-
Notifications
You must be signed in to change notification settings - Fork 229
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
基础元素数据绑定 #31
Comments
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
对于基础元素,文本、图片、平铺图、二维码、条形码目前也支持数据绑定,但仅支持绑定单条数据,不支持绑定数组。
以下使用文本元素来介绍相关的静态内容和数据绑定操作,其它元素类似
静态内容
在选中文本元素的情况下,可通过属性面板中的内容输入框输入相应的静态内容,也可以在选中文本元素的情况下,按下Space,即空格键,则文本元素上方会显示输入框,此时输入静态文本即可。
其它元素,图片、平铺图、二维码、条形码目前只能在属性面板中输入静态内容
绑定数据
添加文本到设计区
如果数据源面板未打开的情况下打开数据源面板
通过图示中的2选择合适的数据源,在3区域选择合适的绑定字段,鼠标按下相关的字段,拖到属性面板中4后面的矩形区域内,即完成了数据绑定。
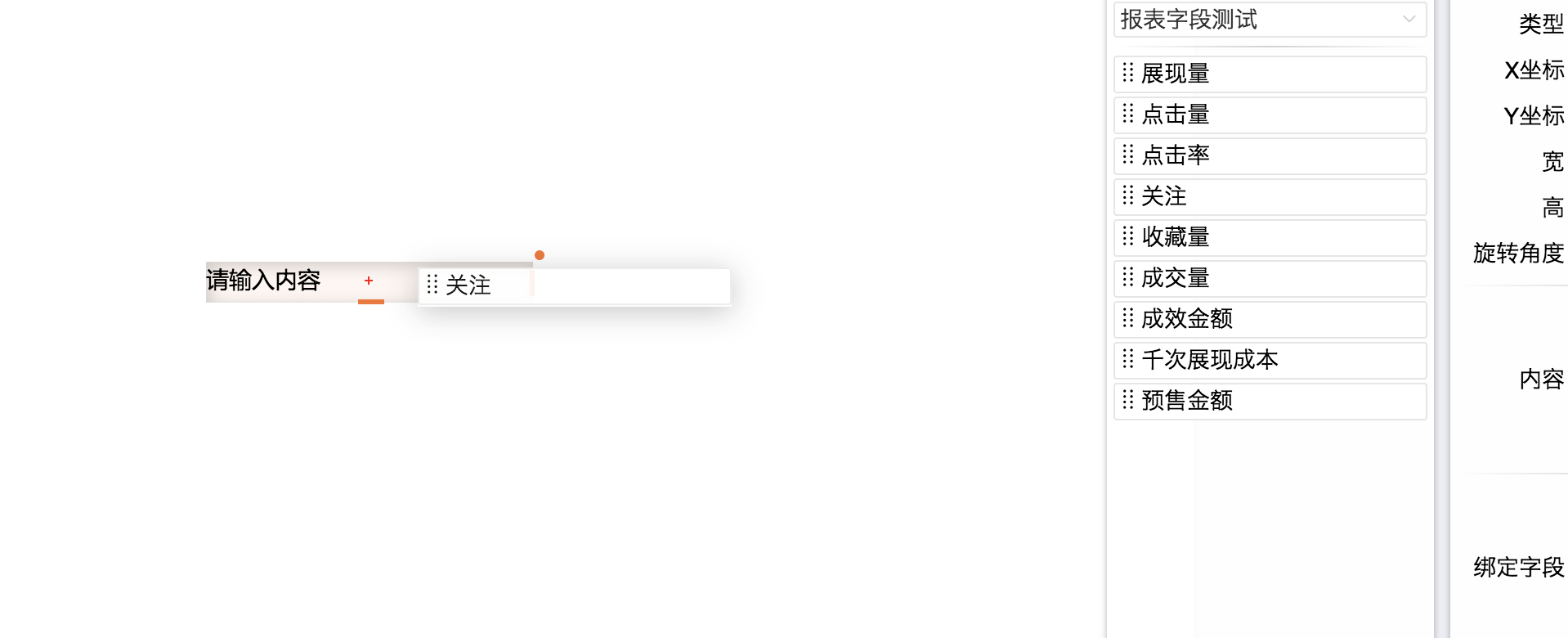
也可以在3区域选择合适的绑定字段,鼠标按下相关的字段,直接拖到1,文本元素上,当拖到文本元素上时,会有相应的界面提示,如下图

此时松开即可完成数据绑定
解除绑定
当需要解除元素的数据绑定时,需要在属性面板中,如上上图中的4后的矩形区域内,把相应的字段拖出矩形区域松开鼠标即可完成解除绑定。
静态内容与数据绑定
目前这些基础元素即支持静态内容的输入又支持动态数据绑定,当二者存在时,如何显示?
在设计器里,二者的行为是互斥的,即当你使用静态内容后,数据绑定功能会被隐藏和禁用,在这种情况下你无法完成数据绑定。同样当数据绑定后,你也无法使用输入静态内容的功能。
在展示或打印的时候,如果你在数据中即指定了静态内容又指定了绑定数据,则优先展示绑定的数据
The text was updated successfully, but these errors were encountered: