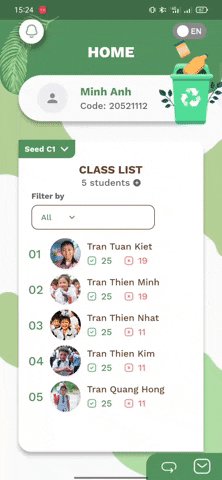
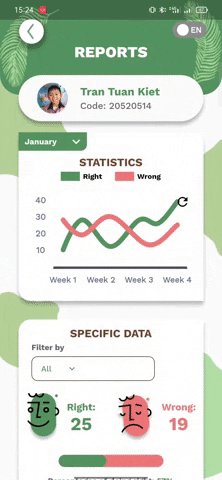
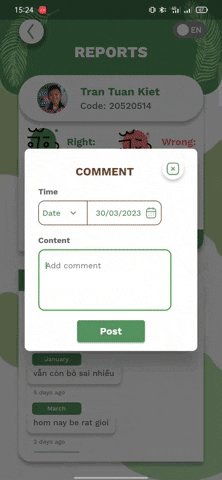
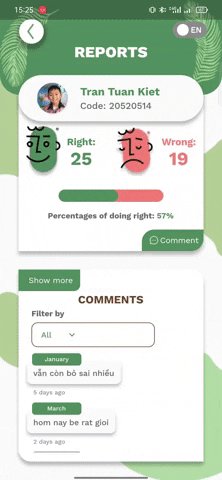
This mobile application is designed for teachers to manage students' waste disposal in schools. With this app, teachers can monitor, track and assess their students' waste collection and disposal habits. The app will provide an easy-to-use interface that allows teachers to log in, add students, assign duties and track waste disposal activities.
Video: Youtube
Link download apk for android: eGreenBin
To run any Android application built with Flutter you need to configure the enviroments in your machine, you can do this following the the tutorial provided by Google in Flutter website
- Flutter SDK
- Android Studio (to download Android SDK)
- Xcode (for iOS develop only)
- Any IDE with Flutter SDK installed (ie. IntelliJ, Android Studio, VSCode etc)
- A little knowledge of Dart and Flutter
- Flutter
- Firebase storage
- EmailJS API
- API with Go backend and Database
- Firebase Google Auth (Comming soon)
- Clone the repository
- Open the project in your preferred IDE (e.g. Android Studio, VS Code)
- Run
flutter pub getto install the required dependencies - Run the project in an emulator or on a physical device
See the open issues for a list of proposed features (and known issues).
// Directory structure for assets and app
- assets
- animation: contains lotifile and animate files
- icons : contains icon images for usage
- images: contains app images
- fonts : contains app fonts (you can using GoogleFont package)
- app
- core
- extensions: contains extensions for values in app
- utils: contains common utility functions for app
- languages:
- en: sub directory for English language support
- vi: sub directory for Vietnamese language support
- values
- app_string: contains common app strings
- app_value: contains default values for app
- image: contains path to images
- theme:
- app_colors: defines colors for entire app
- text_styles: defines text styles for entire app
- data
// Directory responsible for containing everything related to our data
- enums: contains self-defined enums
- models: contains app models
- providers: provides data (API, database, firebase, etc.)
- services: contains app service functions (https, authentication service, etc.)
- global_widgets: contains frequently used widgets in the app
- modules
- <module_name>: named after the functional name
- screens: contains pages for the feature
- widgets: contains local widgets only used in this feature
- <module_name>\_controller.dart: Initializes controller for the feature
- <module_name>\_binding.dart: Defines functions and variables for controller
- routes
- app_pages.dart: routes to corresponding pages
- app_routes.dart: contains names of routes
- main.dart