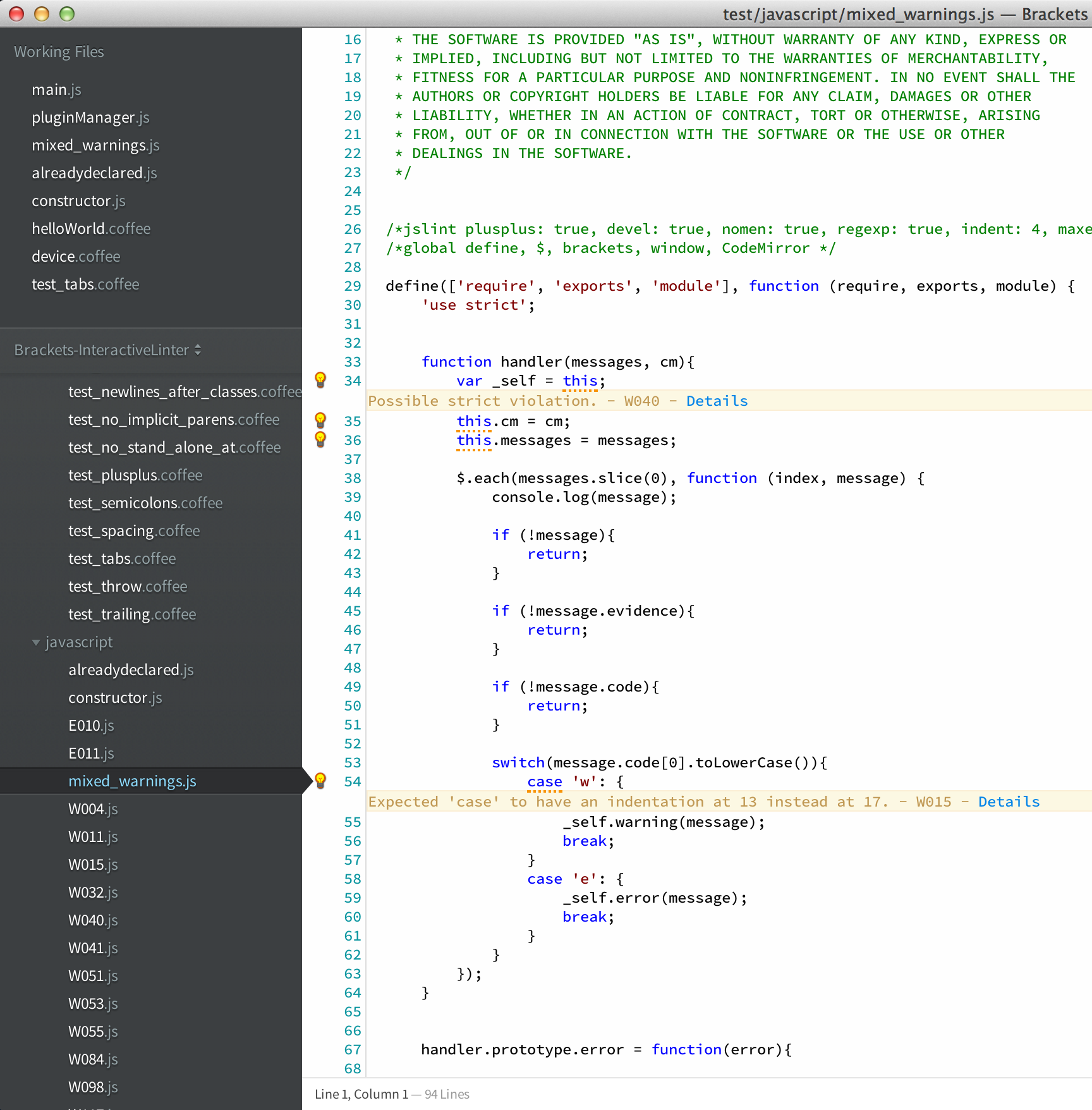
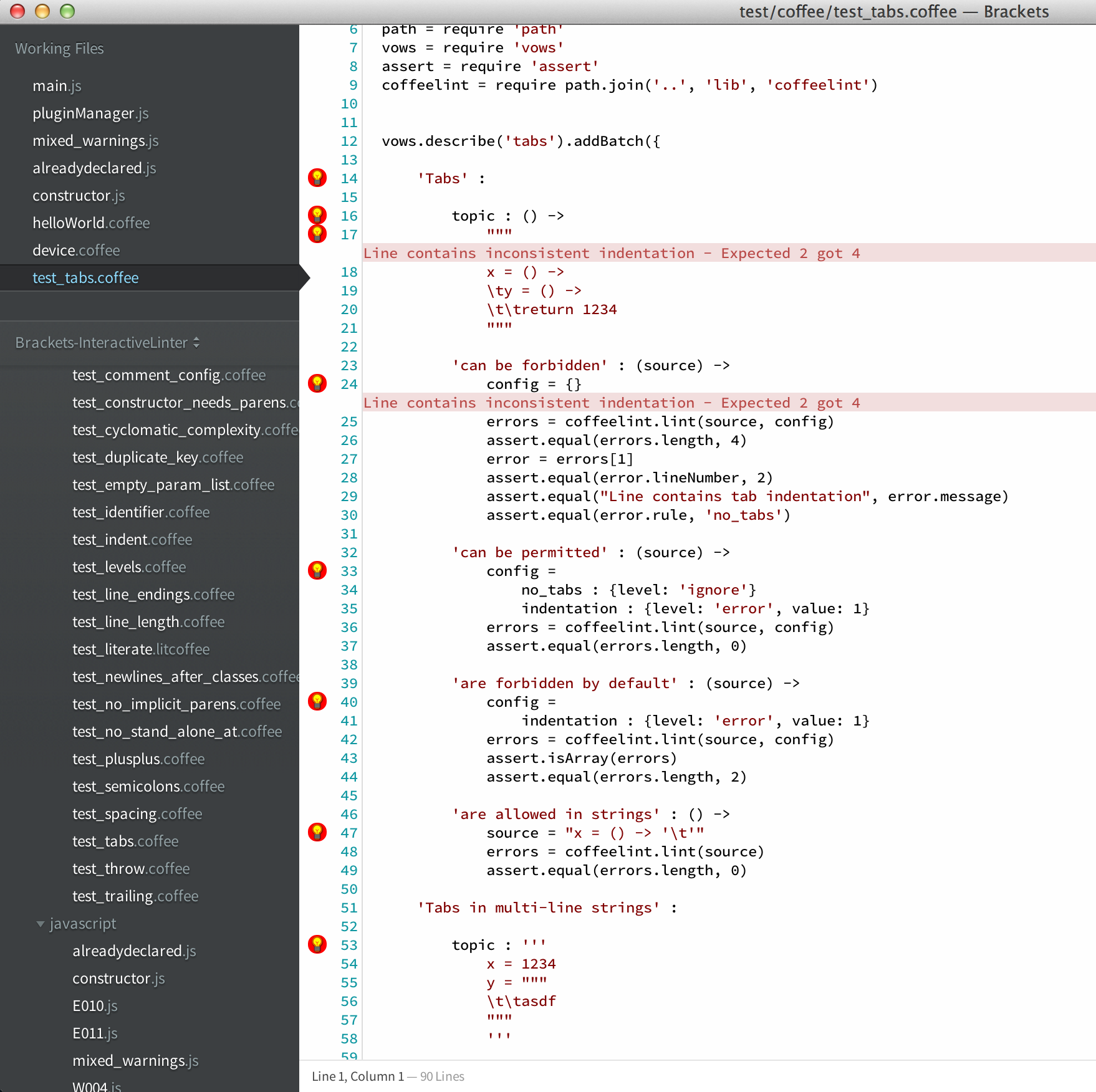
Brackets integration with linters such as JSHint, JSLint, ESLint, JSCS, CoffeeLint, and more! Interactive Linter runs linters as you work on your code and gives instant feedback right on your document. You can access the details of the lint report by clicking on the light bulbs on the line gutters to the right of the document, or by using the keyboard shortcut Ctrl-Shift-E on that line.
- Real time feedback
- Plugin system that runs plugins in a web worker
- Traverses up the directory tree to load the most appropriate linter settings file
- Let's you provide default linter settings that get mixed in with project specific ones. Reduce duplication!
- Configure the linter settings file that gets loaded. Maybe you want to load
jshintrc.jsoninstead of.jshintrc - Configuration files are hot reload. So if you adjust your beloved
.jshintrc, Interactive Linter will automatically reload it - Skips blocks of minified code to avoid cluttering your reports. (Minified code is determined by amount of characters per-line and simple heuristics)
- Provides panel with a table of all errors and warning for easy navigation
- Status indicator when your code is "happy", or when there are warnings and errors
- Configuration via Brackets preferences system, which take effect in real time
A list of available linters can be found here, along with information about authoring your own plugins.
Interactive Linter can be configured via Brackets' preferences system. For details on the brackets preferences, please take a look here.
You can specify which linter to run for each language independently, and changes are applied at run time. You can take a look at this sample configuration.
To specify eslint as your javascript linter, you need the follow changes to your .brackets.json.
{
"interactive-linter.javascript": ["eslint"]
}If you actually want to disable interactive linter javascript linting, you can set the linter language to null.
{
"interactive-linter.javascript": null
}You can customize other linters the same way by following the convention interactive-linter.[language]: ['linter-name']. For example, to disable linting for coffeescript you can do so with the following:
{
"interactive-linter.javascript": ["eslint"],
"interactive-linter.coffeescript": null
}You can configure the delay for linting your documents. The value is specified in milliseconds, and by default it is 500. In the example below, the delay is configured to 1000 milliseconds (1 second):
{
"interactive-linter.delay": 1000
}Interactive Linter automatically loads .jshintrc and .jslintrc files in your project.
All JSHint settings that already exists inline in your JavaScript files will continue to work along side any .jshintrc/.jslintrc file.
Integration with http://linterrors.com/ to find out details about what's reported by JSHint.
Inspired by Joachim's extensions brackets-continuous-compilation.
Support for loading coffeelint.json as defined here.
Interactive Linter in available through Brackets extensions' registry.
- Yes you can. You will need to edit the
default.jsonfile located in the particular linter plugin's folder, and modify it with whatever default settings you desire. For example, if you want to set default settings for JSHint, you will need to navigate to theextensions/user/interactive-linter/plugins/jshint/default.jsonfile and modify it accordingly. These settings are mixed in with any other settings found by Interactive Linter in your project.
- Yes you can. You will need to find
settings.jsonfor the particular linter plugin, and change thesettingsFilefield. For example, if you want to configure JSHint to loadjshintrc.jsoninstead of the default.jshintrc, find the fileextensions/user/interactive-linter/plugins/jshint/settings.jsonand modify thesettingsFilevalue with the file name you prefer.
- Yes. That's currently done via the
jsxplugin. So you will need to set thejavascriptlinter tojsxin your Brackets preferences file. Thejsxlinter will also lint your javascript document withJSHint. Good thing is that your.jshintrcwill be used during the linting process. Bad thing is that you cannot specify another javascript linter besidesJSHintto process your javscript document.
{
"interactive-linter.javascript": ["jsx"]
}- Brackets: http://brackets.io
- Brackets Github: https://github.com/adobe/brackets
- Miguel Castillo - (author) @manchagnu
- Mark Simulacrum - @MarkSimulacrum
If you have any issues or want to just drop in a line, you can use my personal email at mailto:[email protected].
Licensed under MIT