About | Technologies | Requirements | Starting
Are you tired of manually editing your GitHub profile or missing out on the amazing features you can add to it? 😩 Configuring GitHub actions can also be a hassle, right? Say no more! 💪
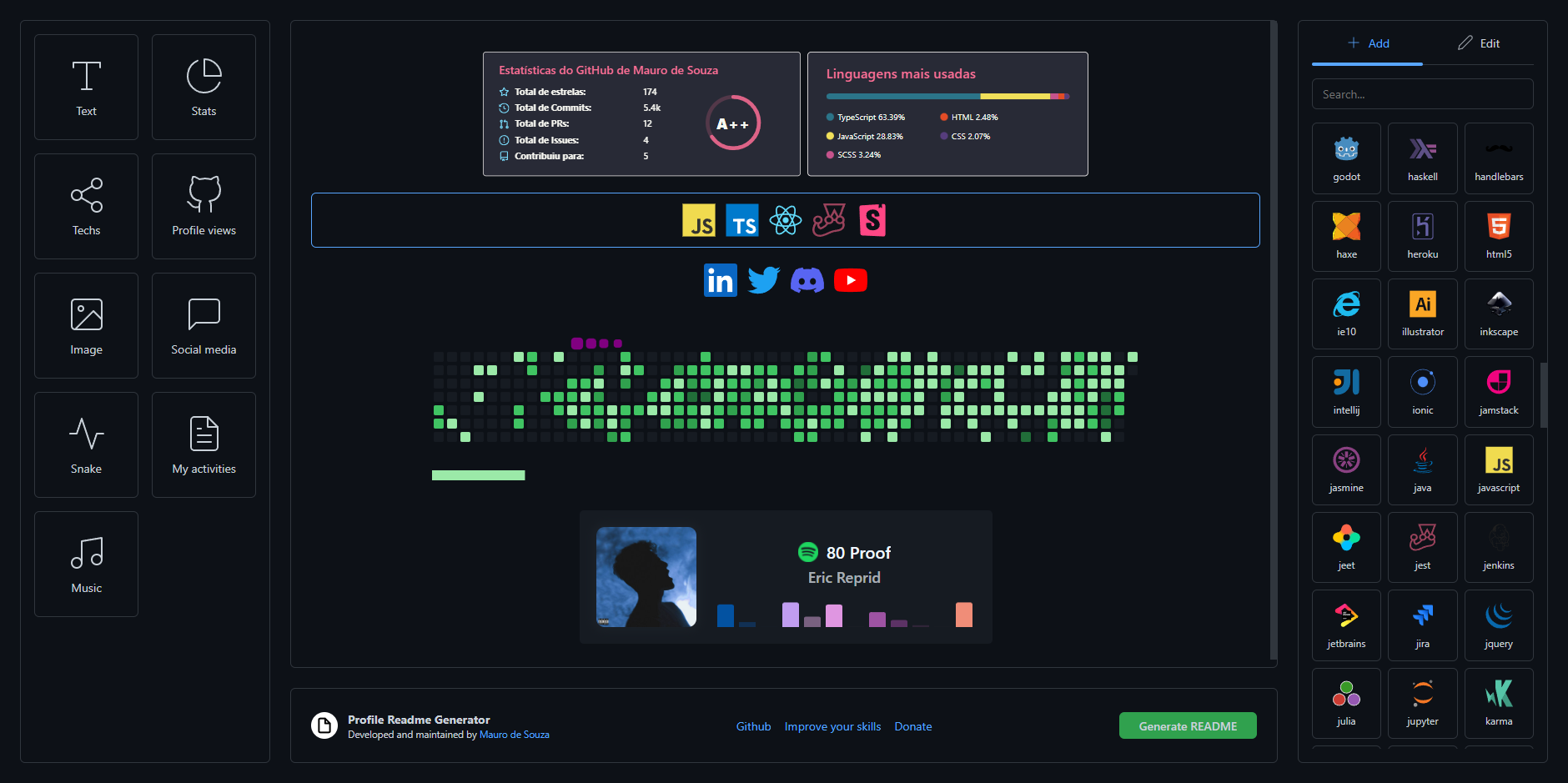
Introducing a tool that lets you beautify your GitHub profile with a customized README, easily and in no time! ✨ You can include whatever content you want, wherever you want it (within the limitations of markdown, of course). 📝
With this amazing tool, creating your own README has never been so simple and fast. ⚡ You can save time and focus on what really matters - showcasing your skills and projects. 🚀
Don't miss out on the opportunity to enhance your GitHub profile. Give it a try and see for yourself how easy and convenient it is! 😉
profile-readme-generator.mp4


See more
Before starting 🏁, make sure you have Git and Node installed on your system. (nvm recommended).
# Clone this project
$ git clone https://github.com/FantoX/Readme-Generator
# Access
$ cd Readme.MD-Generator
# Install dependencies
$ yarn
# Run the project
$ yarn dev
# The server will initialize in the <http://localhost:3000>dev: starts the application atlocalhost:3000;build: creates an optimized production build of the application;start: starts the application in production mode at localhost:3000 (make sure to run the build first);test: runs the tests;lint: runs eslint in the /src directory.
This project is licensed under the MIT License. For more details, please refer to the LICENSE file.