SwiftFCXRefresh是一个使用Swift编写、用于上下拉刷新的控件。
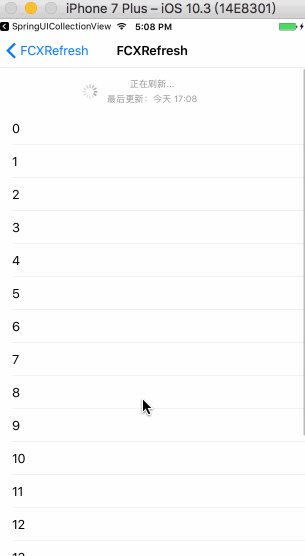
- 普通上下拉刷新
- 自动下拉刷新
- 上拉无更多数据控制
- 上下拉百分比显示
- 自定义上下拉动画
- 上拉底部间距控制
- Xcode 11+
- Swift 5.2+
- iOS 8.0+
pod 'SwiftFCXRefresh'github "FCXPods/SwiftFCXRefresh"
dependencies: [
.package(url: "https://github.com/FCXPods/SwiftFCXRefresh", .upToNextMajor(from: "0.1.4"))
]把Sources下文件导入即可
import SwiftFCXRefresh//下拉刷新
headerRefreshView = tableView.addFCXRefreshHeader { [weak self] (refreshHeader) in
self?.refreshAction()
//上拉加载更多
footerRefreshView = tableView.addFCXRefreshFooter { [weak self] (refreshFooter) in
self?.loadMoreAction()
}
//自动上拉加载更多
footerRefreshView = tableView.addFCXRefreshAutoFooter { [weak self] (refreshFooter) in
self?.loadMoreAction()
}//自动下拉刷新
headerRefreshView?.autoRefresh()
//自动上拉加载更多
footerRefreshView?.refreshType = .autoFooter
//上拉底部间距设置
footerRefreshView?.loadMoreBottomExtraSpace = 30headerRefreshView?.pullingPercentHandler = { (percent) in
headerPercentLabel.text = String.init(format: "%.2f%%", percent * 100)
}
footerRefreshView?.pullingPercentHandler = { (percent) in
footererPercentLabel.text = String.init(format: "%.2f%%", percent * 100)
}headerRefreshView = tableView.addFCXRefreshHeader { [weak self] (refreshHeader) in
self?.refreshAction()
}.pullingPercentHandler(handler: { (percent) in
//百分比
print("current percent", percent)
})
footerRefreshView = tableView.addFCXRefreshFooter { [weak self] (refreshFooter) in
self?.loadMoreAction()
}.pullingPercentHandler { (percent) in
print("current percent", percent)
}SwiftFCXRefresh is released under the MIT license. See LICENSE for details.