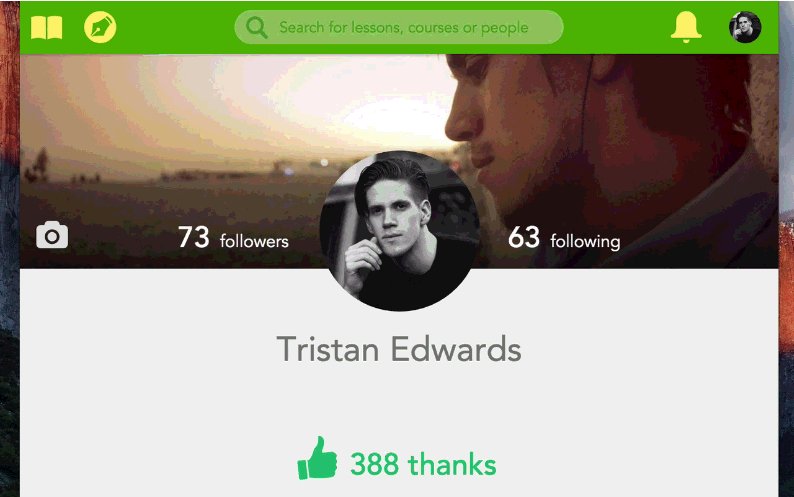
Sexy progressive loading for large background images in your Ember app!
Making the user wait for a large image to download is a bad user experience. Read more about this problem on Facebook's blog.
ember install ember-blur-upJust drop the {{blur-up}}-component wherever you need a large background-image.
The component requires 2 arguments to work:
url: The URL to the original full-size image;base64: A base64-string of a tiny (max 100x100px) version of the same image (make sure it has the same aspect ratio as the original).