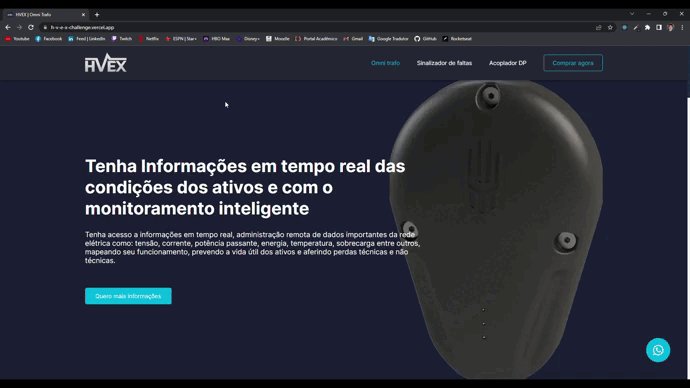
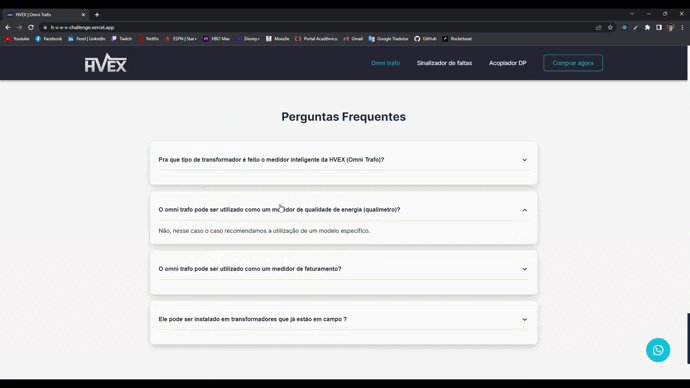
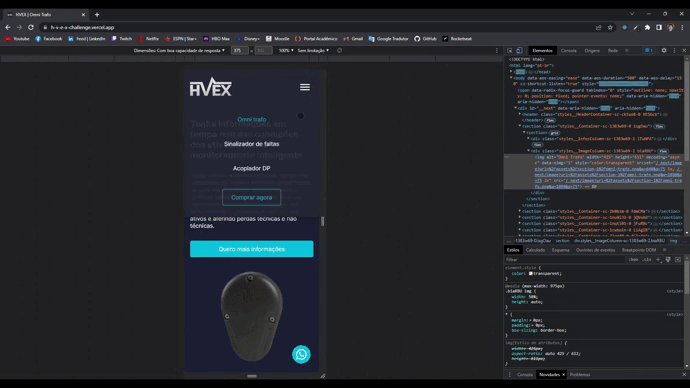
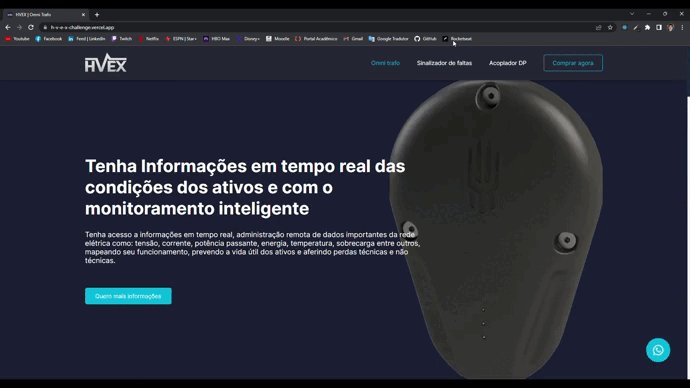
O projeto feito é a resolução do desafio proposto para a vaga de Desenvolvedor e Analista Frontend JR na HVEX, ele consiste em uma landing page responsiva de um produto.
- Desenvolver a aplicação utilizando React com Next.
- Estilização com styled-components.
- Código escrito em typescript.
- Layout responsivo.
- Testes unitários.
- Código rodando no Docker.
- Animações.
| Código | Estilização | Teste | Animações | Execução | SEO | Deploy |
| React | Styled components | Jest | AOS | Docker | NextSeo | Vercel |
| Next | Material UI | Testing library | ||||
| Typescript | Radix UI | |||||
| ESLint |
#Clone este repositório
$ git clone https://github.com/JoaoPedroVicentin/h_v_e_x-challenge.git#Instale as dependências
$ npm i
#Execute a aplicação em modo de desenvolvimento
$ npm run dev#Baixe as bibliotecas e compile o projeto
$ docker build -t hvex-challenge ./
#Execute a aplicação
$ docker run -p 3000:3000 hvex-challenge
#Importante!
#Garanta que não exista outro serviço sendo executado na porta 3000