Here are four resizable/colorable SVG backgrounds with the 2019 trending curve. Free for all, hope it helps. If you want to setup and customize you need NodeJS.
This all may not be necessary. You can just download the images where they are located below, do what you please if you enjoy! You do not have to "credit Jesse", It took a few minutes to draw, the license is to stay out of trouble -- who knows what goes on the interwebs anymore.
- src/
- assets/
- images/
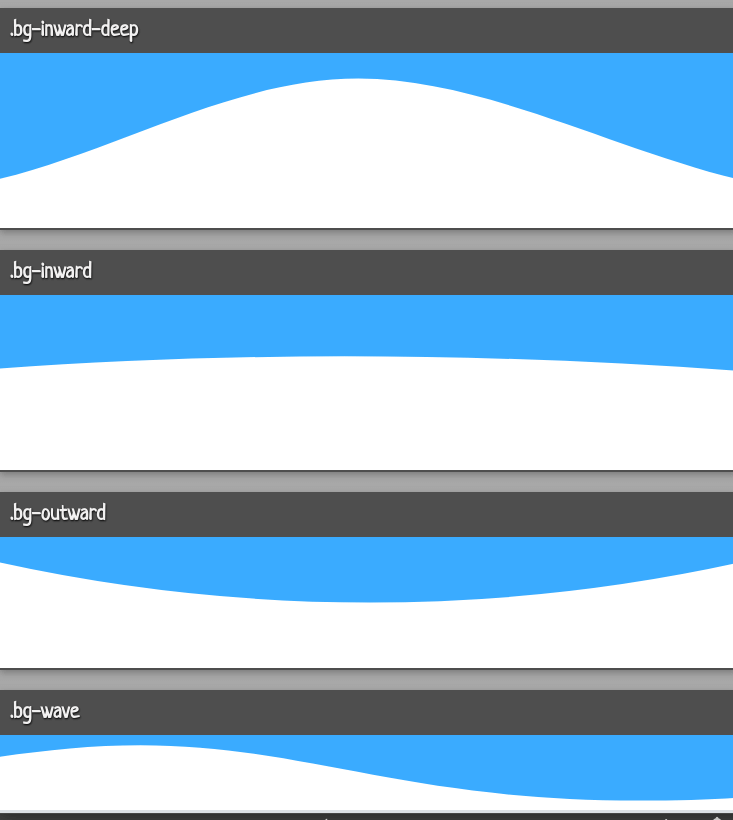
bg-inward-deep.svgbg-inward.svgbg-outward.svgbg-wave.svg
- styles
_normalize.scss-- This isn't needed here, it's just for demo's.main.scss-- This is really all you need (thedist) folder will have an uncompressed CSS copy.
- images/
index.html-- This is the entrypoint for Parcel which includes themain.scssfile, and ends up in./dist/main.css.
- assets/
In each SVG, they contain the same class="bg-<name>, remove or adjust how you like.
If you wanted to manually add CSS within the SVG, you would add <defs><style>... like below, and add a class to
the svg path.
<defs>
<style>.bg-outward {fill:red;}</style>
</defs>
<path class="bg-outward" ... />You can use the filter property, or probably CSS masks.
filter: hue-rotate(40deg) saturate(0.5) brightness(390%) saturate(4);I added Parcel Bundler to turn out SCSS and any assets because it's simple with zero-configuration.
yarn
npm iBy default, this runs at: http://localhost:1234
yarn develop # ( alias: yarn start )
yarn build
npm run develop # ( alias: npm run start )
npm run buildIn Windows you may need to change
$npm_package_mainto%npm_package_main%, I'm chilling with Ubuntu.
Open Source MIT
© 2019 Jesse Boyer <https://jream.com>