This is a demo app, created with expo, react native and written in TypeScript.
It utilizes Flashlist, Async Storage and DateTimePicker.
Track your symptoms over time, like a wise old age would.
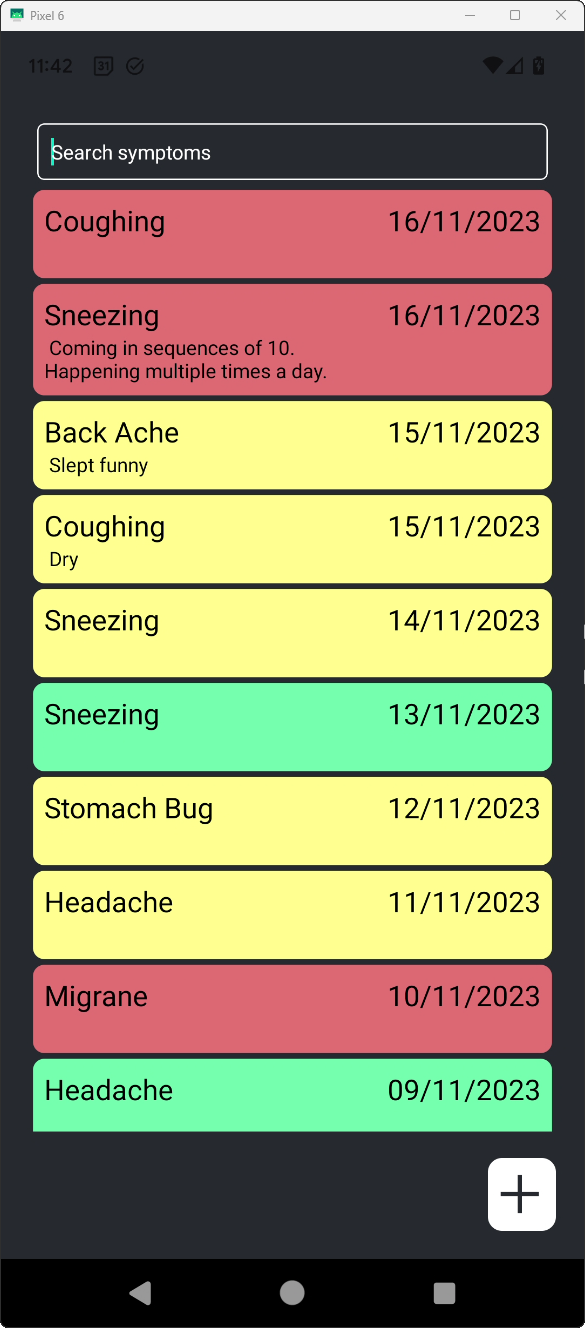
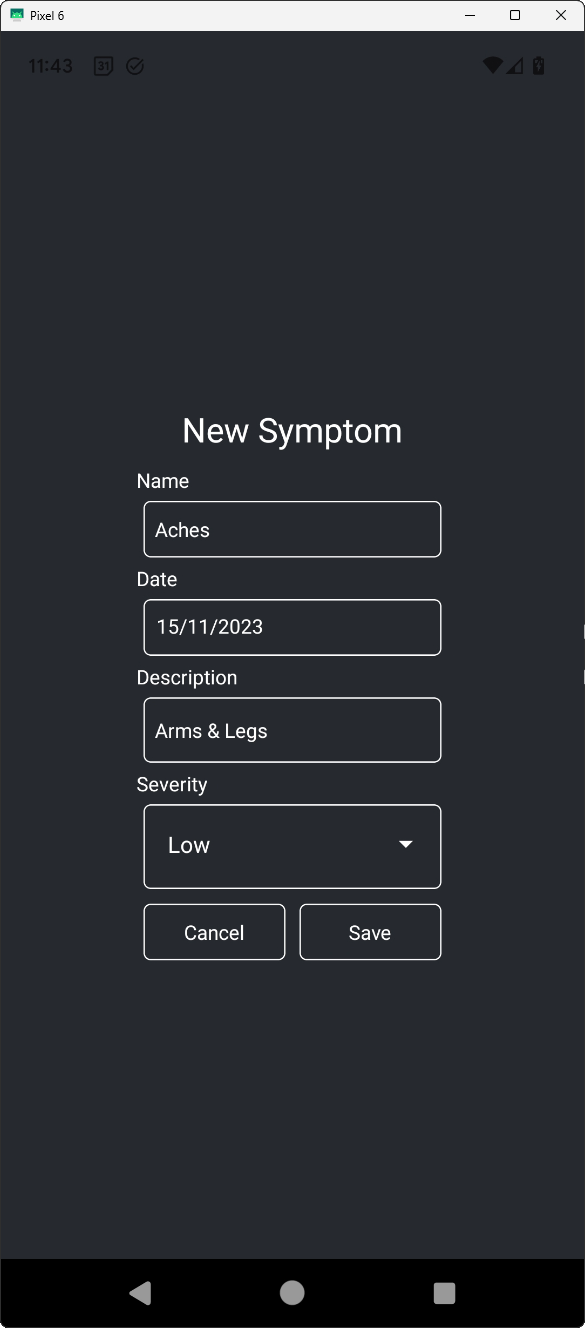
Add a symptom like 'coughing' by date and severity and add a description such as 'chesty and dry'.
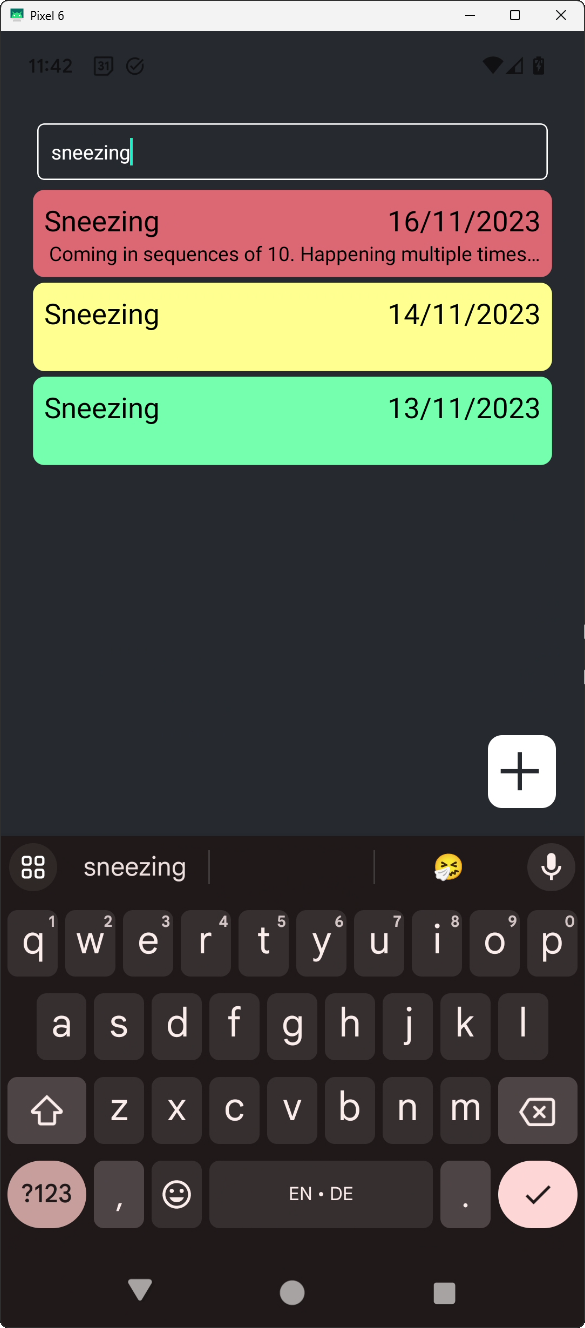
Search for when you last had a specific symptom, to ensure no trends are building or to react accordingly when one is.
- Add symptom, date, severity and description
- See all symptoms over time
- Search for a specific symptom
To get started with SymptomSage, follow the instructions below.
- Node.js LTS release - Only Node.js LTS releases (even-numbered) are recommended. As Node.js officially states, "Production applications should only use Active LTS or Maintenance LTS releases". You can install Node.js using a version management tool (such as nvm or volta or any other of your choice) to switch between different Node.js versions.
- Git for source control.
- Watchman (for Linux or macOS users).
- Android/iOS Device
- (Optional) Android Studio
Please read the following links for further information if you run into trouble.
https://docs.expo.dev/get-started/installation/
https://docs.expo.dev/get-started/expo-go/
https://docs.expo.dev/develop/development-builds/create-a-build/
-
Clone the repository:
git clone https://github.com/lethalmaus/SymptomSage.git
-
Open the terminal, either powershell on windows or bash on mac or linux.
-
Add expo
yarn add expo
-
Install expo go on your Android/iOS device
-
Start the app:
npx expo start
-
Scan the QR code on your device
-
If you are using a simulator, you will need to cerate a build and follow the prompt within the terminal
Contributions are welcome! If you encounter any issues or have suggestions for improvements, please feel free to submit a pull request or open an issue in the repository.
This project is licensed under the MIT License. Feel free to use, modify, and distribute this code as per the terms of the license.