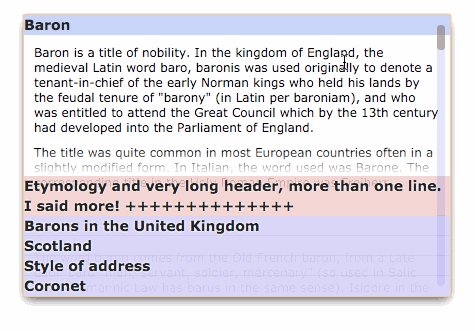
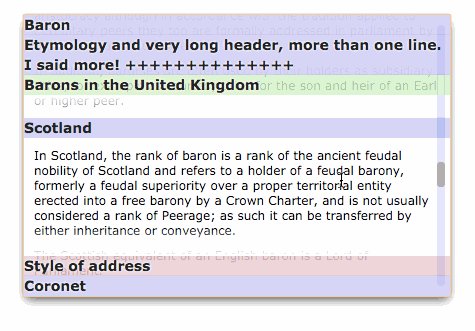
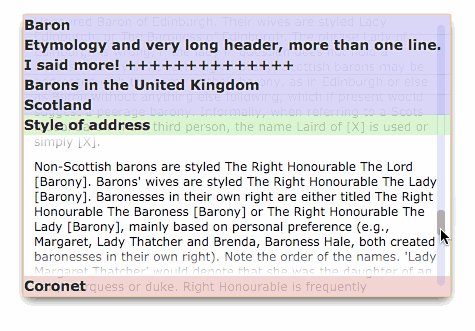
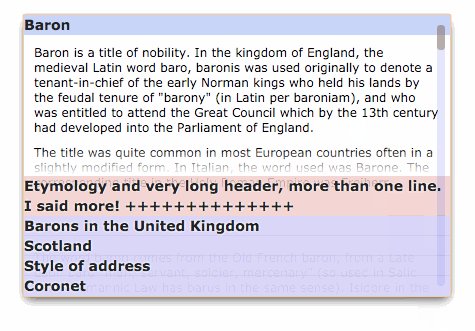
You cannot change the world, but you can change a scrollbar!
Baron — a small, fast and crossbrowser custom scrollbar with native system scroll mechanic.
See also react-baron.
- Doesn't replace native system scroll mechanic.
- Customizable scrollbar design with full CSS support.
- Does not depend on external libraries (since v3).
- Can be inited on hidden blocks
- Vertical, horizontal and bidirectional scroll
- Infinite scroll
- Nested scrollers
Baron does not replace the native scrollbar, just hides it. This guarantees scrolling will work in any browser.
- Include
baron.jsand some css:
<script src="baron.js"></script>
<style>
::-webkit-scrollbar { /* for Mac OS X support */
width: 0;
}
</style>- Initialize baron on your scroller:
baron('.my-scroller');You can do everything you want with CSS of your custom scrollbar. There are some required and recommended css rules (see base css) – do not forget to use them. You can also use predefined skins.
Just import baron and use it:
import baron from 'baron';
// or: const baron = require('baron');
baron({ scroller: ... });Note, that baron.js is a development version. It contains additional code and log messages, to make the development process easier.
baron.min.js is a production-ready version: weight less, works a little bit faster.
Baron supports nested scrollers. To make scrollers happy, follow the rule:
- Initialize baron instances from ancestor to descendant scrollers order.
Third World War will not begin if you break that rule, but there may be some bad user-experience with baron-instances updates (when size of one scroller depends on size of another). See /demo source.
Baron uses two old CSS 2.1 technologies: 1) overflow: scroll 2) overflow: hidden.
 |
 |
 |
 |
 |
 |
|---|---|---|---|---|---|
| 8+ ✔ | 3.6+ ✔ | 10+ ✔ | 11.5+ ✔ | 5.1+ ✔ | 4+ ✔ |
Wanna support ie6 and Opera 9? Try baron@2 version + jQuery. Version 3+ uses classList API and style attribute.
- Make sure you are satisfied with new supported browser list.
- Remove
$andeventparams if any. You also could remove jQuery from your page. - Make sure you have one html node per one initialization: multi-baron not supported.
pullplugin removed, so you cannot use it anymore. But you can add it manually.
impact param default value changed to scroller for all directions. That impact horizontal scrollbars.
If you use % cross-paddings (padding-left and padding-right for vertical direction) for scroller, it will be buggy in Mac OS X Firefox because of need for extra-padding to support it. Use pixels instead, or make html-container inside scroller.
Also, checkout changelog.
If you have any problems, just set cssGuru option to true.
MIT.