-
Notifications
You must be signed in to change notification settings - Fork 90
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Avatar from Google does not get displayed any more due to Picasa API no longer supported. #51
Comments
|
The Picasa web API has been deprecated and all calls to it are being blocked, unless the calleer made a extension request, which is not our case. I read the migration guide and I couldn't find how to migrate this specifc endpoint. |
|
@odahcam I think we need to use Google Photos API https://developers.google.com/photos/library/guides/overview |
|
Yeah, we need, that's what I found reading the migration guide I linked, but I found nothing about profile pics. I thought about Google+, but that thing is scheduled to die anyway, so I ran out of good options and I searched Stack Overflow which pointed me back to Google+. 😆 Also, the new Google Photos API has very few resources and that's what makes me think that it is just about https://photos.google.com. So I started to think that maybe we gonna need to SignIn the user -> https://developers.google.com/identity/sign-in/web/ (this page shows how to get a BasicProfile.imageUrl) because I'm out of ideas. |
|
@HaithemMosbahi any plans to fix this using Google People API? |
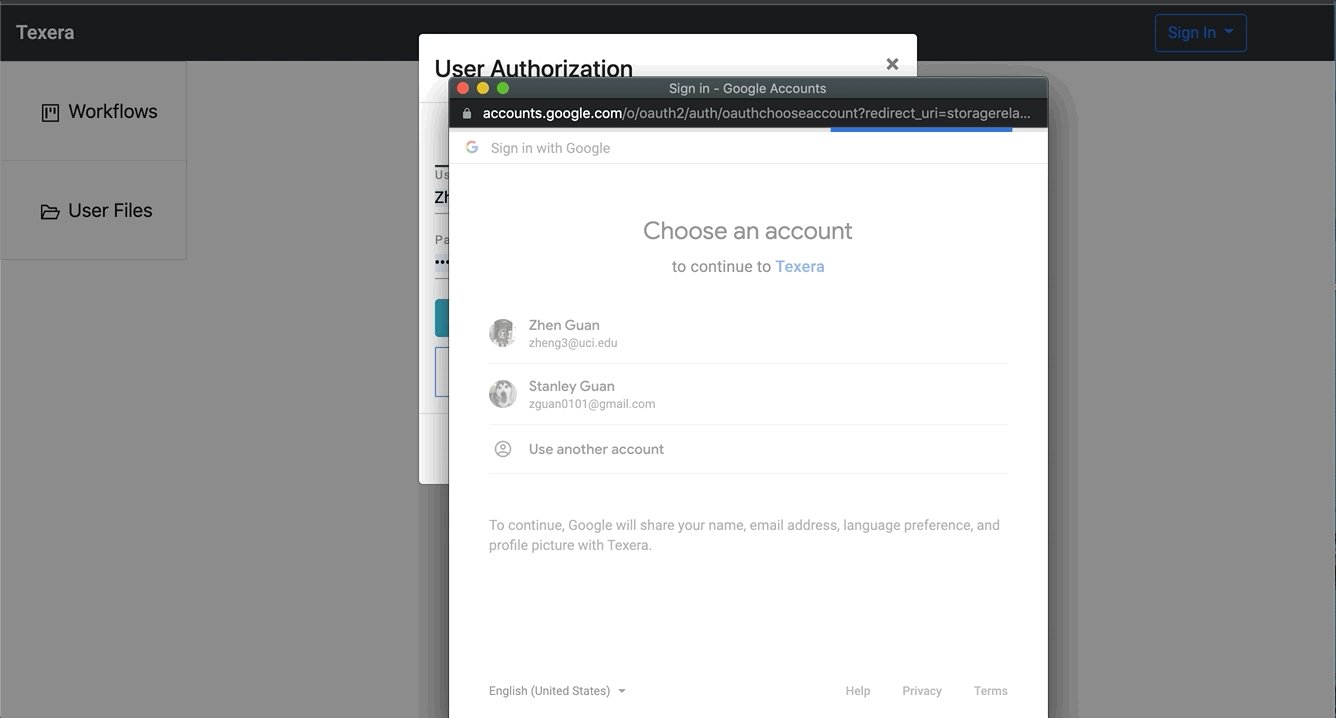
This PR creates an Angular component to show the avatar of a Texera user. The library/component **ngx-avatar** does not support retrieving Google users' avatars by Google ID (HaithemMosbahi/ngx-avatar#51), so I implemented the logic to retrieve Google users' avatars myself in the component. In order to send requests to Google People API, a public key is needed to provide. Creating a Google API Public Key is easy, please follow this instruction. https://developers.google.com/maps/documentation/maps-static/get-api-key Then fill the public key in the **environment.default.ts** `google: { clientID: "", publicKey: "", },` Demo: If the user is a normal Texera user, the avatar will be the default avatar with a random background color.  If the user is a Google user, the avatar will be its Google profile picture.  Co-authored-by: Yicong Huang <[email protected]>



Javascript Console Errors:
Google Note:
https://developers.google.com/picasa-web/
ngx-avatar version:
3.2.0
The text was updated successfully, but these errors were encountered: