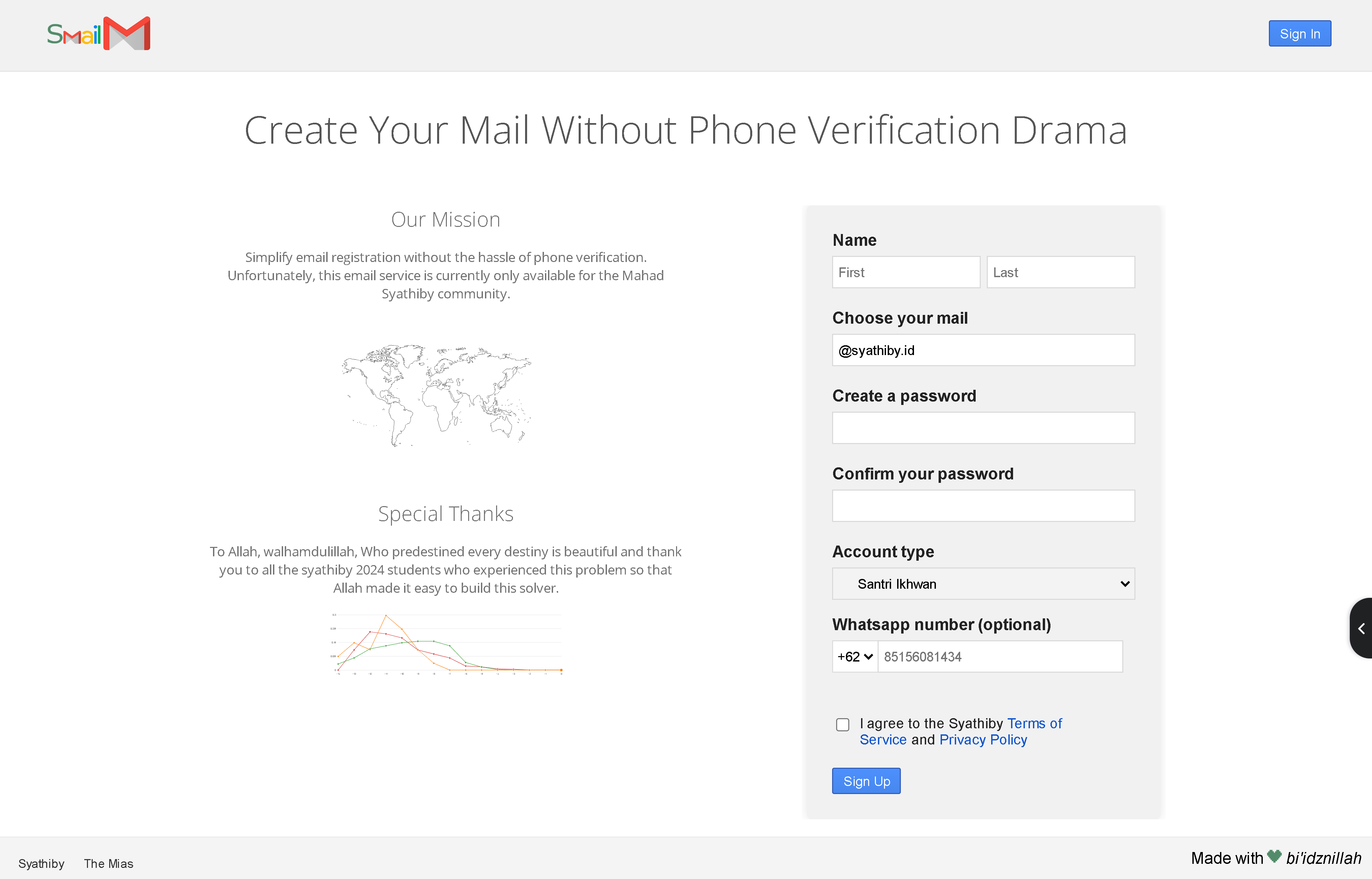
Syathiby Mail (Smail) is an innovative and user-friendly webmail sign-up service designed to streamline the creation of new email accounts. This platform leverages the CPANEL API to simplify the registration process and ensures that all new accounts undergo a thorough verification and management process by administrators.
-
Simplified Sign-Up Process:
- Intuitive Interface: Our straightforward sign-up process allows users to create new email accounts quickly and easily.
- CPANEL API Integration: Utilizes CPANEL API to automate and simplify the email account creation process.
-
Administrative Oversight:
- Admin Confirmation: All new accounts require approval from an administrator, ensuring that only verified and legitimate users gain access to the system.
- Role-Based Access: Administrators have the ability to manage user roles, granting or revoking access based on predefined criteria.
-
Customizable and Scalable:
- Environment Configuration: Easily configurable environment variables allow for seamless deployment across different environments (development, staging, production).
- Database Management: Flexible database configuration options support both local and production environments, ensuring smooth operation regardless of the deployment context.
-
User-Friendly Experience:
- Responsive Design: A responsive and mobile-friendly design ensures that users can access and manage their accounts from any device ( currently only impelementation on sign up page : gmail like us ).
- Clear Instructions: Detailed instructions and tooltips guide users through the sign-up process, reducing the likelihood of errors and improving overall user satisfaction.
To get started with Syathiby Mail, follow these steps:
-
Clone the Repository:
git clone https://github.com/CreatorB/smail.git cd smail -
Configure Environment Variables:
- Update the
inc/.envfile with your CPANEL credentials and other necessary configurations.
- Update the
-
Run the Application:
php -S localhost:8000
Open your browser and navigate to
http://localhost:8000.
To set up the database, create a new database and import the following SQL query to create the users table:
CREATE TABLE users (
id INT(11) NOT NULL AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(255) NOT NULL,
email VARCHAR(255) NOT NULL,
password VARCHAR(255) NOT NULL,
wa VARCHAR(20) DEFAULT NULL,
class VARCHAR(5) DEFAULT NULL,
role ENUM('santri_ikhwan', 'santri_akhwat', 'staff', 'admin_ikhwan', 'admin_akhwat', 'root') NOT NULL DEFAULT 'santri_ikhwan',
is_confirmed INT(1) NOT NULL DEFAULT 0,
created_at TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP
);To implement a toggle for maintenance mode in your application, you can create a separate settings table to store application-wide settings, including the maintenance mode status. This approach is more modular and scalable.
CREATE TABLE settings (
id INT AUTO_INCREMENT PRIMARY KEY,
setting_name VARCHAR(255) NOT NULL UNIQUE,
setting_value VARCHAR(255) NOT NULL
);INSERT INTO settings (setting_name, setting_value) VALUES ('mode_maintenance', '0'), ('mode_autoconfirm', '0');Edit the .env file located in the inc folder with the following configurations:
ENVIRONMENT=development/production
BASE_DOMAIN=
BASE_EMAIL=
HOSTNAME_SERVER=https://subdomain.${BASE_DOMAIN}
HOSTNAME_LOCAL=http://192.168.50.100/dev/smail
CPANEL_HOST=cpanel.${BASE_DOMAIN}
CPANEL_USERNAME=
CPANEL_PASSWORD=
CPANEL_PORT=
ERROR_LOG_PATH=../assets/error_log.txt
URL_OFFICIAL=https://${BASE_DOMAIN}
TIMEOUT=10
PATH_ROOT_CSS=${HOSTNAME_SERVER}/assets/css
PATH_ROOT_JS=${HOSTNAME_SERVER}/assets/js
PATH_ROOT_CSS_CREATORBE=${PATH_ROOT_CSS}/creatorbe.css
PATH_ROOT_JS_CREATORBE=${PATH_ROOT_JS}/creatorbe.js
NAMESERVER=localhost
USERNAME_PROD=
PASSWORD_PROD=
NAMADB_PROD=
USERNAME_LOCAL=root
PASSWORD_LOCAL=
NAMADB_LOCAL=smailWe welcome contributions from the community to help improve Syathiby Mail. To contribute, please follow these steps:
-
Fork the Repository:
- Click the "Fork" button at the top right of the repository page.
-
Clone Your Fork:
git clone https://github.com/CreatorB/smail.git cd smail -
Create a New Branch:
git checkout -b feature/your-feature-name
-
Make Your Changes:
- Implement your feature or bug fix.
- Ensure that your code follows the project's coding standards.
-
Commit Your Changes:
git commit -m "Add your commit message here" -
Push to Your Fork:
git push origin feature/your-feature-name
-
Create a Pull Request:
- Go to the original repository and click the "New Pull Request" button.
- Select your branch and submit the pull request.
Please note that we will create a Changelog in place to ensure a positive and inclusive environment all your interactions and update with the project.
Syathiby Mail is open-source software licensed under the MIT License.
Join us in revolutionizing the way users interact with Syathiby's webmail service. Experience the future of email management with Syathiby Mail.