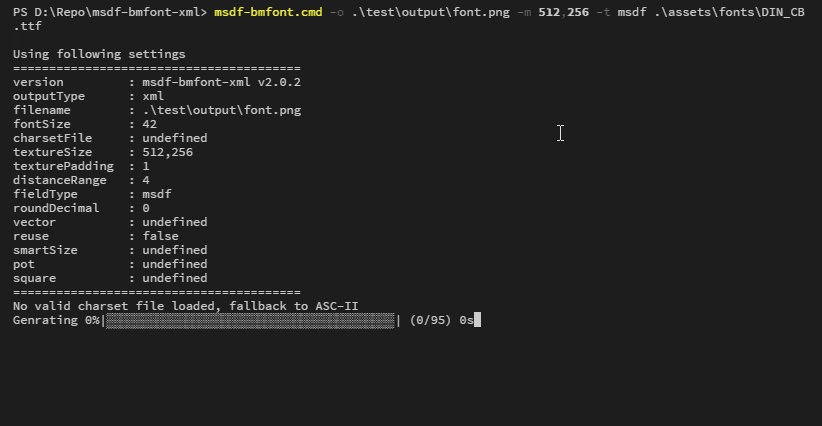
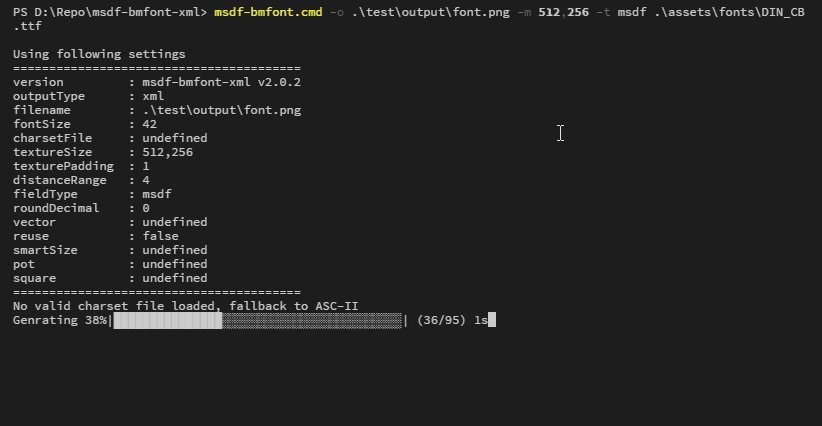
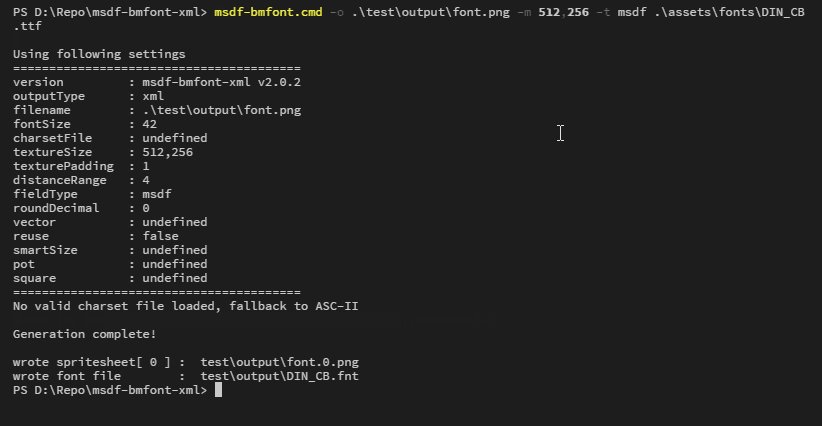
-h, --help output usage informationGenerate a multi-channel signed distance field font atlas with ASCII charset, font size 42, spread 3, maximum texture size 512x256, padding 1, and save out config file:
msdf-bmfont --reuse -o path/to/atlas.png -m 512,256 -s 42 -r 3 -p 1 -t msdf path/to/font.ttfWe will get three file: atlas.0.png atlas.0.cfg & font.fnt and this is the generated atlas in the minimum pot size (256x256):
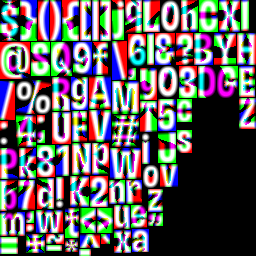
Then we want to use the old setting except a different font and use monochrome signed distance field atlas, and output an extra .svg version of atlas:
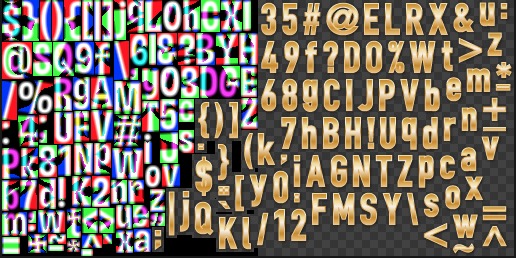
msdf-bmfont -v -u path/to/atlas.0.cfg -t sdf -p 0 -r 8 path/to/anotherfont.ttfThis time we get a modified atlas.0.png with new bitmap font appended:
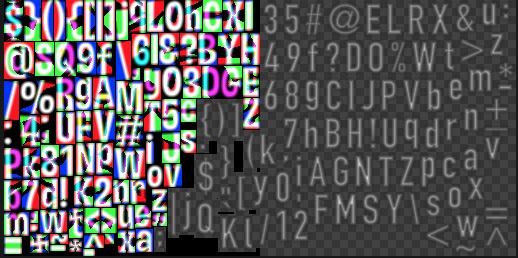
Not satisfied with the style? Remember we got a svg atlas!
How about fire up some graphic editor and add some neat effect and lay on the output atlas?
npm install msdf-bmfont-xmlWriting the distance fields and font data to disk:
const generateBMFont = require('msdf-bmfont-xml');
const fs = require('fs');
generateBMFont('Some-Font.ttf', (error, textures, font) => {
if (error) throw error;
textures.forEach((texture, index) => {
fs.writeFile(texture.filename, texture.texture, (err) => {
if (err) throw err;
});
});
fs.writeFile(font.filename, font.data, (err) => {
if (err) throw err;
});
});Generating a single channel signed distance field with a custom character set:
const generateBMFont = require('msdf-bmfont');
const opt = {
charset: 'ABC.ez_as-123!',
fieldType: 'sdf'
};
generateBMFont('Some-Font.ttf', opt, (error, textures, font) => {
...
});Renders a bitmap font from the font specified by fontPath or fontBuffer, with optional opt settings, triggering callback on complete.
Options:
outputType(String)- type of output font file. Defaults to
xmlxmla BMFont standard .fnt file which is wildly supported.jsona JSON file compatible with Hiero
- type of output font file. Defaults to
filename(String)- filename of both font file and font atlas. If omited, font face name is used. Required if font is provided as a Buffer.
charset(String|Array)- the characters to include in the bitmap font. Defaults to all ASCII printable characters.
fontSize(Number)- the font size at which to generate the distance field. Defaults to
42
- the font size at which to generate the distance field. Defaults to
textureSize(Array[2])- the dimensions of an output texture sheet, normally power-of-2 for GPU usage. Both dimensions default to
[512, 512]
- the dimensions of an output texture sheet, normally power-of-2 for GPU usage. Both dimensions default to
texturePadding(Number)- pixels between each glyph in the texture. Defaults to
2
- pixels between each glyph in the texture. Defaults to
border(Number)- space between glyphs textures & edge. Defaults to
0
- space between glyphs textures & edge. Defaults to
fieldType(String)- what kind of distance field to generate. Defaults to
msdf. Must be one of:msdfMulti-channel signed distance fieldsdfMonochrome signed distance fieldpsdfmonochrome signed pseudo-distance field
- what kind of distance field to generate. Defaults to
distanceRange(Number)- the width of the range around the shape between the minimum and maximum representable signed distance in pixels, defaults to
3
- the width of the range around the shape between the minimum and maximum representable signed distance in pixels, defaults to
roundDecimal(Number)- rounded digits of the output font metics. For
xmloutput,roundDecimal: 0recommended.
- rounded digits of the output font metics. For
vector(Boolean)- output a SVG Vector file for debugging. Defauts to
false
- output a SVG Vector file for debugging. Defauts to
smart-size(Boolean)- shrink atlas to the smallest possible square. Default:
false
- shrink atlas to the smallest possible square. Default:
pot(Boolean)- output atlas size shall be power of 2. Default:
false
- output atlas size shall be power of 2. Default:
square(Boolean)- output atlas size shall be square. Default:
false
- output atlas size shall be square. Default:
rot(Boolean)- allow 90-degree rotation while packing. Default:
false
- allow 90-degree rotation while packing. Default:
rtl(Boolean)- use RTL(Arabic/Persian) charators fix. Default:
false
- use RTL(Arabic/Persian) charators fix. Default:
The callback is called with the arguments (error, textures, font)
erroron success will be null/undefinedtexturesan array of js objects of texture spritesheet.textures[index].filenameSpritesheet filenametextures[index].textureImage Buffers, containing the PNG data of one texture sheet
fontan object containing the BMFont data, to be used to render the fontfont.filenamefont filenamefont.datastringified xml\json data to be written to disk
Since opt is optional, you can specify callback as the second argument.
MIT, see LICENSE.md for details.