Discover real-time movies and TV shows with detailed information using The Movix App.
This app is built with React.js and styled using Tailwind CSS, providing an engaging and responsive user experience.
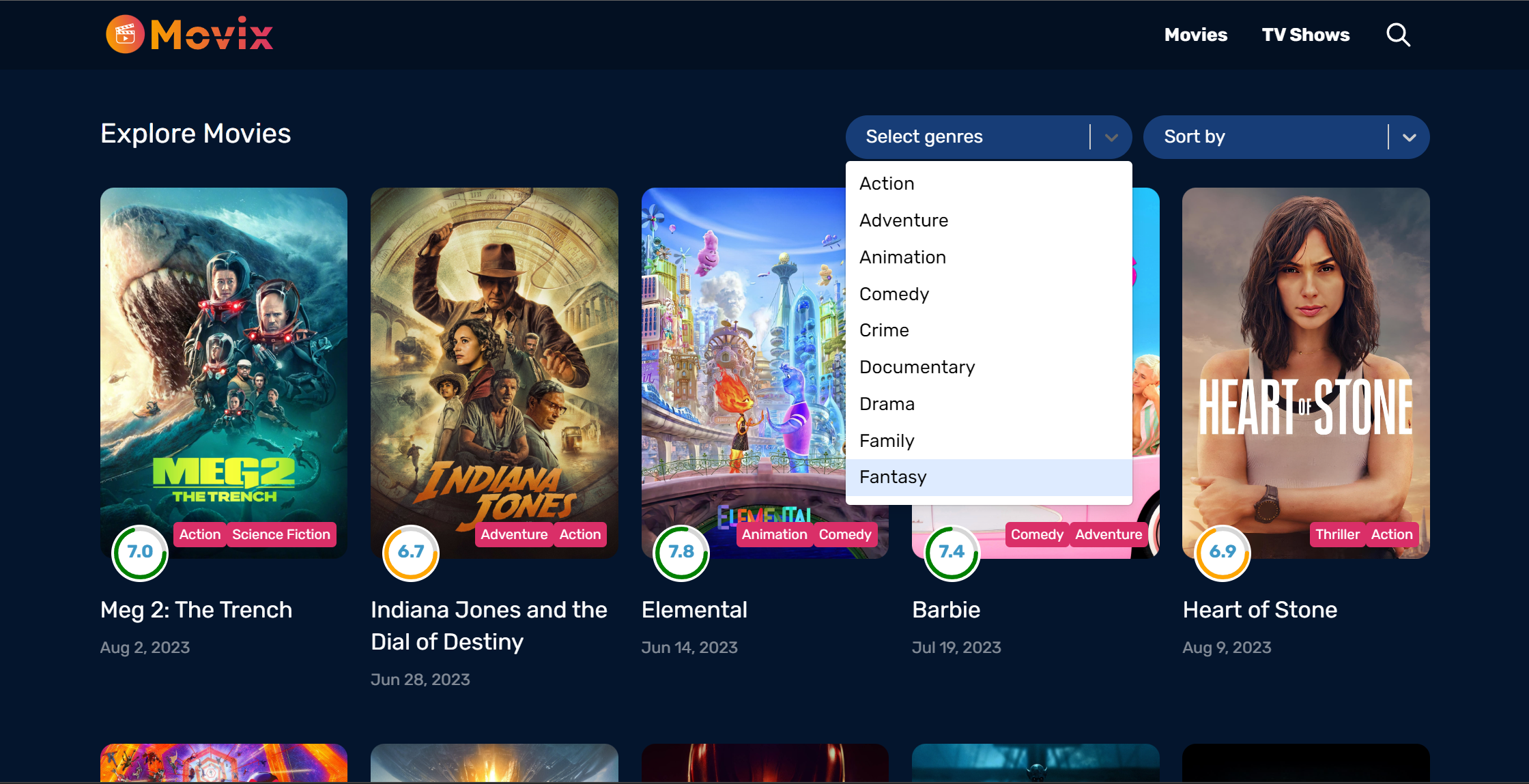
This app offers a responsive and visually appealing user interface that adapts seamlessly to various screen sizes.
Live link 🌍📡 - [ https://movix-web.netlify.app/ ]
- ⚡ Vite + React.js
- 🎨 Tailwind CSS
- 🔄 Redux
- 🎥 The Movie Database (TMDB) API
-
🏠 Single page application: Seamless navigation between different pages without the need for page refreshes..
-
🏠 Random Home Page Background: Background changes on page refresh or revisit, giving a fresh look every time.
-
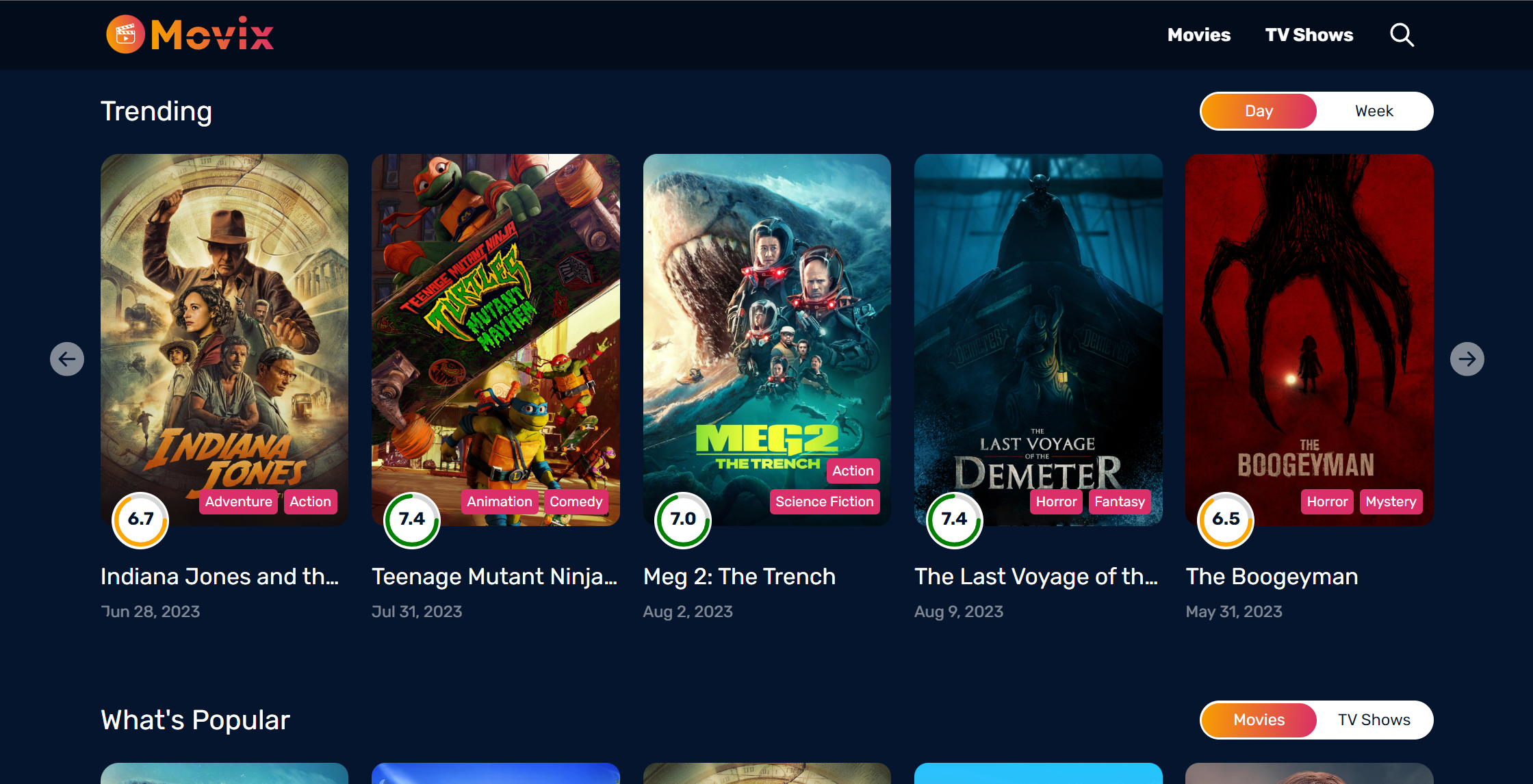
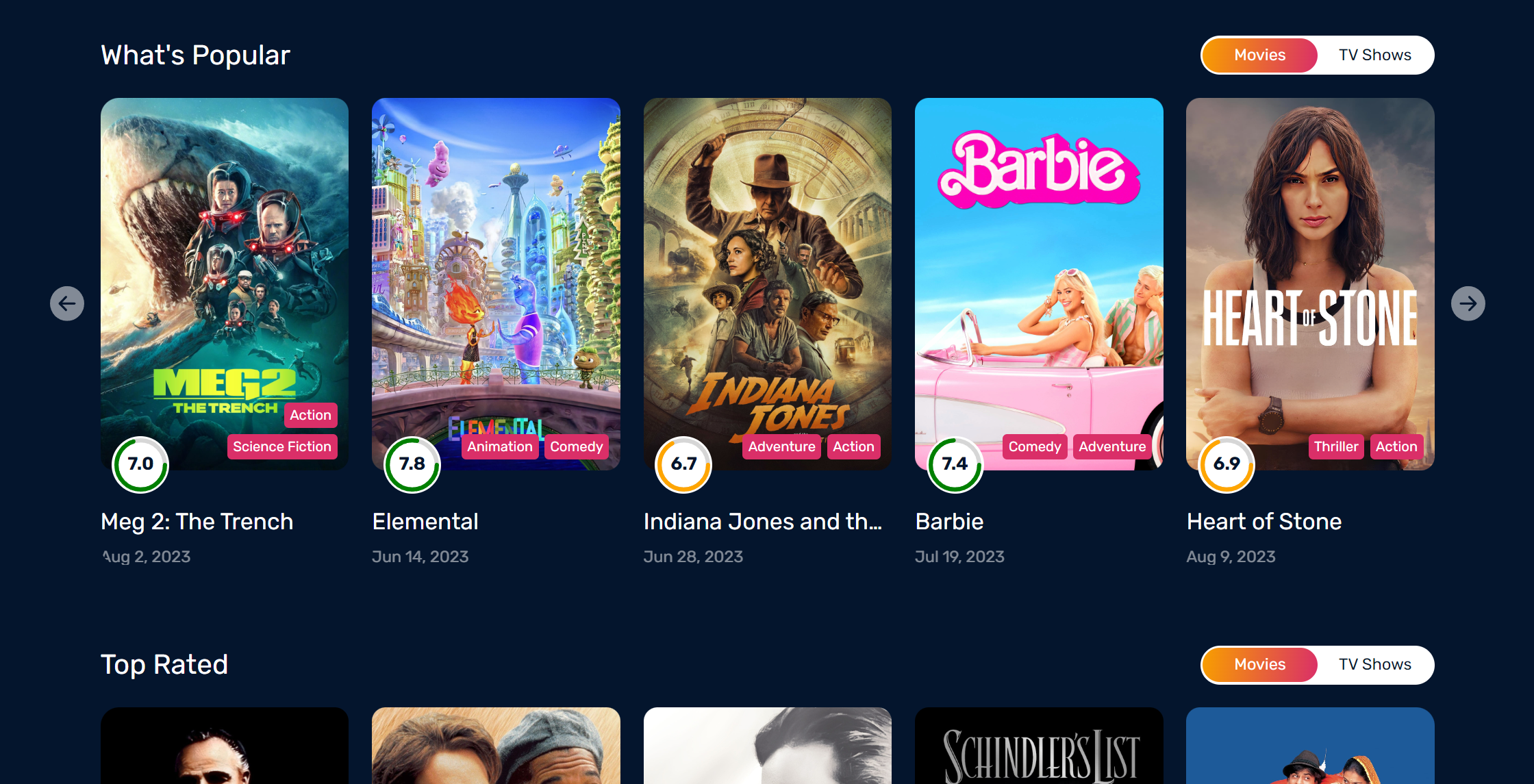
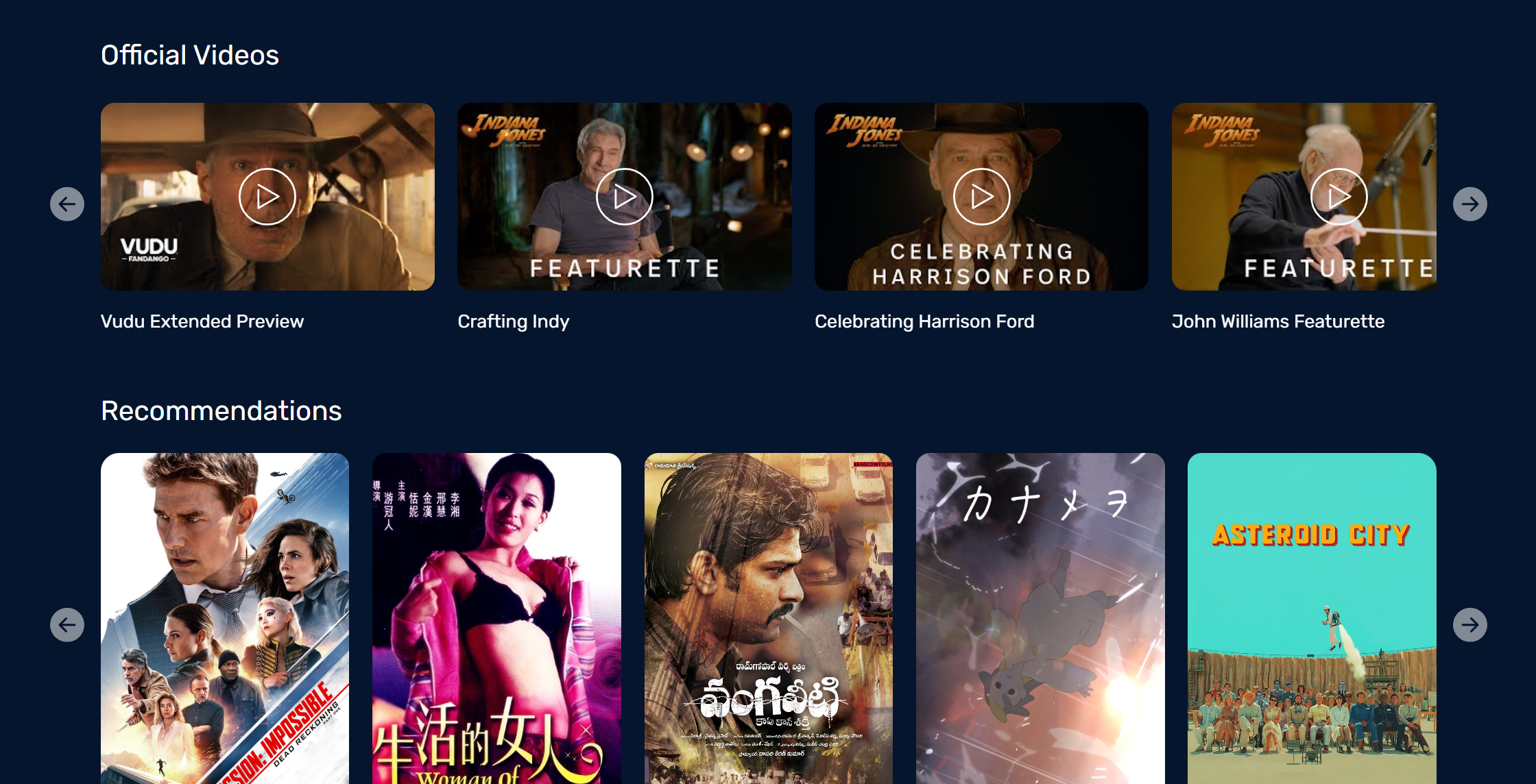
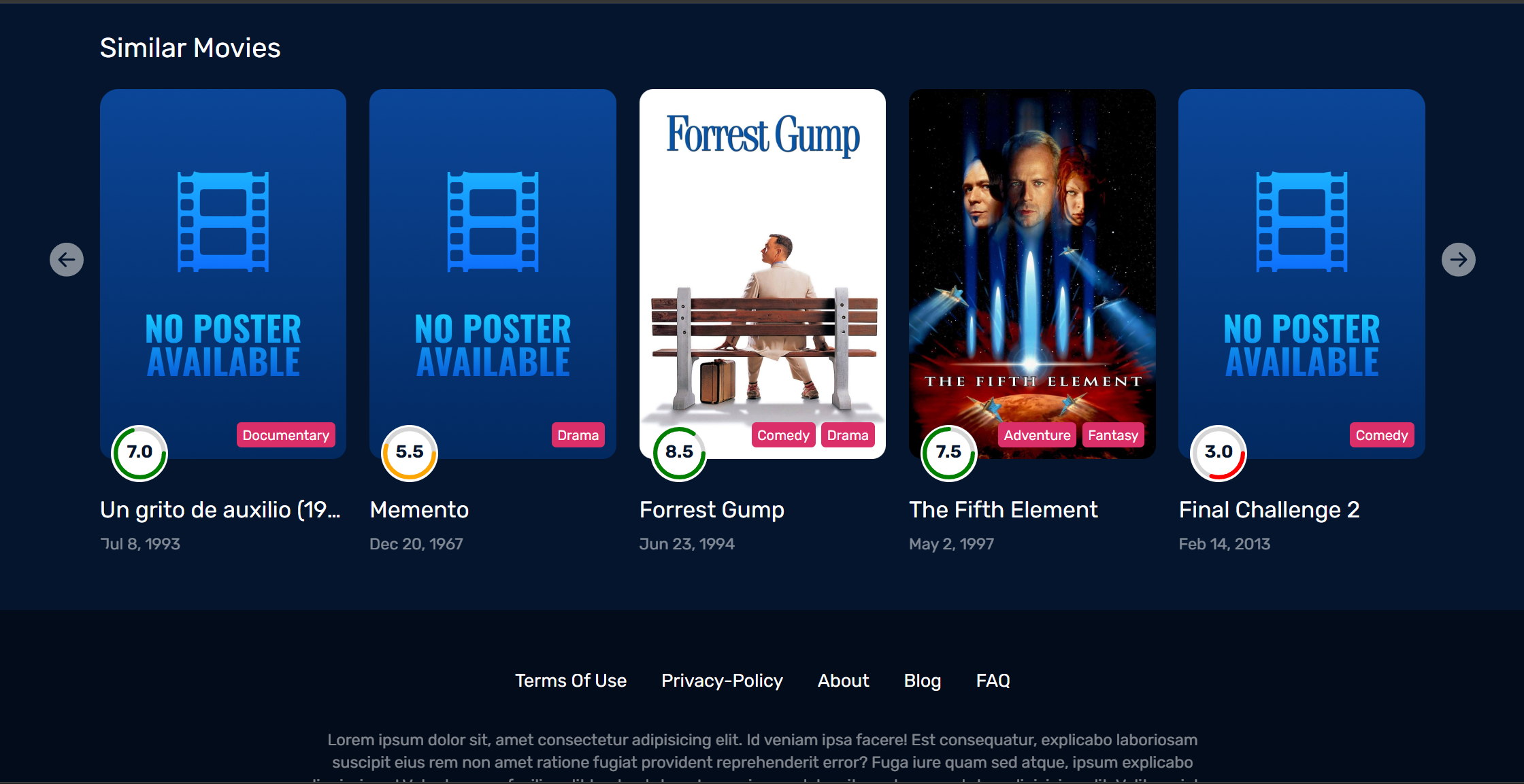
🎬 Carousel: Explore trending, upcoming, and top-related movies and TV shows using interactive carousels.
-
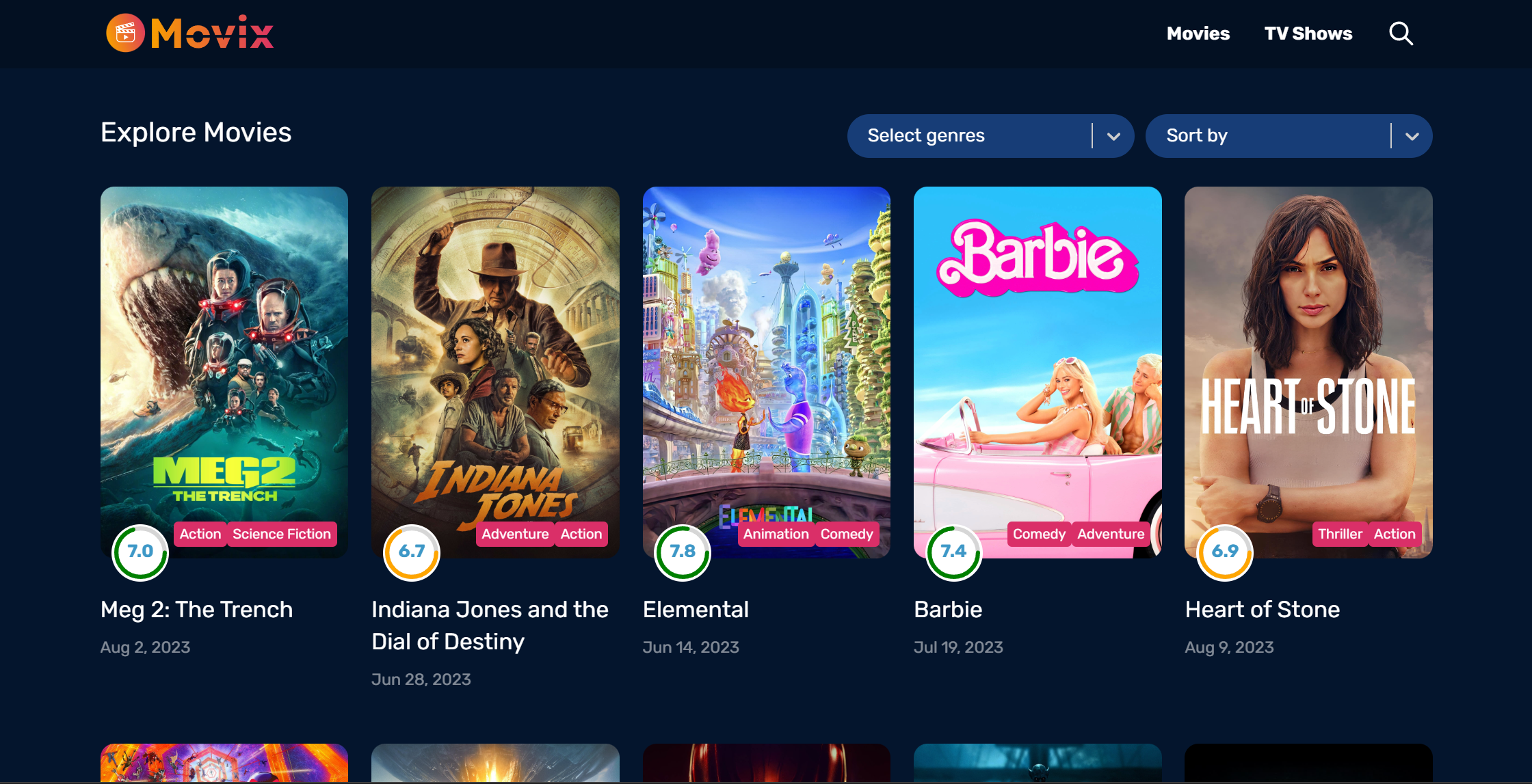
📄 Multiple Pages: Navigate through different pages including Home, Details, Search Results, and Page Not Found.
-
♾️ Infinite Scroll: Incorporates the InfiniteScroll library for seamless scrolling through content.
-
🔍 Search: Implement the efficient and user-friendly search functionality.
-
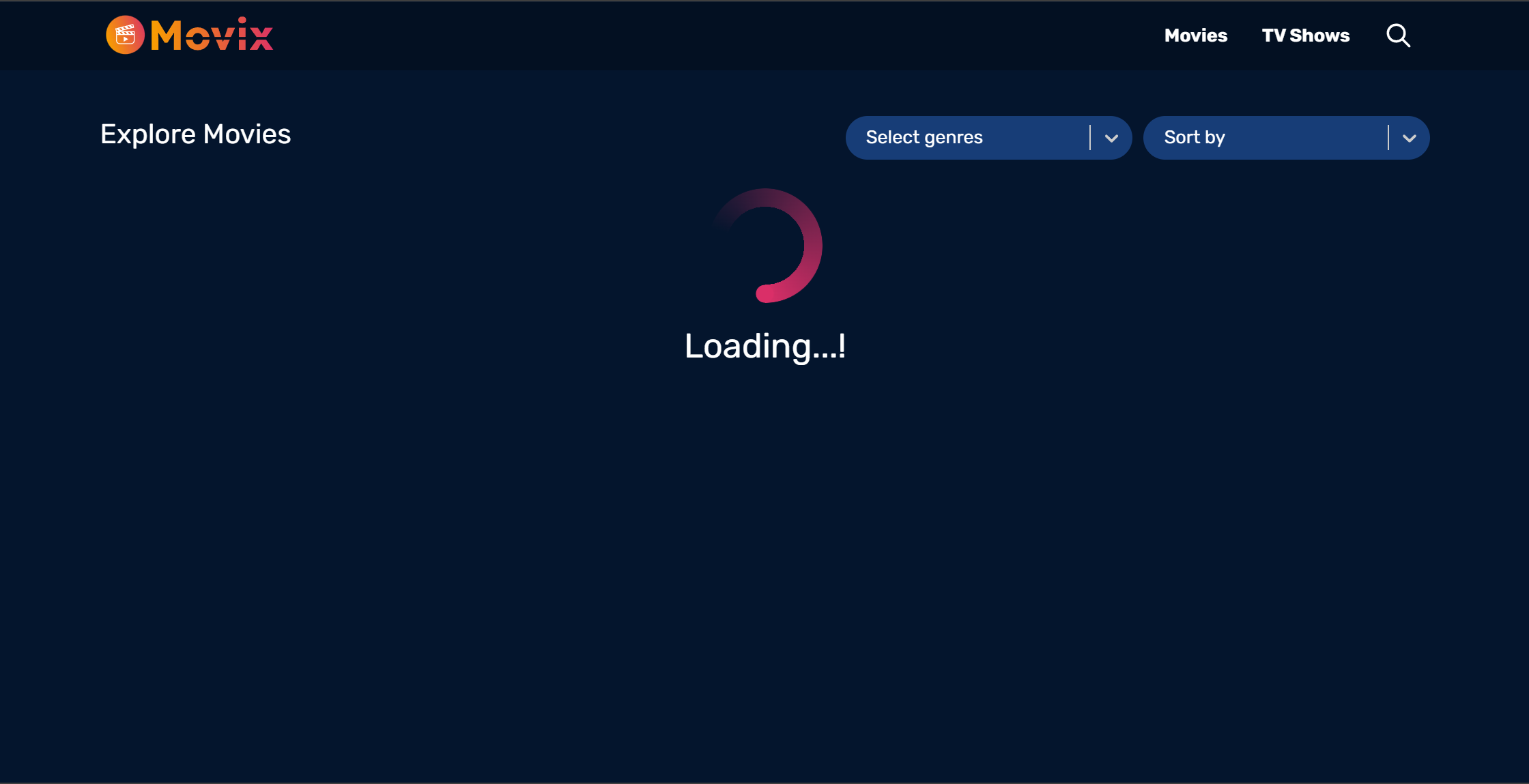
🚀 Lazy Loading: Enhance performance by lazily loading images using the react-lazy-load-image library.
-
Home🏠: Refreshing backgrounds, interactive carousels, and a captivating UI.
-
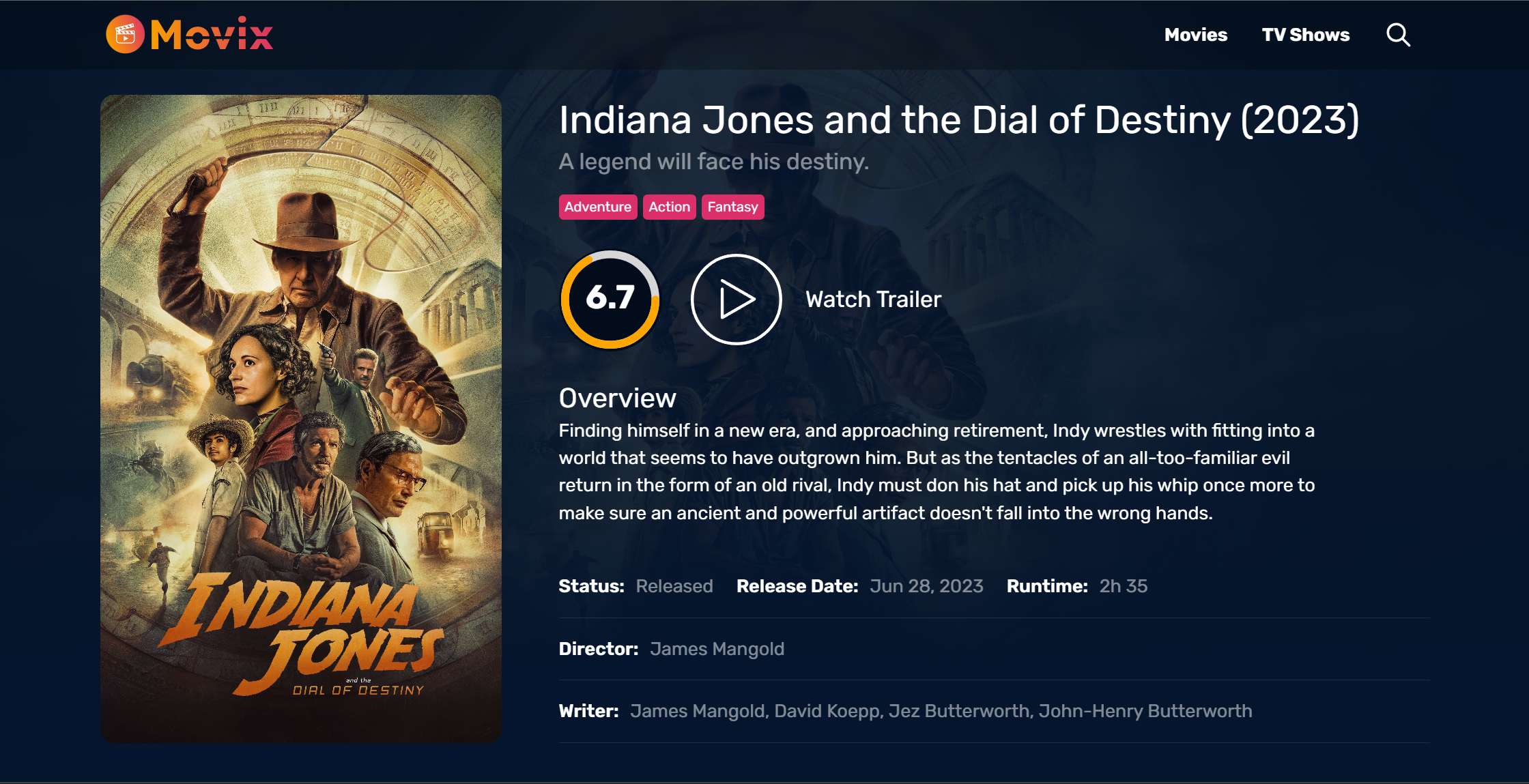
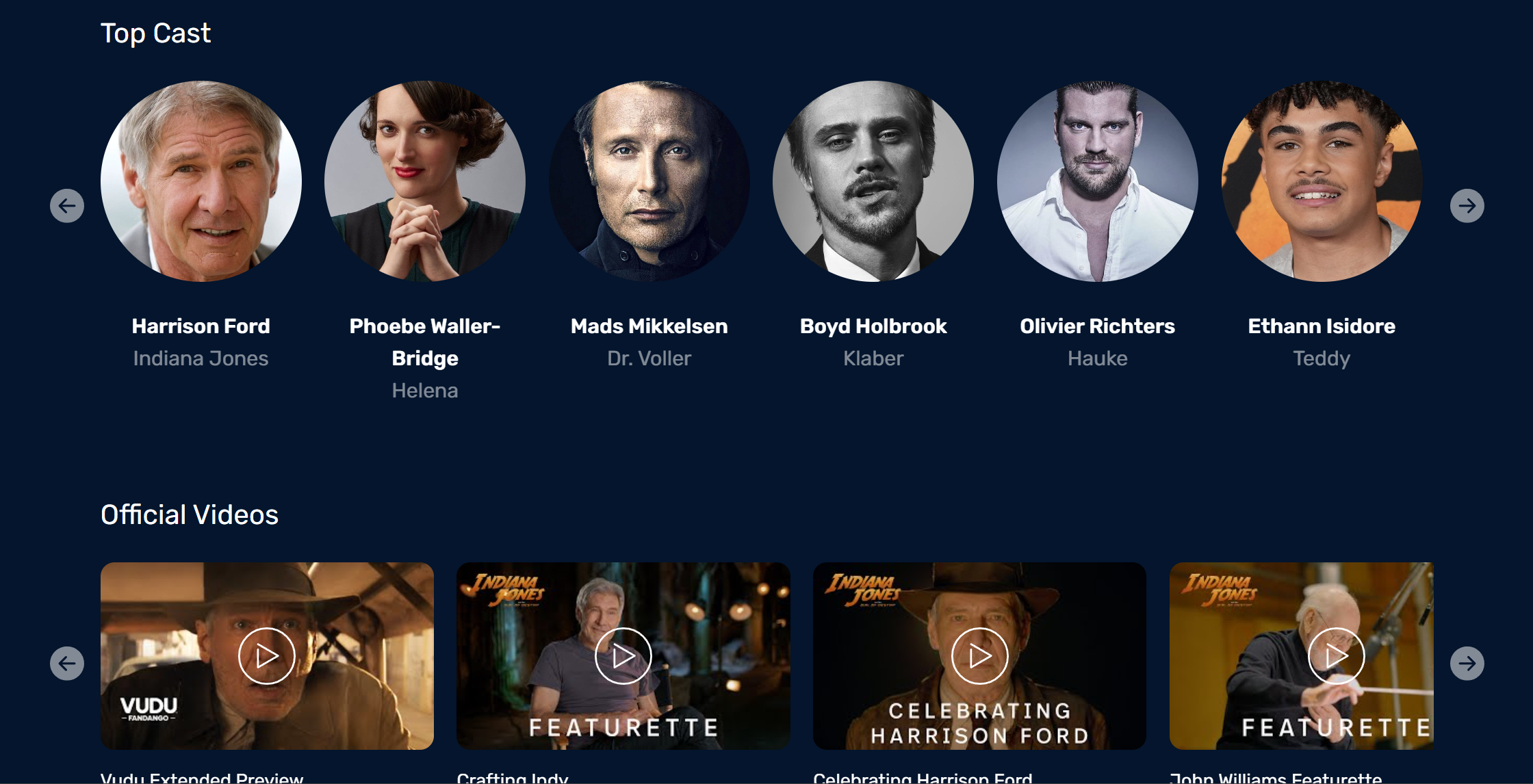
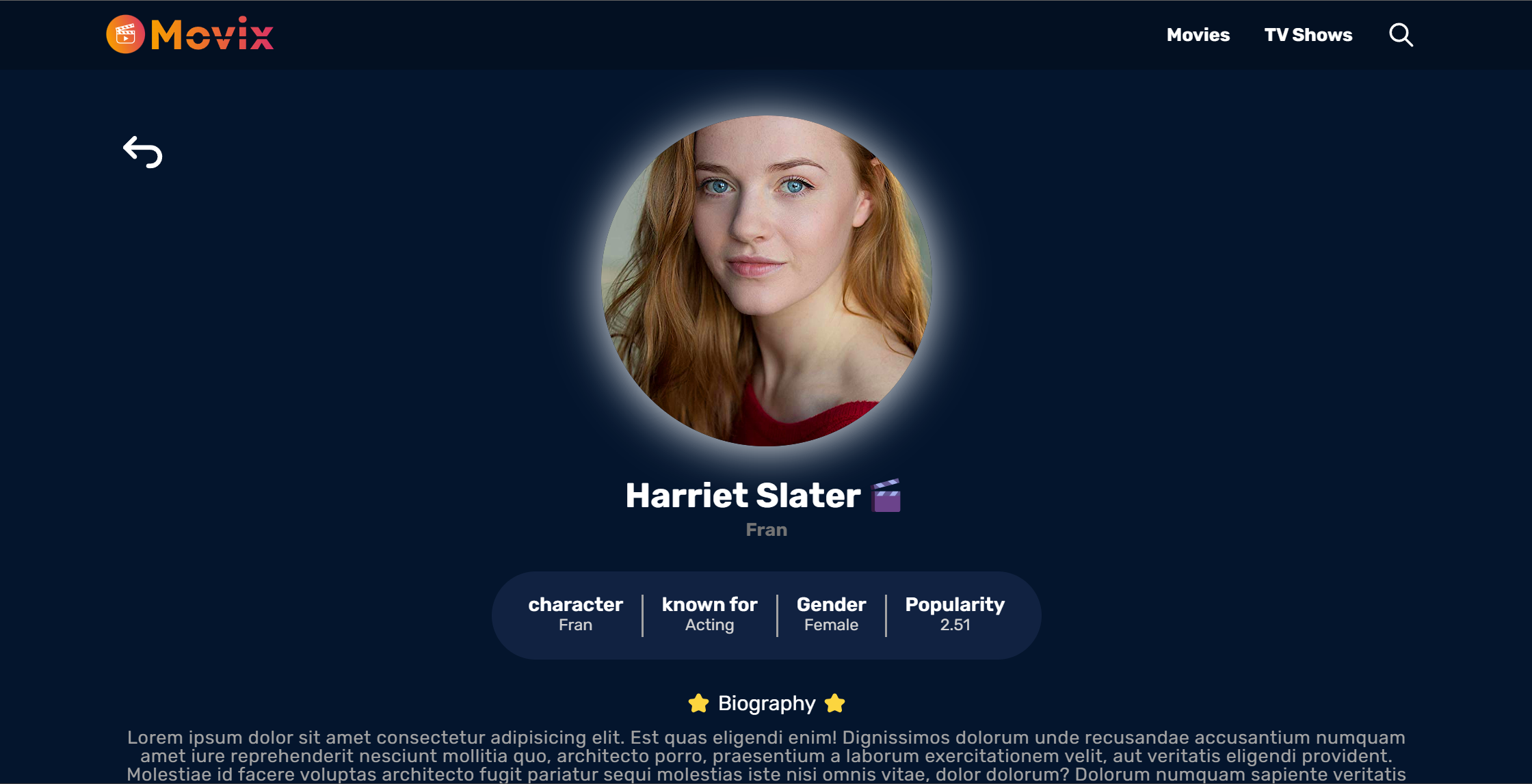
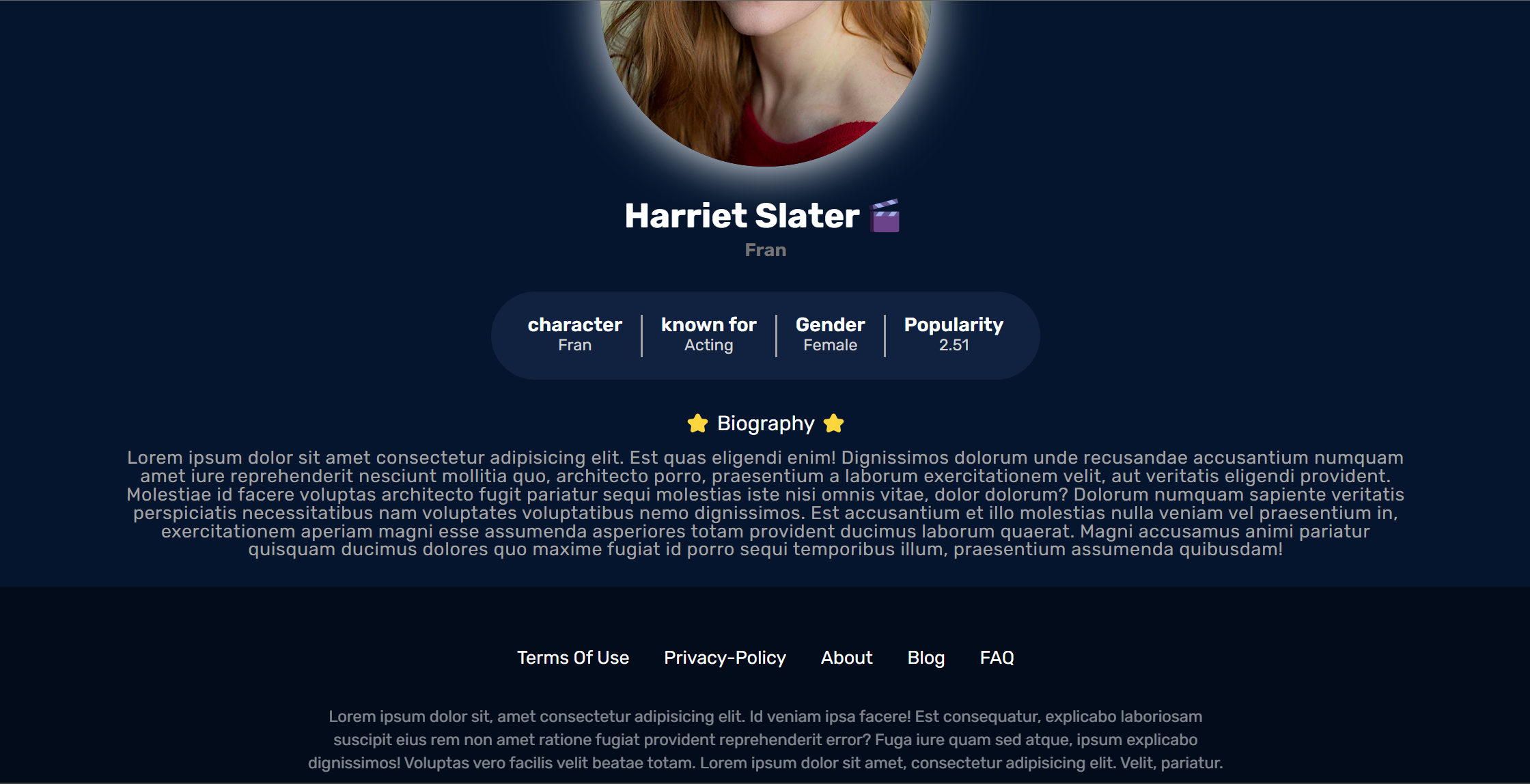
Details🎥: In-depth information, ratings, and trailers for each movie and TV show.
-
Search Results🔍: Efficiently browse through search results with react-select.
-
Page Not Found🚫: A friendly page for unexpected routes.
Utilized several React hooks for efficient state management and dynamic behavior:
useStateuseEffectuseDispatchuseParamsuseSelectoruseLocationuseNavigateuseRefCustom-Hook
📚 React Library:
-
📅 dayjs: Utilizes the Dayjs library to beautifully format dates.
-
🚀 Lazy Loading: Enhance performance by lazily loading images using the react-lazy-load-image library.
-
♾️ Infinite Scroll: Incorporates the InfiniteScroll library for seamless scrolling through content.
-
🔍 Select: Enhance your user interface with interactive and customizable select option using the React Select library.