Make HTTP requests using Rust for Flutter developers.
The default HTTP client in Dart is part of dart:io, which lacks configurability and performance compared to other HTTP clients.
Furthermore, HTTP/2 and HTTP/3 are either missing or not supported by default.
This package uses FFI with flutter_rust_bridge to call Rust code. This allows you to use a faster and more efficient HTTP client.
On Rust's side, the reqwest crate is used to make the requests.
Why shouldn't I use cronet_http or cupertino_http? These packages for instance only support Android or iOS, while rhttp supports all platforms (except web currently) with a single configuration.
The APK size will increase by 2 MB on arm64 and 6 MB if compiled for all architectures (x64, arm32, arm64).
- ✅ HTTP/1, HTTP/1.1, HTTP/2, and HTTP/3 support
- ✅ TLS 1.2 and 1.3 support
- ✅ Connection pooling
- ✅ Interceptors
- ✅ Retry (optional)
- ✅ Certificate pinning
- ✅ Proxy support
- ✅ Custom DNS resolution
- ✅ Strong type safety
- ✅ Compatible with dart:io, http, and dio
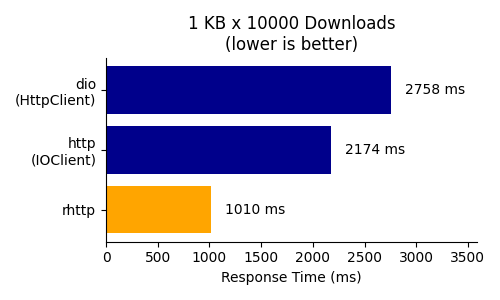
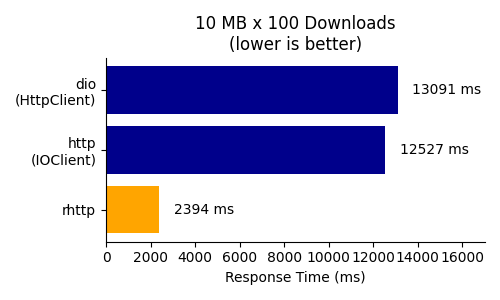
rhttp is much faster at downloading large files and a bit faster at downloading small files compared to the default HTTP client in Dart.
| Small Files (1 KB) | Large Files (10 MB) |
|---|---|
 |
 |
Referred packages: dio (5.5.0+1), http (1.2.2), rhttp (0.3.0)
Checkout the benchmark code here.
- Install Rust via rustup.
- Rust 1.80.0 or later is required.
- For Android: Install Command-line tools
- Add
rhttptopubspec.yaml:
dependencies:
rhttp: <version>import 'package:rhttp/rhttp.dart';
void main() async {
await Rhttp.init(); // add this
runApp(MyApp());
}import 'package:rhttp/rhttp.dart';
void main() async {
await Rhttp.init();
// Make a GET request
HttpTextResponse response = await Rhttp.get('https://example.com');
// Read the response
int statusCode = response.statusCode;
String body = response.body;
}Alternatively, you can use the RhttpCompatibleClient that implements the Client of the http package.
For more information, see Compatibility Layer.
import 'package:rhttp/rhttp.dart';
import 'package:http/http.dart' as http;
void main() async {
await Rhttp.init();
http.Client client = await RhttpCompatibleClient.create();
http.Response response = await client.get(Uri.parse('https://example.com'));
print(response.statusCode);
print(response.body);
}You can make requests using different HTTP methods:
// Pass the method as an argument
await Rhttp.requestText(method: HttpMethod.post, url: 'https://example.com');
// Use the helper methods
await Rhttp.post('https://example.com');You can add query parameters to the URL:
await Rhttp.get('https://example.com', query: {'key': 'value'});You can add headers to the request:
await Rhttp.post(
'https://example.com',
headers: const HttpHeaders.map({
HttpHeaderName.contentType: 'application/json',
}),
);You can add a body to the request. There are different types of bodies you can use:
Text
Pass a string to the HttpBody.text constructor.
// Raw body
await Rhttp.post(
'https://example.com',
body: HttpBody.text('raw body'),
);JSON
Pass JSON map to the HttpBody.json constructor.
The Content-Type header will be set to application/json if not provided.
await Rhttp.post(
'https://example.com',
body: HttpBody.json({'key': 'value'}),
);Binary
Pass a Uint8List to the HttpBody.bytes constructor.
await Rhttp.post(
'https://example.com',
body: HttpBody.bytes(Uint8List.fromList([0, 1, 2])),
);Stream
Pass a Stream<int> to the HttpBody.stream constructor.
It is recommended to also provide a length to automatically set the Content-Length header.
await Rhttp.post(
'https://example.com',
body: HttpBody.stream(
Stream.fromIterable([0, 1, 2]),
length: 3,
),
);Form
Pass a flat map to the HttpBody.form constructor.
The Content-Type header will be set to application/x-www-form-urlencoded if not provided.
await Rhttp.post(
'https://example.com',
body: HttpBody.form({'key': 'value'}),
);Multipart
Pass a map of MultipartItem to the HttpBody.multipart constructor.
The Content-Type header will be overridden to multipart/form-data with a random boundary.
await Rhttp.post(
'https://example.com',
body: HttpBody.multipart({
'name': const MultipartItem.text(
text: 'Tom',
),
'profile_image': MultipartItem.bytes(
bytes: Uint8List.fromList(bytes),
fileName: 'image.jpeg',
),
}),
)To let Rust do most of the work, you must specify the expected response body type before making the request.
Most convenience functions (e.g. Rhttp.get, Rhttp.request) return a HttpTextResponse.
HttpTextResponse response = await Rhttp.getText('https://example.com');
String body = response.body;
HttpBytesResponse response = await Rhttp.getBytes('https://example.com');
Uint8List body = response.body;
HttpStreamResponse response = await Rhttp.getStream('https://example.com');
Stream<Uint8List> body = response.body;To improve performance, it is recommended to create a client and reuse it for multiple requests.
This allows you to reuse connections (with same servers). Furthermore, it avoids the overhead of creating a new client for each request.
final client = await RhttpClient.create();
await client.get('https://example.com');You can dispose the client when you are done with it:
client.dispose();To create a client synchronously, use RhttpClient.createSync.
This should only be called during app start to avoid blocking the UI thread.
final client = RhttpClient.createSync();By default, connections are not kept alive. On HTTP/2, the same connection is reused for multiple requests that are done on the same time, but the socket is closed immediately after the last request is finished.
Setting keepAliveTimeout to a value greater than 0 will keep the socket
open when idle for the specified duration, both in HTTP/1.1 and HTTP/2.
final client = await RhttpClient.create(
settings: const ClientSettings(
timeoutSettings: TimeoutSettings(
keepAliveTimeout: Duration(seconds: 60),
keepAlivePing: Duration(seconds: 30),
),
),
);You can cancel a request by providing a CancelToken:
final cancelToken = CancelToken();
final request = Rhttp.get(
'https://example.com',
cancelToken: cancelToken,
);
// Cancel the request
cancelToken.cancel();
// Will throw a `RhttpCancelException`
await request;You can observe the progress of the request, by providing onSendProgress and onReceiveProgress callbacks.
Please note that request and response bodies must be either Stream or Uint8List.
The parameter total can be -1 if the total size is unknown.
final request = Rhttp.post(
'https://example.com',
body: HttpBody.bytes(bytes),
onSendProgress: (sent, total) {
print('Sent: $sent, Total: $total');
},
onReceiveProgress: (received, total) {
print('Received: $received, Total: $total');
},
);All exceptions are subclasses of RhttpException.
The following exceptions can be thrown:
| Exception | Description |
|---|---|
RhttpCancelException |
Request was canceled. |
RhttpTimeoutException |
Request timed out. |
RhttpRedirectException |
Too many redirects. |
RhttpStatusCodeException |
Response has 4xx or 5xx status code. |
RhttpInvalidCertificateException |
Server certificate is invalid. |
RhttpConnectionException |
Connection error. (no internet, server not reachable) |
RhttpClientDisposedException |
Client is already disposed. |
RhttpInterceptorException |
Interceptor threw an exception. |
RhttpUnknownException |
Unknown error occurred. |
You can specify the timeout for the request:
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
timeoutSettings: TimeoutSettings(
timeout: Duration(seconds: 10),
connectTimeout: Duration(seconds: 5),
),
),
);By default, an exception is thrown if the response has a 4xx or 5xx status code.
You can disable this behavior by setting throwOnStatusCode to false.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
throwOnStatusCode: false,
),
);Add a base URL to the client to avoid repeating the same URL or to change the base URL easily.
final client = await RhttpClient.create(
settings: const ClientSettings(
baseUrl: 'https://example.com',
),
);You can add interceptors to the client to modify requests / responses, handle errors, observe requests, etc.
Any exception thrown by an interceptor that is not a subclass of RhttpException
will be caught and wrapped in a RhttpInterceptorException.
class TestInterceptor extends Interceptor {
@override
Future<InterceptorResult<HttpRequest>> beforeRequest(
HttpRequest request,
) async {
return Interceptor.next(request.addHeader(
name: HttpHeaderName.accept,
value: 'application/json',
));
}
@override
Future<InterceptorResult<HttpResponse>> afterResponse(
HttpResponse response,
) async {
return Interceptor.next();
}
@override
Future<InterceptorResult<RhttpException>> onError(
RhttpException exception,
) async {
return Interceptor.next();
}
}There are 4 termination methods:
Interceptor.next(): Continue with the next interceptor.Interceptor.stop(): Stop the interceptor chain.Interceptor.resolve(): Resolve the request with the given response.throw RhttpException: Throw an exception. The stack trace will be preserved.
Instead of implementing the Interceptor class, you can use the SimpleInterceptor class:
final client = await RhttpClient.create(
interceptors: [
SimpleInterceptor(
onError: (exception) async {
if (exception is RhttpStatusCodeException && exception.statusCode == 401) {
// Log out
}
return Interceptor.next();
},
),
],
);There is a built-in RetryInterceptor that retries the request if it fails.
class RefreshTokenInterceptor extends RetryInterceptor {
final Ref ref;
RefreshTokenInterceptor(this.ref);
@override
int get maxRetries => 1;
@override
bool shouldRetry(HttpResponse? response, RhttpException? exception) {
return exception is RhttpStatusCodeException &&
(exception.statusCode == 401 || exception.statusCode == 403);
}
@override
Future<HttpRequest?> beforeRetry(
int attempt,
HttpRequest request,
HttpResponse? response,
RhttpException? exception,
) async {
ref.read(authProvider.notifier).state = await refresh();
return null;
}
}Checkout this example to see how access tokens can be refreshed using Riverpod.
You can specify the HTTP version to use for the request. HTTP/1, HTTP/1.1, HTTP/2, and HTTP/3 are currently supported.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
httpVersionPref: HttpVersionPref.http3,
),
);You can specify the TLS version to use for the request. Only TLS 1.2 and 1.3 are currently supported.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
tlsSettings: TlsSettings(
minTlsVersion: TlsVersion.tls12,
maxTlsVersion: TlsVersion.tls13,
),
),
);To improve security, you can specify the expected server certificate.
Due to limitations on Rust's side (Github Issue), you need to either provide the full certificate chain, or the root certificate.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
tlsSettings: TlsSettings(
trustedRootCertificates: [
'''-----BEGIN CERTIFICATE-----
some certificate
-----END CERTIFICATE-----''',
],
),
),
);By default, the pre-installed root certificates are used.
You can disable this behavior by setting trustRootCertificates to false.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
tlsSettings: TlsSettings(
trustRootCertificates: false,
),
),
);You can specify the client certificate and key to enable mutual TLS (mTLS).
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
tlsSettings: TlsSettings(
clientCertificate: ClientCertificate(
certificate: clientCert,
privateKey: clientKey,
),
),
),
);This is very insecure and should only be used for testing purposes.
await Rhttp.get(
'https://example.com',
settings: const ClientSettings(
tlsSettings: TlsSettings(
verifyCertificates: false,
),
),
);By default, the system proxy is enabled.
Disable system proxy:
final client = await RhttpClient.create(
settings: const ClientSettings(
proxySettings: ProxySettings.noProxy(),
),
);By default, up to 10 redirects (e.g. HTTP 302) are followed.
Exceeding the maximum number of redirects will throw a RhttpRedirectException.
You can change the maximum number of redirects and whether to follow redirects:
final client = await RhttpClient.create(
settings: const ClientSettings(
redirectSettings: RedirectSettings.limited(5), // or RedirectSettings.none()
),
);By default, the system DNS resolver is used.
You can override the mapping of hostnames to IP addresses:
final client = await RhttpClient.create(
settings: const ClientSettings(
dnsSettings: DnsSettings.static(
overrides: {
'example.com': ['127.0.0.1'],
},
),
)
);For a more complex DNS resolution, you can construct a DnsSettings.dynamic object:
final client = await RhttpClient.create(
settings: ClientSettings(
dnsSettings: DnsSettings.dynamic(
resolver: (String host) async {
if (counter % 2 == 0) {
return ['127.0.0.1'];
} else {
return ['1.2.3.4'];
}
}
),
)
);You can use the RhttpCompatibleClient that implements the Client of the http package,
thereby exposing the same API as the default HTTP client in the Dart ecosystem.
This comes with some downsides, such as:
- inferior type safety due to the flaw that
bodyis of typeObject?instead of a sane supertype. - body of type
Mapis implicitly interpreted asx-www-form-urlencodedthat is only documented in StackOverflow (as of writing this). - no support for cancellation
import 'package:rhttp/rhttp.dart';
import 'package:http/http.dart' as http;
void main() async {
await Rhttp.init();
http.Client client = await RhttpCompatibleClient.create();
http.Response response = await client.get(Uri.parse('https://example.com'));
print(response.statusCode);
print(response.body);
}Because this client is compatible with http, you can use dio_compatibility_layer to use rhttp with the dio package.
Future<Dio> createDioClient() async {
final dio = Dio();
final compatibleClient = await RhttpCompatibleClient.create(); // or createSync()
dio.httpClientAdapter = ConversionLayerAdapter(compatibleClient);
return dio;
}If you are looking for a replacement for HttpClient of dart:io, you can use the IoCompatibleClient:
import 'dart:io';
import 'package:rhttp/rhttp.dart';
void main() async {
await Rhttp.init();
final client = await IoCompatibleClient.create();
final request = await client.getUrl(Uri.parse('https://example.com'));
final response = await request.close();
print(response.statusCode);
print(await response.transform(utf8.decoder).join());
}MIT License
Copyright (c) 2024 Tien Do Nam
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.

