A simple and very customizable search bar widget for Flutter.
| Preview | Code |
|---|---|
 |
 |
- Implement a search bar with ease.
- Customize the search bar's appearance:
- Change the search icon.
- Adjust size and color.
- Personalize placeholder text.
Add the following line to your pubspec.yaml file:
dependencies:
standard_searchbar: ^2.0.0Then, run flutter pub get to install the package.
Import the package:
import 'package:standard_searchbar/standard_searchbar.dart';Create a StandardSearchBar widget:
StandardSearchBar(
onChanged: (value) {
// Handle search input change
},
onSubmitted: (value) {
// Handle search submission
},
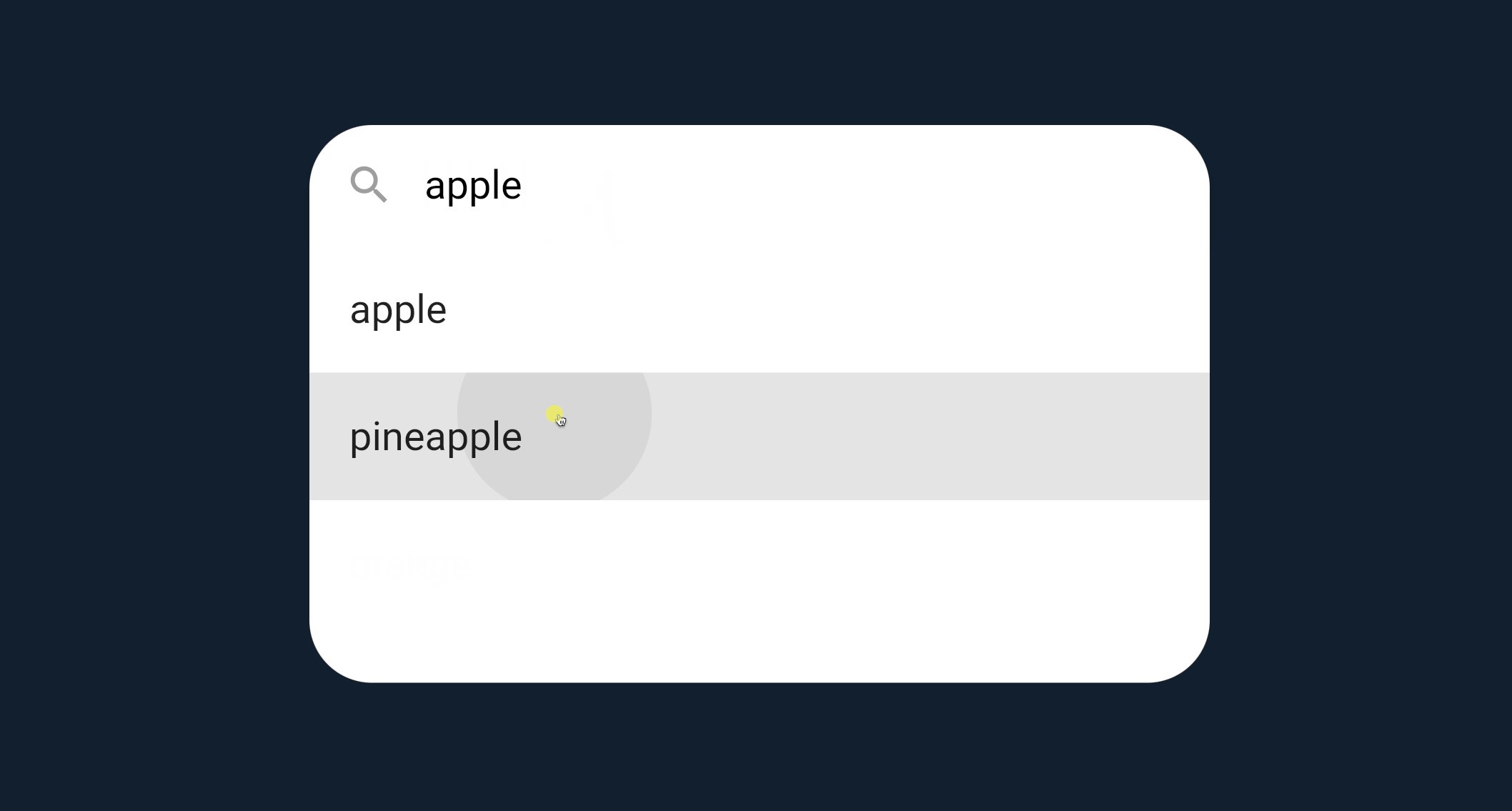
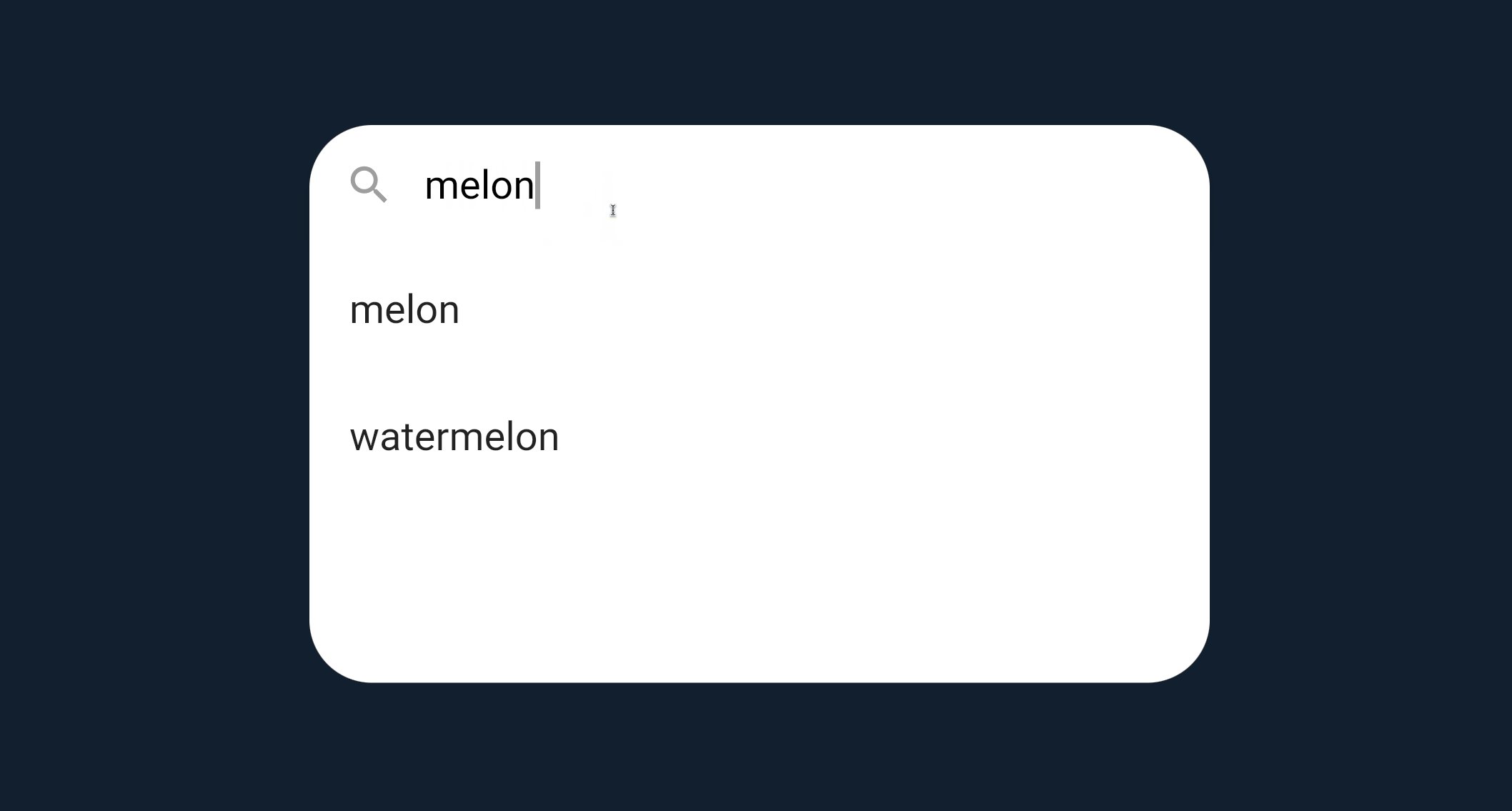
),StandardSearchBar(
width: 360,
suggestions: [
'apple',
'banana',
'melon',
'orange',
'pineapple',
'strawberry',
'watermelon'
],
),Contributions are welcome! Please fork the repository and open a pull request with your changes.
This project is licensed under the MIT License - see the LICENSE file for details.